css制作环形文本
css制作环形文本
在项目开发中,我们可能会遇到环形文本的需求,这个时候,怎样在代码以通俗易懂的前提下实现我们需要的效果呢?可能你会想到用一个一个的span元素计算出旋转的角度然后拼接起来,这个方案不仅非常麻烦,而且还给页面的DOM元素添加了很多不必要的臃肿的标记著作权归作者所有。你可能也会想到既然怕麻烦,不如就用图片吧,简单粗暴多好,可是这样的话后期如果要修改就需要修改原始图片,这不是我们想要的效果,那如何才能用css实现我们想到的效果呢,
我们可以通过一点内联SVG来很简单地完成。SVG本身就支持文本以任何路径显示,环形只不过是路径的一个特殊情况。我们来试一下!
SVG中文本按路径显示的基本方案是通过一个<textPath>元素来包裹我们的文本,把它放到一个<text>元素中。<textPath>元素通过id引用我们的路径中定义的<path>元素。在内联SVG中的文本还继承了我们的字体样式(除了line-height,因为这是SVG中默认的样式),所以我们不需要担心这个问题,就像我们引入一个外部的SVG图像一样。
可惜,
<textPath>只可以存在于<path>元素中,这就是我们为什么不可以使用可读性更好的<circle>元素作为我们的路径圆的原因。
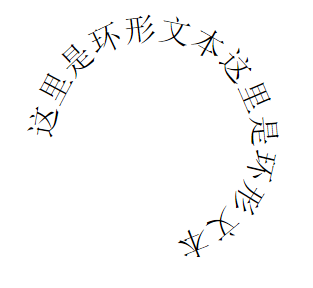
假设我们要把“circular reasoning works because”这句话做成环形文本,占据一个圆圈的整个圆周,如图所示。

html:
<div class="circular"> <svg viewBox="0 0 100 100"> <path d="M 0,50 a 50,50 0 1,1 0,1 z" id="circle" /> <text> <textPath xlink:href="#circle"> circular reasoning works because </textPath> </text> </svg> </div>
css:
.circular{
width: 200px;
height: 200px;
margin: 100px;
}
.circular path { fill: none; }
.circular svg { display: block; overflow: visible; }
好了,基础的代码就是这些,这样就可以实现一个环形文本的效果了,如果项目中有多个地方需要用到环形文本,但是你也不想写那么多重复的html元素,这个时候你可以用一段js为容器(.circular)添加内部元素:
function $$(selector, context) {
context = context || document;
var elements = context.querySelectorAll(selector);
return Array.prototype.slice.call(elements);
}
$$('.circular').forEach(function(el) {
var NS = "http://www.w3.org/2000/svg";
var svg = document.createElementNS(NS, "svg");
svg.setAttribute("viewBox", "0 0 100 100");
var circle = document.createElementNS(NS, "path");
circle.setAttribute("d", "M0,50 a50,50 0 1,1 0,1z");
circle.setAttribute("id", "circle");
var text = document.createElementNS(NS, "text");
var textPath = document.createElementNS(NS, "textPath");
textPath.setAttributeNS("http://www.w3.org/1999/xlink", 'xlink:href', '#circle');
textPath.textContent = el.textContent;
text.appendChild(textPath);
svg.appendChild(circle);
svg.appendChild(text);
el.textContent = '';
el.appendChild(svg);
});
页面中需要环形文本的地方加上容器就行:
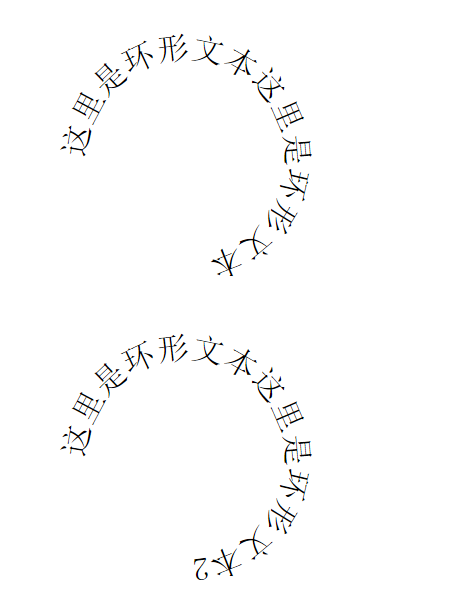
<div class="circular">这里是环形文本这里是环形文本</div> <div class="circular">这里是环形文本这里是环形文本2</div>
效果如下:

具体细节请参考:传送门

