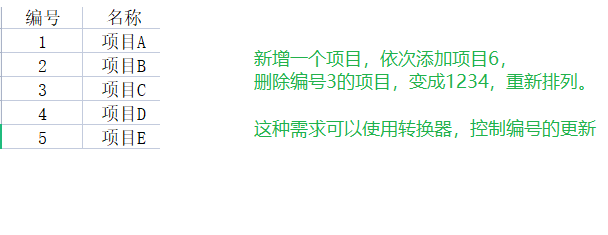
【wpf】ListBoxItemIndexConverter转换器listbox序号自更新
public class ListBoxItemIndexConverter : IMultiValueConverter { public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { string indexPrefix = null; if (parameter != null && parameter is string indexPrefixPara) { indexPrefix = ResourceHelper.GetResource<string>(indexPrefixPara); } if (values == null || values.Length < 2) return $"{indexPrefix}1"; if (values[0] is ListBoxItem listBoxItem) { var listView = ItemsControl.ItemsControlFromItemContainer(listBoxItem) as ListBox; if (listView == null) return $"{indexPrefix}1"; var index = 0; if (values.Length >= 3 && values[2] != null && int.TryParse(values[2].ToString(), out var i)) index = listView.ItemContainerGenerator.IndexFromContainer(listBoxItem) + 1; else index = listView.ItemContainerGenerator.IndexFromContainer(listBoxItem) + 1; return $"{indexPrefix}{index}"; } return $"{indexPrefix}1"; } public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
使用示例:
<TextBlock> <TextBlock.Text> <!--ConverterParameter传参前缀,可省略--> <MultiBinding Converter="{StaticResource ListBoxItemIndexConverter}" ConverterParameter="序号"> <Binding RelativeSource="{RelativeSource Mode=FindAncestor,AncestorType={x:Type ListBoxItem}}"/> <!--控制是否更新--> <Binding Path="IsUpdateIndex" Mode="TwoWay"/> <!--控制从哪个序号开始,可省略--> <Binding Path="StartIndex" Mode="TwoWay"/> </MultiBinding> </TextBlock.Text> </TextBlock>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义