安装gulp教程(整理)
1.gulp需要用到npm和nodejs
所以先安装这两个,由于最新版本的nodejs已经包含npm。所以安装nodejs即可。
①nodejs国内安装地址
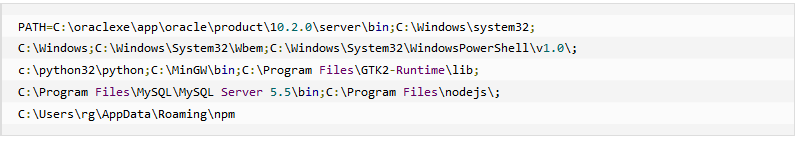
安装后运行-cmd,检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

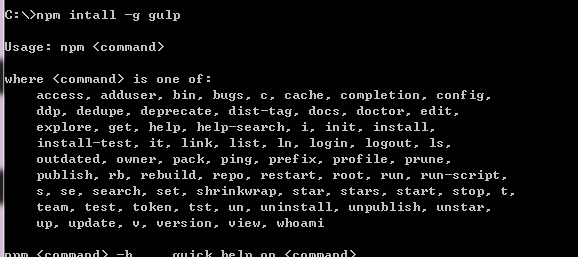
②使用$ npm install --global gulp

npm没有成功配置,去查看环境变量,

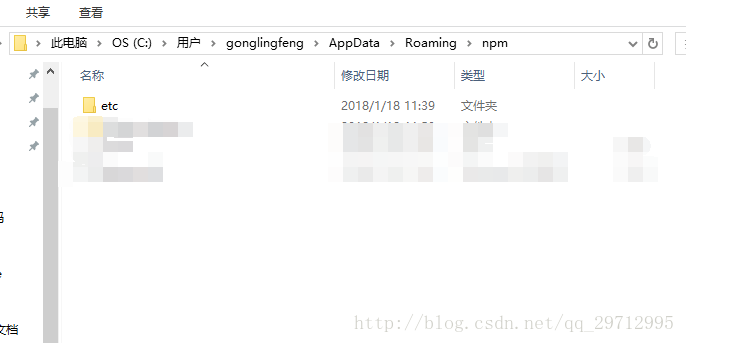
指到3所指的路径,你会看到下图只有一个etc文件,没有马赛克部分内容,没有npm文件。
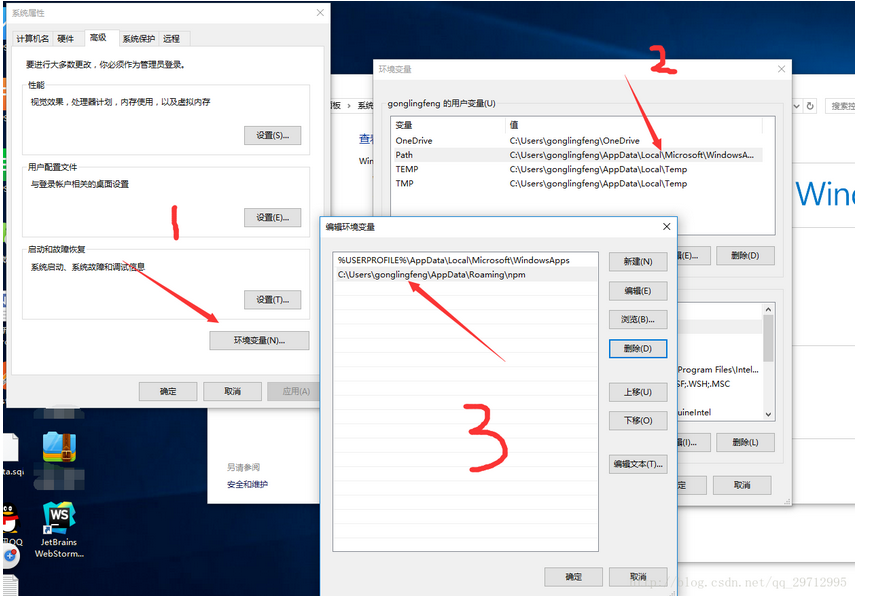
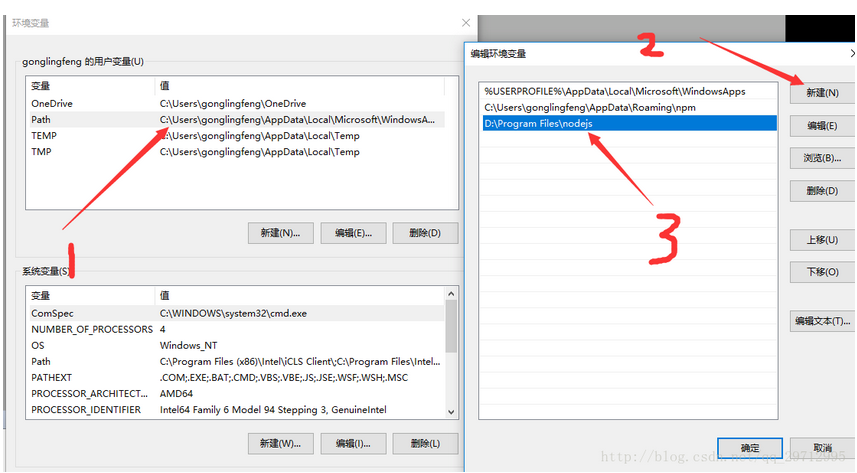
发现问题后,我们在环境变量中添加我们安装的npm命令行执行文件路径
我的是安装在D:\Program Files\nodejs下(如下图)

则添加此路径的环境变量,按下图步骤

如果系统跟这个不一样,就在path的变量下在原有的路径下追加新的路径,用“;”分隔

npm配置完毕
③ 使用npm的国内镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org
等待一会儿安装成功
④ 安装gulp
1. 全局安装 gulp:
$ npm install --global gulp
2. 作为项目的开发依赖(devDependencies)安装:
$ npm install --save-dev gulp
3. 在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
4. 运行 gulp:
$ gulp
参考:
- 菜鸟教程nodejs安装:http://www.runoob.com/nodejs/nodejs-install-setup.html
- npm未成功安装,使用npm命令提示: 'npm' 不是内部或外部命令,也不是可运行的程序
https://blog.csdn.net/qq_29712995/article/details/79094433



