2024-3-11 在Chrome添加vue插件
方式一:
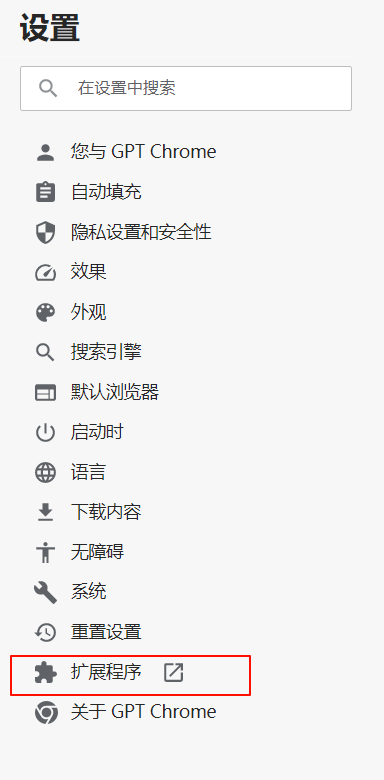
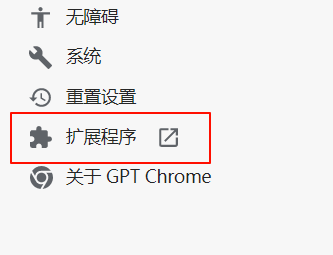
1.打开浏览器的设置,在设置里面点击扩展程序:

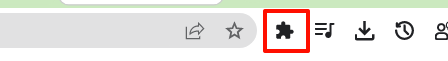
(1)或者点击浏览器右上角的扩展程序:

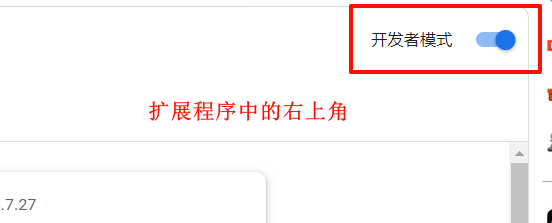
2.扩展程序中有个“有个开发者模式”,要打开它

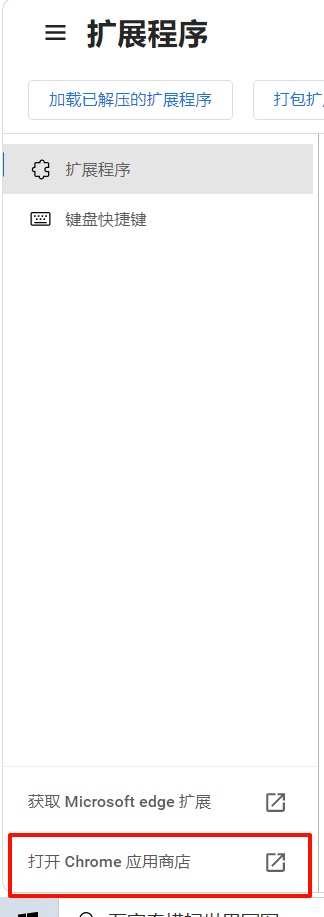
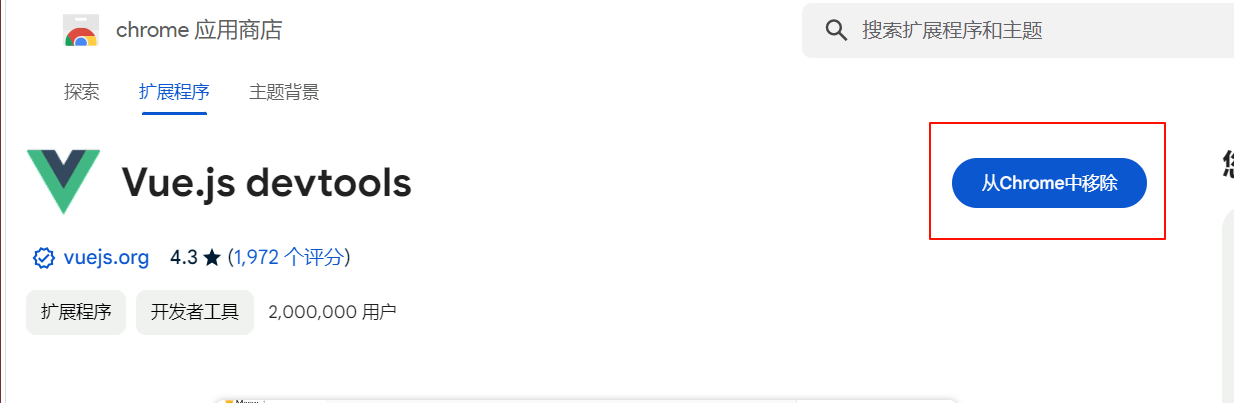
2.打开浏览器应用商店搜索vue下载:

