一些实用的Django+HTML设置
一、关于引入变量
1.变量引入方法:
{% block 块名称 %}
<p>{{变量名}}<p>
{% endblock %}
2.引入变量的值中标签是否转义:
不转义:
{% autoescape off %}
...HTML代码...
{% endautoescape %}
转义:
{% autoescape on %}
...HTML代码...
{% endautoescape %}
或者部分不转义部分转义:
{% autoescape off %}
...HTML代码...
{% autoescape on %}
...HTML代码...
{% endautoescape %}
二、表格数据水平+垂直居中
<td style="text-align:center;vertical-align:middle;margin:auto">表格数据</td>
三、表格列名跨行显示
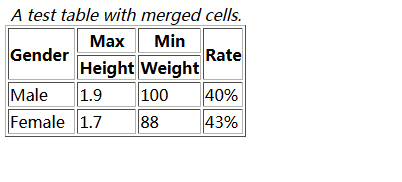
使用 rowspan/colspan 属性,代表占用多少行/列,以下为代码和效果图
代码:
<table border="1" summary="this table gives some statistics about fruit flies: average height and weight, and percentage with red eyes (for both males and females)."> <caption> <em> A test table with merged cells. </em> </caption> <tbody> <tr> <th rowspan="2">Gender </th> <th colspan="1">Max</th> <th colspan="1">Min</th> <th rowspan="2">Rate</th> </tr> <tr> <th>Height</th> <th>Weight</th> </tr> <tr> <td>Male</td> <td>1.9</td> <td>100</td> <td>40%</td> </tr> <tr> <td>Female</td> <td>1.7</td> <td>88</td> <td>43%</td> </tr> </tbody> </table> <p>
简化的效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步