line-height
应将line-height作为盒模型内容基准
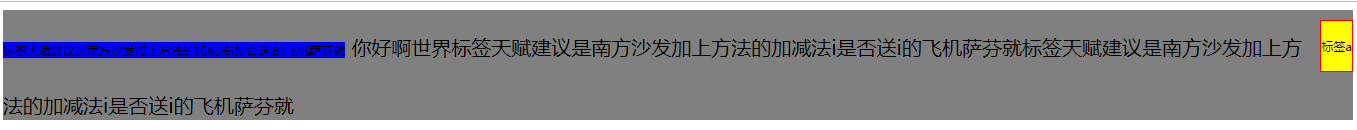
行内子元素的line-height会撑开父元素的line-height
撑开后将父元素撑开的元素居内容区中间,其他行内元素与其底对齐(不包含其他撑开内容区的元素比如下面代码中的浮动元素就会继续将内容区撑开)
行内元素浮动后会转变为块状元素
行内元素无法像块元素一样添加基于盒模型的属性 比如margin pardding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.main{
background:gray;
line-height: 30px;
font-size:20px;
overflow:hidden
}
.a{
border: 1px solid red;
line-height: 50px;
font-size: 10px;
margin-top: 10px;
float:right;
background: yellow;
}
.b{
background:blue;
line-height: 80px;
font-size: 10px
}
</style>
</head>
<body>
<div class="main">
<span class="a">标签a</span>
<!-- <br clear="right"> -->
<span class="b">标签天赋建议是南方沙发加上方法的加减法i是否送i的飞机萨芬就</span>
你好啊世界标签天赋建议是南方沙发加上方法的加减法i是否送i的飞机萨芬就标签天赋建议是南方沙发加上方法的加减法i是否送i的飞机萨芬就
</div>
</body>
</html>