Java Script代码的简单调试方法
JavaScript是解释型代码,代码执行到哪里,才调试到哪里,不像是C/C++,可以进行编译,链接,也不像是Python,进行预编译。
调试有几种方法:
方法1: 浏览器自带的调试功能,我们这里使用Google Chrome举例
例如下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Debug</title>
</head>
<body>
<h1>This is a Test</h1>
<p id="p1">this is a test</p>
<script>
document.getElementById("p1").innerHTML="hello world" ;
</script>
</body>
</html>
我们希望将<p>标签中的内容,从"this is a test", 修改成"hello world”

输出如上图,输出结果仍然是“this is a test" ,并没有改变成”hello, world"
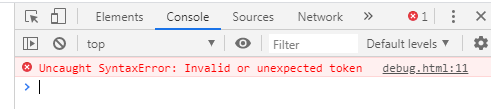
这个时候在浏览器按 F12

选择console窗口

有一个错误提示,“invalid or unexpected token"
这个错误一般是输入了不识别的字符,仔细检查代码发现:11行输入了中文”,“,而不是”;", 修改后,可以正常输出了。

方法二: 使用alert方法
例如下面的代码
<body>
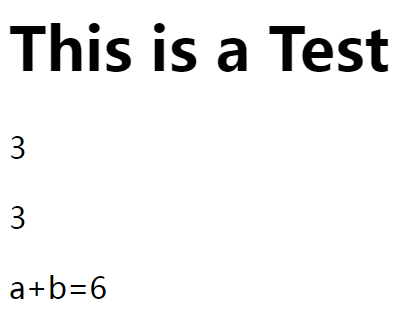
<h1>This is a Test</h1>
<p id="p1">3</p>
<p id="p2">3</p>
<p id="p3"></p>
<script>
var a = document.getElementById("p1").innerHTML ;
var b = document.getElementById("p2").innerHTML ;
c = a+b;
document.getElementById("p3").innerHTML="a+b="+c ;
</script>
</body>
我们将P1,p2中的数字相加,显示到P3当中去,输出的结果是33:

这个并不是我们想要的结果,那我们想知道中间的结果是c到底是什么呢?
在代码中添加alert("a+b");
会弹出窗口,将C的内容显示出来,确实是33

为什么会出现这样的现象呢,是因为解释器将a和b解释成了字符串对象,然后相加。
修改语句:c = parseInt(a)+parseInt(b);输出正确的结果。

方法二: 使用console.log方法
如果程序体非常大,或者执行过程中,有一些中间值,我们需要查看,可以使用console.log的方法,这个信息,将打印到方法一中的console中,
例如:
<h1>This is a Test</h1>
<p id="p1">4</p>
<p id="p2">4! = </p>
<p id="p3"></p>
<script>
var a = document.getElementById("p1").innerHTML ;
var b = a-1
var c = a;
while (b>0){
a = a*b;
c = c.concat("x",b);
b = b-1;
console.log(c);
console.log("%d",a);
}
document.getElementById("p2").innerHTML=c ;
document.getElementById("p3").innerHTML=a ;
</script>
控制台显示的信息:

以上的三种方法,调试小程序是足够了,可以发现代码中的语法错误。
但是如果代码中模块和函数众多,调用关系复杂的话,还是要写测试用例来进行测试。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步