vscode enter 自动补全
vscode默认(或者是因为我安了什么插件??)是tab补全,对于长期用enter补全的人来说实在是不习惯,改它!!!
说方法之前,先说两个坑,也是导致很多人按照网上帖子做却没成功的原因吧
首先,有很多好兄弟安了一些插件,可能是原因之一,建议先disable一下,说不定就可以了;其次就是在下面所说的方法一中很多人改了之后也没有成功,我会在下面说一下这个坑。
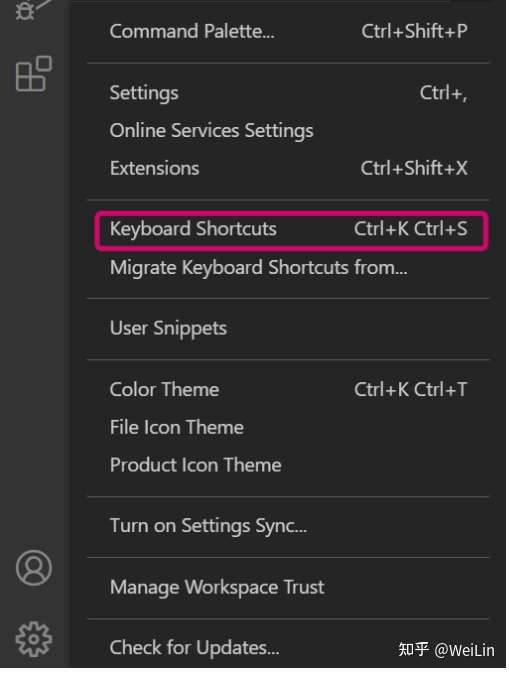
方法一:在vscode settings中找到keyboard shortcuts(推荐使用该方法!!!)

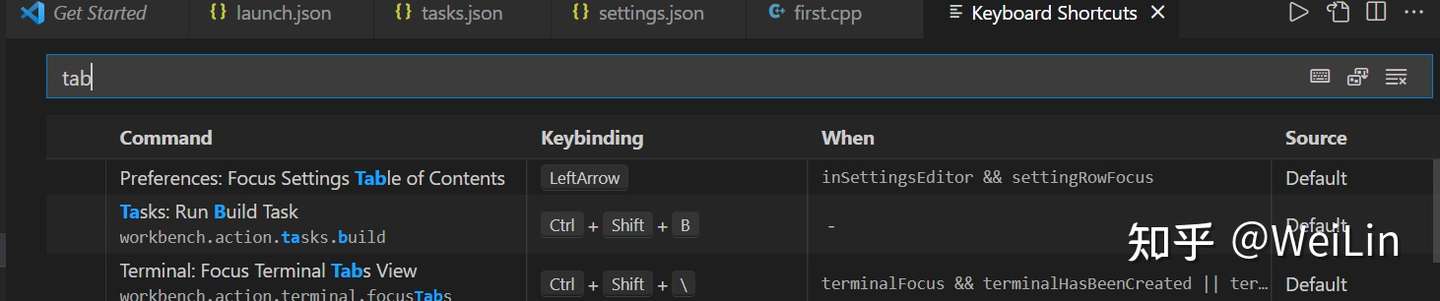
- 首先在弹出的页面中搜索“tab”

这个是我改成enter补全之后的搜索结果,如果你还是tab补全,这里搜索tab应该会出现一堆keybindings,从里面选出不需要的删掉,或者干脆全部删掉(除了对齐我好像没用过tab)
- 在本页面中搜索“acceptSelectSuggestion”,应该会有下图的第四项(注意keybinding项是不是enter,如果是enter的话就可以试着先重启一下vscode,看看是否修改成功了,如果没有请继续向下看)

- 检查一下第四项中when条目中的内容suggestWidgetVisible等项他们的keybindings,我的没有修改成功应该是因为这里,我的when条目下的内容项都默认是tab或者shift+tab之类的,我删除了这些,删除成功之后应该是在页面搜索这些条目应该是这样的,when条目的内容项应该不是以tab为快捷键或者根本就搜不到了(这样或许会对有使用tab进行其它操作的编程习惯的同学产生一些影响,所以对于有tab习惯的同学要谨慎删除)。

- 然后重启vscode,看看有没有成功吧:),如果没有接着往下看方法二
方法二:自行修改keybindings.json文件(不建议使用,尤其是刚入门的同学们)
该文件通常位于C:\<...>\AppData\Roaming\Code下(我的小联想是在C:\Users\Lenovos\AppData\Roaming\Code\User下)
打开之后可以看到其内容类似这样:

将它的内容改为以下内容,除了第一个元组外,其它元组是由于我在上述操作中将很多默认的tab的keybings删除而产生的,看到这儿的时候我好像大概知道了这个背后的逻辑,我把我的想法写在最后,欢迎各位大佬指正。
// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "enter",
"command": "acceptSelectedSuggestion",
"when": "suggestWidgetVisible && textInputFocus"
},
{
"key": "tab",
"command": "-editor.action.inlineSuggest.commit",
"when": "inlineSuggestionHasIndentationLessThanTabSize && inlineSuggestionVisible && !editorTabMovesFocus"
},
{
"key": "tab",
"command": "-insertBestCompletion",
"when": "atEndOfWord && textInputFocus && !hasOtherSuggestions && !inSnippetMode && !suggestWidgetVisible && config.editor.tabCompletion == 'on'"
},
{
"key": "tab",
"command": "-insertNextSuggestion",
"when": "hasOtherSuggestions && textInputFocus && !inSnippetMode && !suggestWidgetVisible && config.editor.tabCompletion == 'on'"
},
{
"key": "tab",
"command": "-insertSnippet",
"when": "editorTextFocus && hasSnippetCompletions && !editorTabMovesFocus && !inSnippetMode"
},
{
"key": "tab",
"command": "-acceptSelectedSuggestion",
"when": "suggestWidgetVisible && textInputFocus"
},
{
"key": "tab",
"command": "-editor.emmet.action.expandAbbreviation",
"when": "config.emmet.triggerExpansionOnTab && editorTextFocus && !editorReadonly && !editorTabMovesFocus"
},
{
"key": "tab",
"command": "-tab",
"when": "editorTextFocus && !editorReadonly && !editorTabMovesFocus"
},
{
"key": "tab",
"command": "-jumpToNextSnippetPlaceholder",
"when": "editorTextFocus && hasNextTabstop && inSnippetMode"
}
]修改为这样之后,重启vscode应该可以实现enter换行了。如果不行……那……那我也没办法了hhh,还有问题的欢迎留言。
最后说一下我的猜测,这个keybindings.json文件应该是用户自定义keybinding的文件,在这里面写定的东西会对默认配置进行更改,删除一些默认配置/增加新配置,如果还有问题,各位大佬结合这个文件和vscode的settings分析一下应该可以解决。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号