vue学习(3)-增删改查
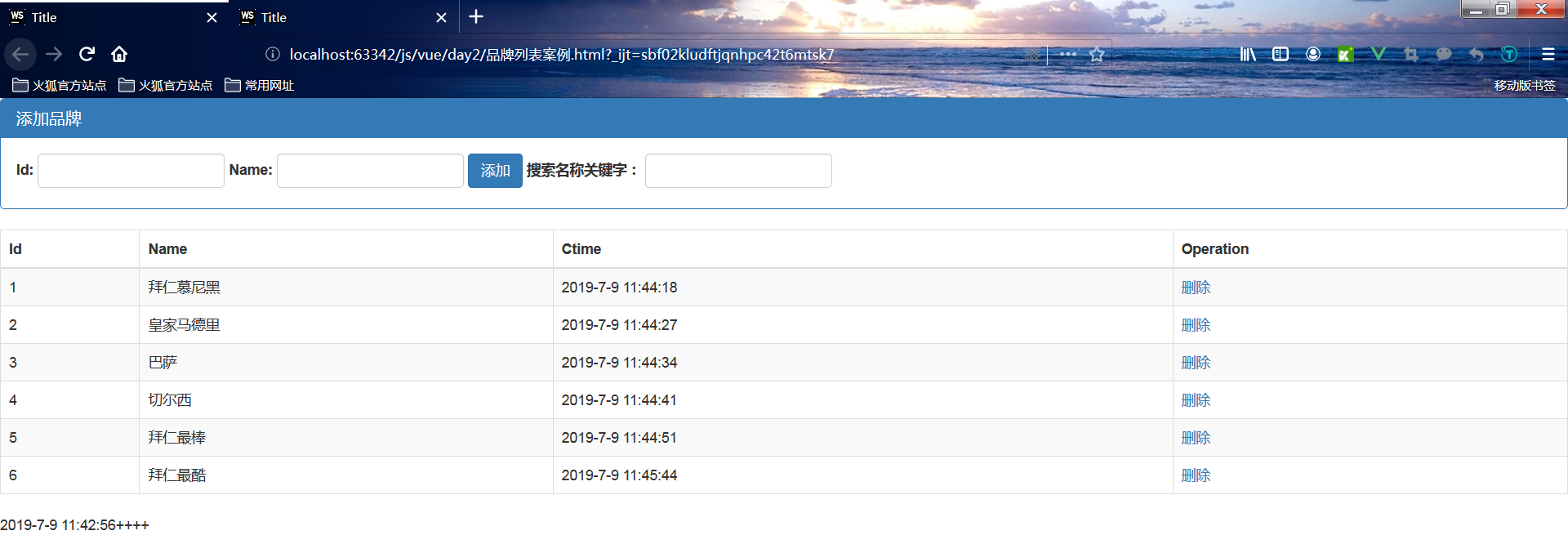
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script> 7 <script src="js/jquery/2.0.0/jquery.min.js"></script> 8 <link rel="stylesheet" href="css/bootstrap/3.3.6/bootstrap.min.css"> 9 <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> 13 </head> 14 <body> 15 <div id="app"> 16 17 <div class="panel panel-primary"> 18 <div class="panel-heading"> 19 <h3 class="panel-title">添加品牌</h3> 20 </div> 21 <div class="panel-body form-inline"> 22 <label> 23 Id: 24 <input type="text" class="form-control" v-model="id"> 25 </label> 26 <label> 27 Name: 28 <input type="text" class="form-control" v-model="name"> 29 </label> 30 31 <input type="button" value="添加" @click="add" class="btn btn-primary"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 <table class="table table-bordered table-hover table-striped"> 41 <thead> 42 <tr> 43 <th>Id</th> 44 <th>Name</th> 45 <th>Ctime</th> 46 <th>Operation</th> 47 </tr> 48 </thead> 49 <tbody> 50 <!--如果要查找的话,数组名就不能写死--> 51 <tr v-for="item in search(keywords)" :key="item.id"> 52 <td>{{ item.id }}</td> 53 <td>{{ item.name }}</td> 54 <!--传空字符串,不能不传--> 55 <td>{{ item.ctime | dateFormat('') }}</td> 56 <td> 57 <!-- .prevent 阻止默认行为,防止刷新--> 58 <a href="" @click.prevent="del(item.id)">删除</a> 59 </td> 60 </tr> 61 </tbody> 62 </table> 63 </div> 64 65 66 <div id="app2"> 67 <p>{{ dt | dateFormat('') }}</p> 68 </div> 69 70 <script> 71 // 全局过滤器 72 Vue.filter('dateFormat', function (dateStr,pattern) { 73 var dt = new Date(dateStr); 74 75 var y = dt.getFullYear(); 76 var m = dt.getMonth() + 1; 77 var d = dt.getDate(); 78 79 // return `${y}-${m}-${d}`; 80 // return dt.toLocaleDateString(); 81 82 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 83 return `${y}-${m}-${d}`; 84 }else { 85 var hh = dt.getHours(); 86 var mm = dt.getMinutes(); 87 var ss = dt.getSeconds(); 88 89 return `${y}-${m}-${d} ${hh}:${mm}:${ss}`; 90 } 91 }); 92 93 // 创建 Vue 实例,得到 ViewModel 94 var vm = new Vue({ 95 el: '#app', 96 data: { 97 id:'', 98 name:'', 99 keywords:'',//搜索的关键词 100 list:[ 101 {id: 1, name:'benz', ctime: new Date()}, 102 {id: 2, name:'baoma', ctime: new Date()} 103 ] 104 }, 105 methods: { 106 add() { 107 var car = { id: this.id, name: this.name,ctime: new Date()}; 108 this.list.push(car); 109 }, 110 del(id) { 111 this.list.some((item, i) => { 112 if (item.id === id){ 113 this.list.splice(i, 1); 114 //在数组 some 方法中,只要return true,就会立即终止这个数组的后续循环 115 return ture; 116 } 117 118 }) 119 }, 120 search(keywords) { 121 // var newList = []; 122 // this.list.forEach(item => { 123 //如果查找不到就返回-1 124 //查找的为空,就返回 0 125 // if (item.name.indexOf(keywords) != -1){ 126 // newList.push(item); 127 // } 128 // }); 129 // return newList 130 131 // forEach some filter findIndex 数组遍历的方法 132 return newList = this.list.filter(item => { 133 //String.prototype.includes('要包含的字符串') 134 //如果包含 返回true 135 //jQuery中有个方法$("p:contain(is)")类似 136 if (item.name.includes(keywords)){ 137 return item; 138 } 139 }) 140 141 } 142 } 143 }); 144 145 //定义私有的过滤器 146 var vm2 = new Vue({ 147 el: '#app2', 148 data: { 149 dt:new Date() 150 }, 151 methods: { 152 153 }, 154 //过滤器,方法都是对象 155 //过滤器调用采用就近原则,如果全局和私有的名称一致了,优先调用私有的过滤器 156 filters: { 157 dateFormat: function (dateStr, pattern = '') { 158 var dt = new Date(dateStr); 159 160 var y = dt.getFullYear(); 161 var m = dt.getMonth() + 1; 162 var d = dt.getDate(); 163 164 165 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 166 return `${y}-${m}-${d}`; 167 } else { 168 var hh = dt.getHours(); 169 var mm = dt.getMinutes(); 170 var ss = dt.getSeconds(); 171 172 return `${y}-${m}-${d} ${hh}:${mm}:${ss}`; 173 174 } 175 } 176 } 177 }) 178 </script> 179 180 </body> 181 </html>

按关键词查找:






