深入探讨深拷贝浅拷贝两兄弟
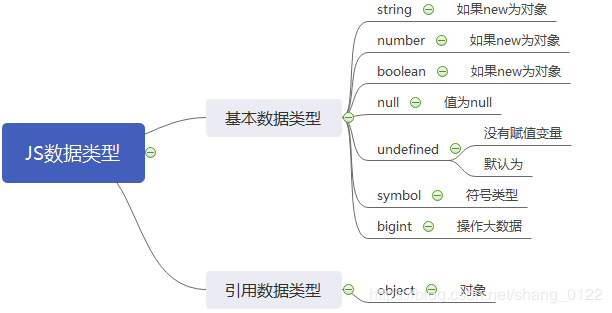
基本数据类型
在深入探讨深拷贝和浅拷贝之前,我们需要先了解一下Javascript得数据类型。众所周知JavaScript得数据类型,分为基本数据类型和引用数据类型。那么这两种类型到底有什么区别?接下来我们详细的谈谈。
导图:

js内存
接下来我们还需要了解一个重要的知识点----js中的内存
js中的内存为两种-----栈和堆。
基本数据类型存储
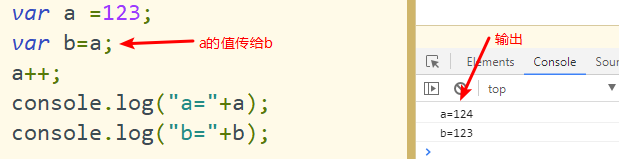
基本数据类型的值存在栈里面,并且值与值之间独立存在,修改一个值,不会影响其他的值。举个列子:把a的值传给b

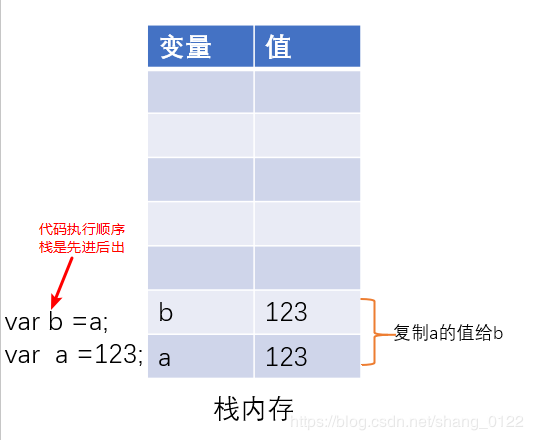
下面解释为什么当a的值变为124时,b为什么不改变

可以看出a和b的值相互独立,当代码执行到a++时,只是a的值变为124,而b也是123
引用数据类型存储:
- 对象保存在堆内存中
- 每创建一个新的对象就会在堆内存开辟一个新的空间
- 变量保存的是内存地址(对象引用)
- 两个变量保存同一个引用,一个变量修改属性时,另一个变量属性值也会变化
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。
举例说明:

当obj属性name变为"孙悟空"时,obj1属性name也变为"孙悟空"
内存分析——解释上述现象

当栈存放引用类型时,值为对象的地址,obj与obj1指向同一个地址,所以当obj的name值变为“孙悟空”时,obj1也会发生变化
看完这个,相信小伙伴们已经很清晰的明白,为什么会有浅拷贝和深拷贝这两兄弟了吧。那么这两个到底有什么区别尼?别着急,我们一步一步道来。
深拷贝和浅拷贝的区别
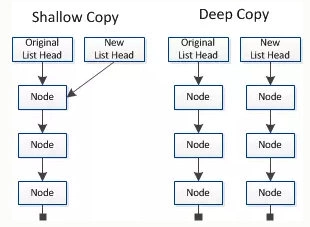
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。示意图大致如下:

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
赋值和浅拷贝的区别
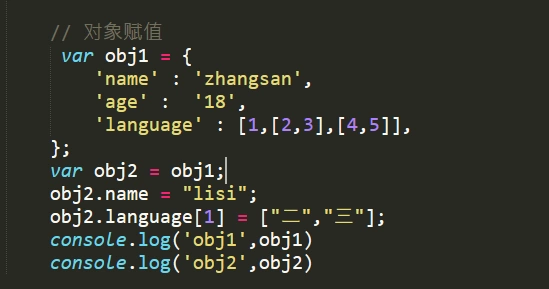
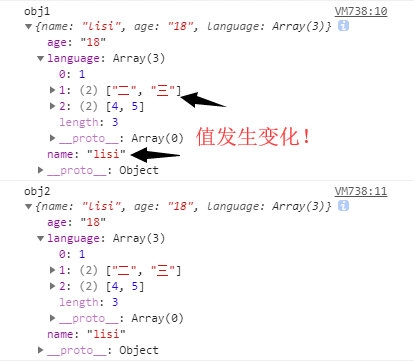
当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
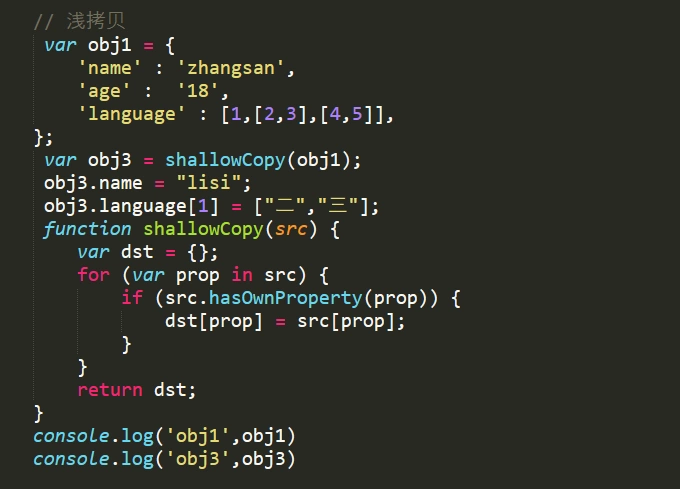
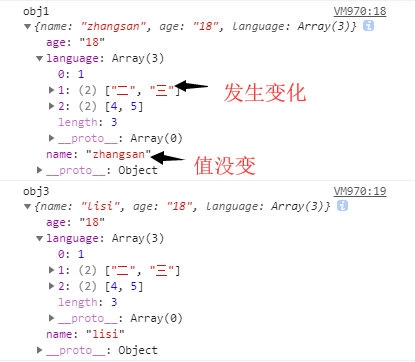
浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即默认拷贝构造函数只是对对象进行浅拷贝复制(逐个成员依次拷贝),即只复制对象空间而不复制资源。
我们先来看两个例子,对比赋值与浅拷贝会对原对象带来哪些改变?




上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:

浅拷贝的实现方法
- 1、Object.assign()
Object.assign()方法可以将任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是该方法拷贝的时候是浅拷贝,拷贝的是对象的属性的引用,并不是对象本身。(注意:当object只有一层的时候,就是浅拷贝)
- 2、Array.prototype.concat()
- 3、Array.prototype.slice()
深拷贝的实现方法
- 1、JSON.parse(JSON.stringify())
JSON.stringify()是前端开发过程中比较常用的深拷贝方式。原理是把一个对象序列化成为一个JSON字符串,将对象的内容转换成字符串的形式再保存在磁盘上,再用JSON.parse()反序列化将JSON字符串变成一个新的对象。
- 2、自己递归实现一个简单深拷贝
深拷贝,主要用到的思想是递归,遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝。
示例代码:
//定义检测数据类型的功能函数
function isObject(obj) {
return typeof obj === 'object' && obj != null;
}
function cloneDeep(source) {
if (!isObject(source)) return source; // 非对象返回自身
var target = Array.isArray(source) ? [] : {};
for(var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
if (isObject(source[key])) {
target[key] = cloneDeep(source[key]); // 注意这里
} else {
target[key] = source[key];
}
}
}
return target;
}
- 3、第三方深拷贝库
参考
我是摸鱼君,你的【三连】就是摸鱼君创作的最大动力,如果本篇文章有任何错误和建议,欢迎大家留言!
文章持续更新,可以微信搜索 【码农爱摸鱼】关注公众号第一时间阅读。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号