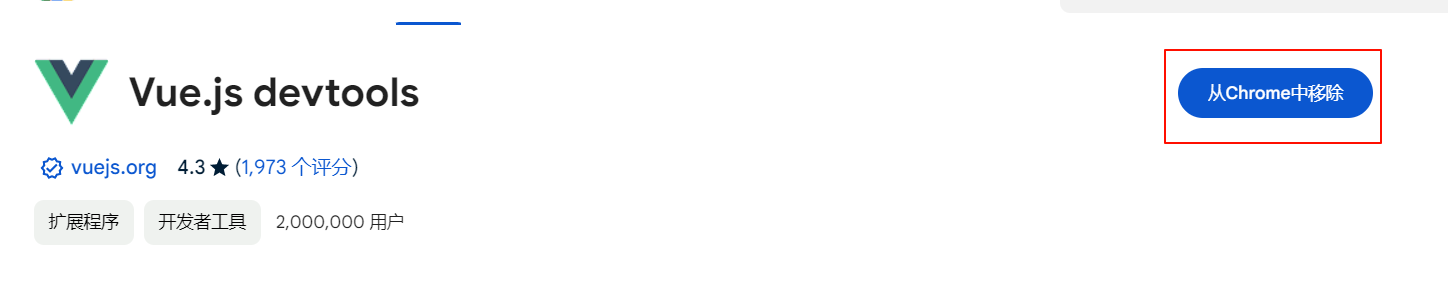
2.点击vue.js devtools 下载

3.点击添加到浏览器

方式二:
1.首先打开Chrome的开发者模式:
(1)点击浏览器的"设置",再点击"扩展程序”:

(2)或者直接点击浏览器右上角的扩展程序:

打开右上角的“开发者模式”:

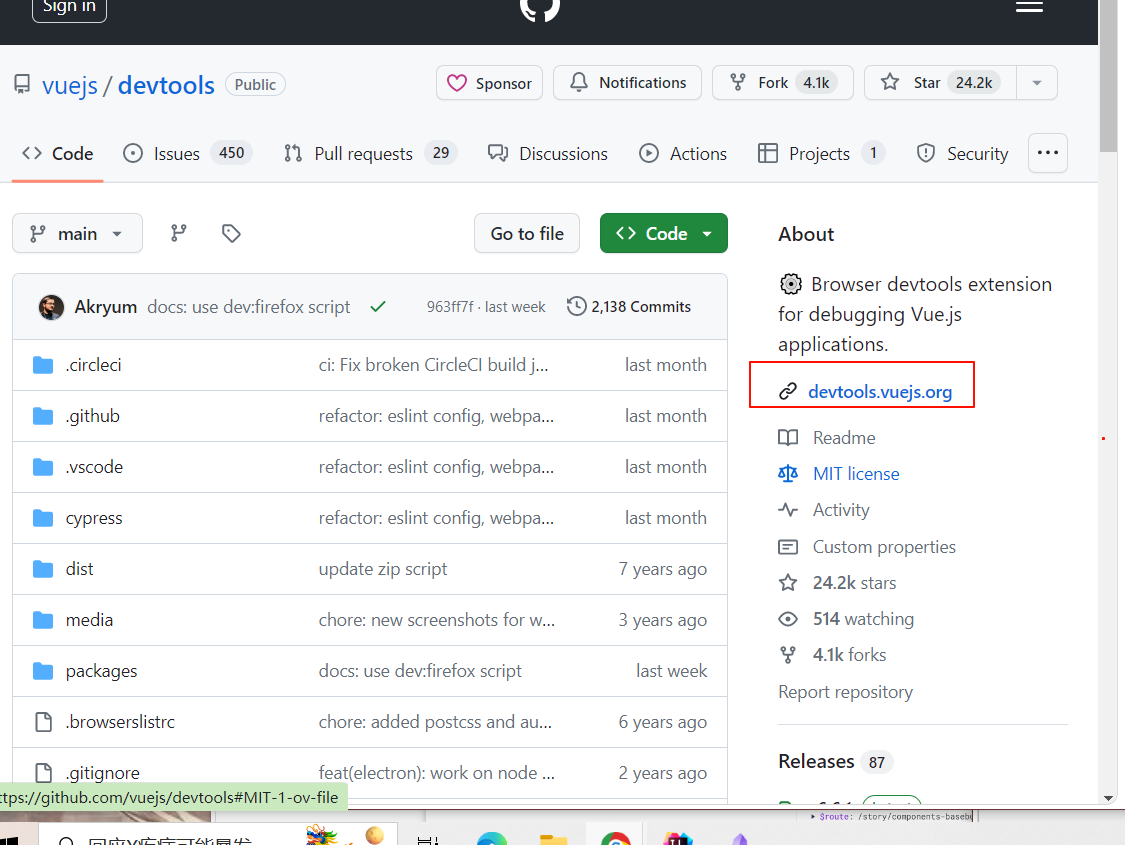
2.在github下载vue插件,点击进入下载地址:
https://github.com/vuejs/devtools
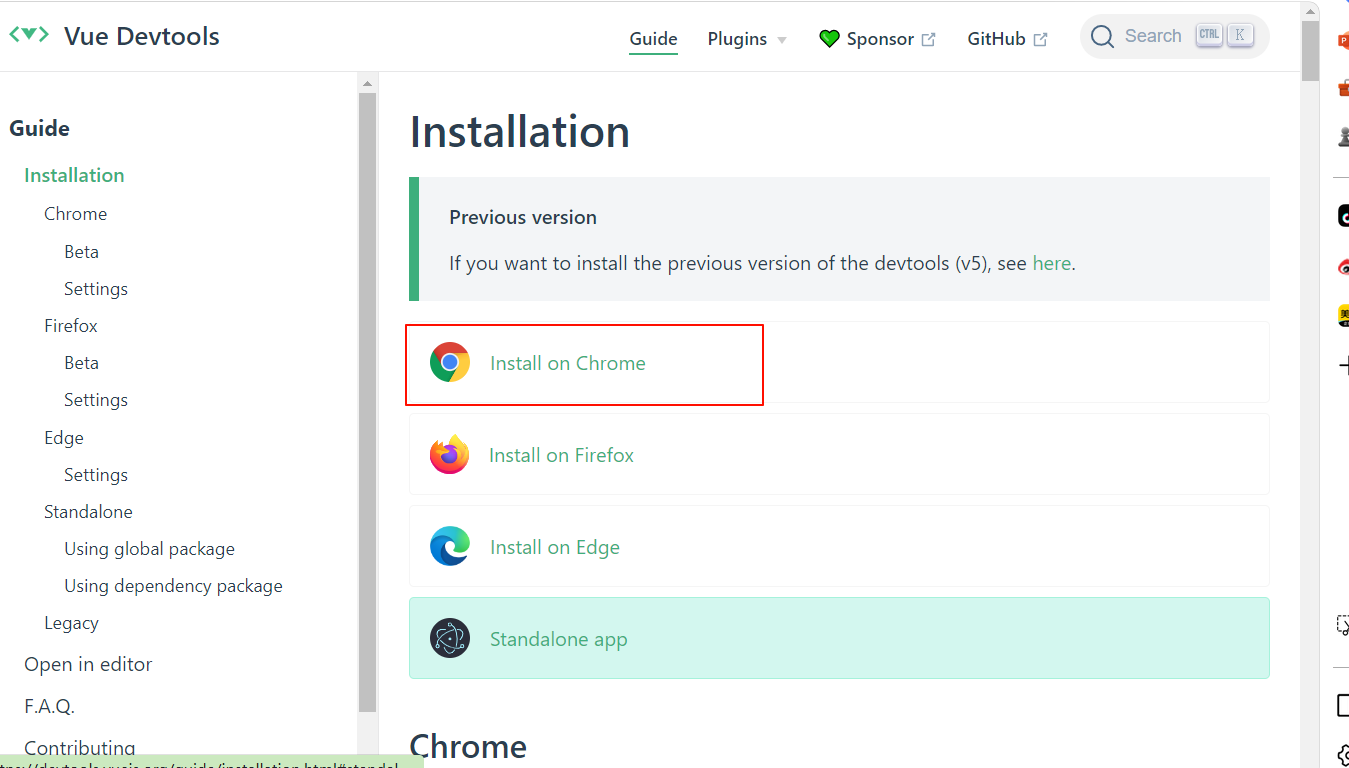
3.依次点击下载:


按需要浏览器(Chrome)下载:

4.点击添加到浏览器,它会直接添加到浏览器上,成功如下图:

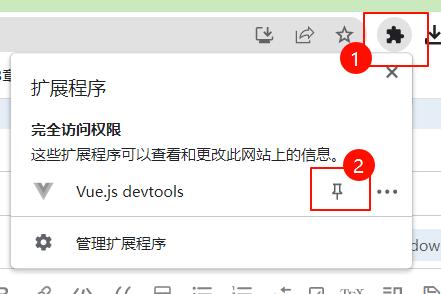
5.将vue插件固定到浏览器右上角,点击扩展程序,再点击固定:

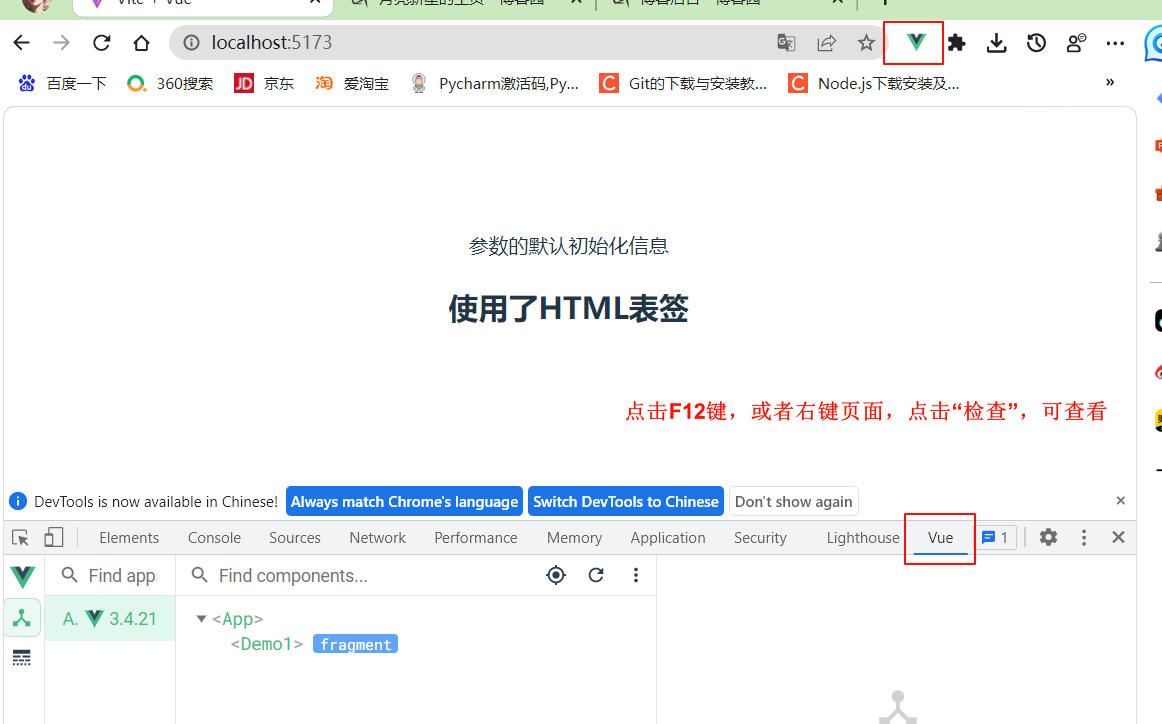
6.插件在我下载的vue项目中,能够启动,(平时都是灰色图标):

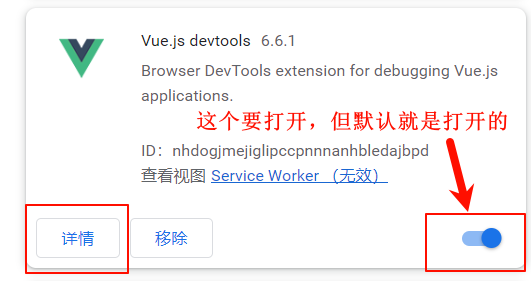
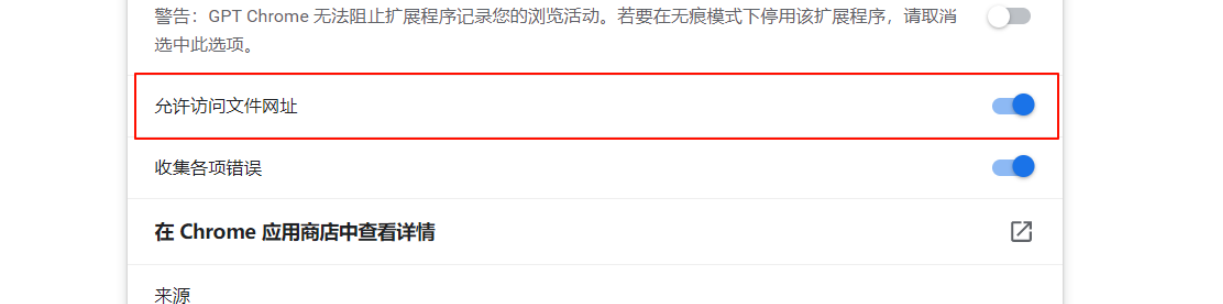
7.如果没有启用成功,可能原因之一,需要在扩展程序中,点击vue的详情,打开它的“允许访问文件网址”:


2024-3-12添加方式一


