jquery动态添加元素无法触发绑定事件的解决方案。
jquery动态添加元素无法触发绑定的事件的解决方案。
╭(●`∀´●)╯二狗最近在工作中遇到一个问题,即当用jquery动态添加元素后,发现给动态添加的元素却无法触发事件(╯#-_-)╯╧═╧ ( ╯#-_-)╯┴—┴。后来在网上查阅了一些资料,发现原来要这样处理๑乛◡乛๑:
先上我出错的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
//这里是动态添加元素
$(".add").click(function(){
var btn = $("<button class='newBtn btn btn-default'>新按钮</button>");
$("body").append(btn);
})
//这里是为添加的元素添加事件
$(".newBtn").click(function(){
alert("这里是新添加的元素触发的事件");
})
})
</script>
</head>
<body>
<button class=" add btn btn-default">添加按钮</button>
</body>
</html>
奉上我的解决方法,大神们勿喷哦:.゚ヽ(。◕‿◕。)ノ゚.:。+゚
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持)。
$(".newBtn").live("click",function(){ ///jquery 1.9(不包括1.9)以下可以
alert('这里是动态元素添加的事件');
})
方法二:利用on()事件绑定 ($(ParentEle).on("click",".thisEle",function(){})
$("body").on("click", ".newBtn", function() {
alert('这里是动态元素添加的事件');
});
//这里的ParentEle是 thisEle的父辈元素或者祖先元素,ParentEle可以是document,也可以是body等。
//注意:如果此时调用的函数是外部定义好的函数,那在调用的时候不要加(),不然会跳过点击事件直接触发函数
$("body").on("click", ".newBtn",aa );
function aa(){
alert('这里是动态元素添加的事件');
}
٩(๑´0`๑)۶ ok,问题解决,继续爬坑。
4.11更新:
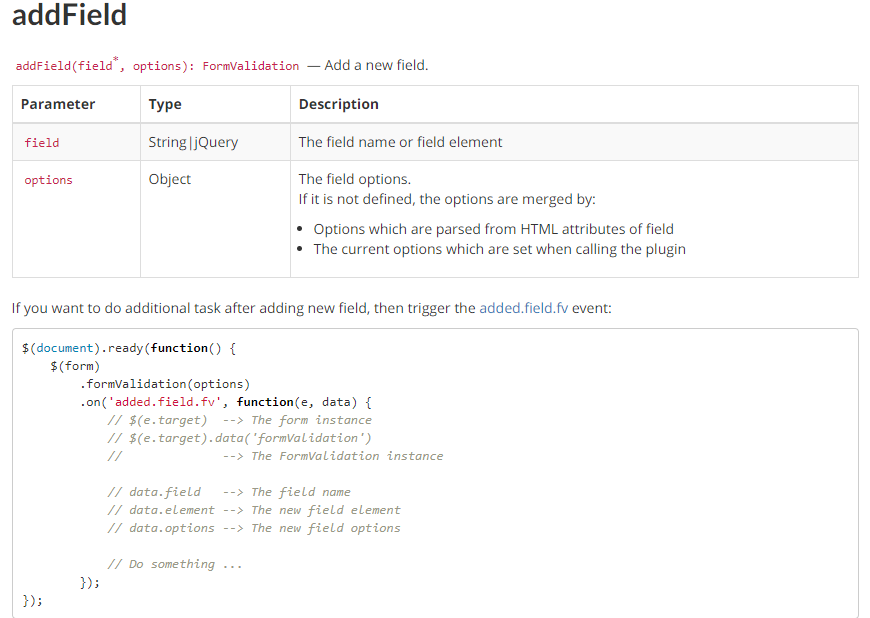
动态添加表单元素,并使用bootstrapValidator插件进行动态添加校验
/*新增列表后,新增元素加入到Validator中*/
$('#contentInfoForm').bootstrapValidator('addField', 'pushMenu['+(n-1)+'].text', {
validators: {
notEmpty: {
message: '推送业务内容不能为空'
}
}
});