SPA
为什么用SPA
1. 减少服务器压力 如果不用spa 那么每次切换页面的时候,就会向服务器发送一个请求
服务器返回一个html文件 如果使用了SPA 在切换时,不需要请求服务器,只要通过本地的js来切换即可 并且服务器端不需要配置路由 完全做到前后端分离
2. 增强用户体验 增加app流畅性
SPA路由的实现方式有哪些?
1. hash方式 使用location.hash和hashchange事件实现路由
2. history api 使用html5的history api实现 主要就是popState事件等
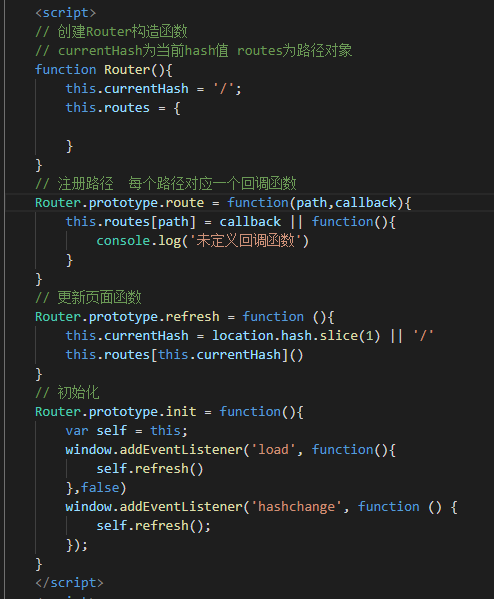
SPA实现hash
1. Router构造函数 当前路由 和 路由对象
2. 初始化init监听页面加载完成与 hash变化事件
3. 页面更新方法
4. 路由注册方法

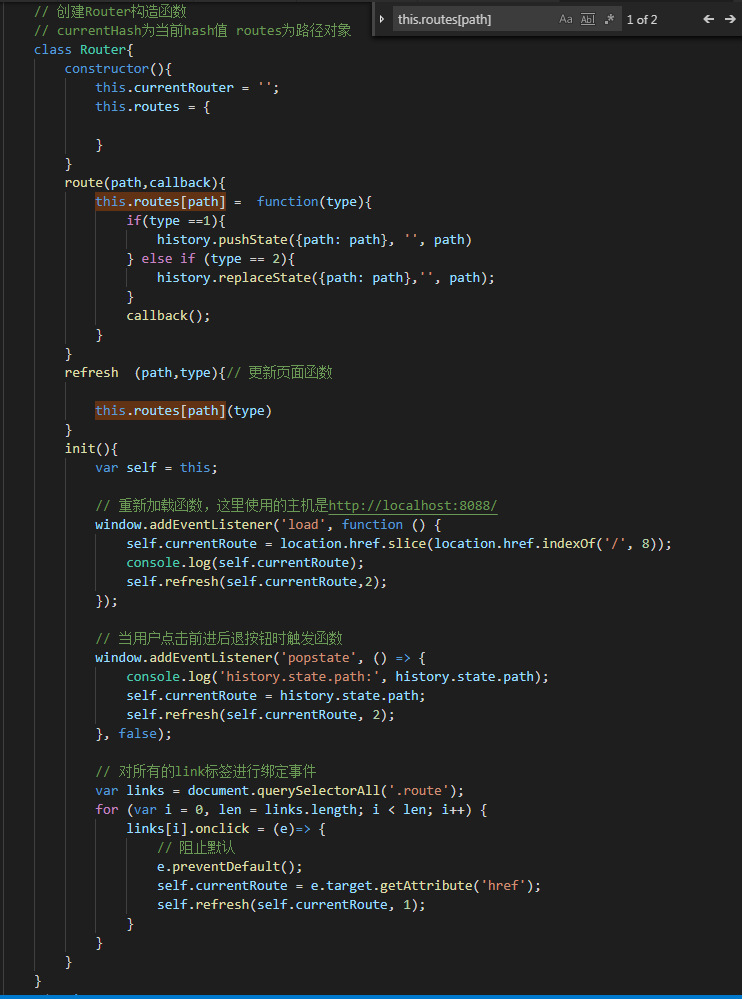
SPA history API实现方法
两个方法: history.pushState() history.replaceState()
一个事件: history.onpopstate
方法的参数:
参数1: obj 这个对象可以被popstate事件读取到 也可以在history对象中获取
参数2: title标题, 但是浏览器目前还没能实现 由于本身是个字符串 所以我们用“” 来代替
参数3:URL路径,一般设定为相对的url 绝对路径需要保证同源
pushState 向浏览器的历史记录栈中压入一个历史记录
事件的触发:
在浏览器前进、后退时触发,一般是历史记录栈中的指针改变的时候就会触发这个事件了
history.state: 存储以上方法的data,不同浏览器的读写权限不一样
兼容: >IE10, >firefox4 ,>chrome8, safari5,opera11以上
为什么要使用History API
ajax的不足:
无法使用浏览器的前进、后退来切换前后
数据
单纯的使用ajax不利于搜索引擎优化