一、基础环境安装
1、安装homebrew(homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等功能。通过简单的指令可以实现包管理,而不用关心各种依赖和文件路径情况。)
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
homebrew(相关命令参考-https://blog.csdn.net/weixin_38716347/article/details/123838344)
2、安装node.js、npm、cnpm
(1) 使用Homebrew安装Node.js:brew install node
(2) 安装npm(Node.js包管理器),通常在安装Node.js时会一起安装,因此不需要单独安装。
(3)安装cnpm(npm的淘宝镜像):npm install -g cnpm --registry=https://registry.npm.taobao.org
以上步骤完成后,Node.js、npm和cnpm就都安装好了,可以通过运行以下命令来检查安装的版本:
node -v npm -v cnpm -v
3、安装:libimobiledevice(使用本机与苹果iOS设备的服务进行通信的库)、carthage(第三方库管理工具)、ideviceinstaller (获取设备udid、安装app、卸载app、获取bundleid)
brew install libimobiledevice --HEAD # 真机测试必须安装,否则比如 idevice_id -l等命令是执行不了的
brew install carthage --遇到了很大的问题主要是MAC arm架构 和 inter 架构的问题,安装时需要注意电脑的架构问题
brew install ideviceinstaller
4、安装:appium server端
#cnpm是国内
cnpm -g install appium@1.18.3
5、安装:appium doctor
npm install -g appium-doctor
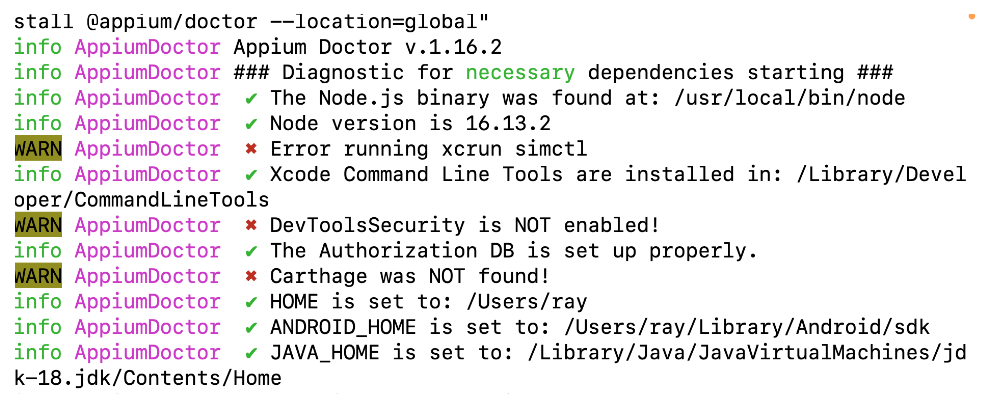
6、运行appium-doctor检测环境配置
appium-doctor
会出现如下的结果列表,对于X号项需要解决(解决方法参考:https://blog.csdn.net/u010708426/article/details/127810116)

二、Xcode安装(appium-doctor 会检查Xcode是否安装)
1、mac电脑更新到最新的版本是macOS 13.6.7 ,在App Store中下载最新的Xcode需要至少14.0以上的版本(这里我也没搞明白为啥我的电脑只能到13.6版本),于是只能下载历史版本(下载地址:https://developer.apple.com/download/more/ ),下载了15.1、15.2两个版本,最终应用了15.2版本;(3个多G,无线下载那叫个费劲)。
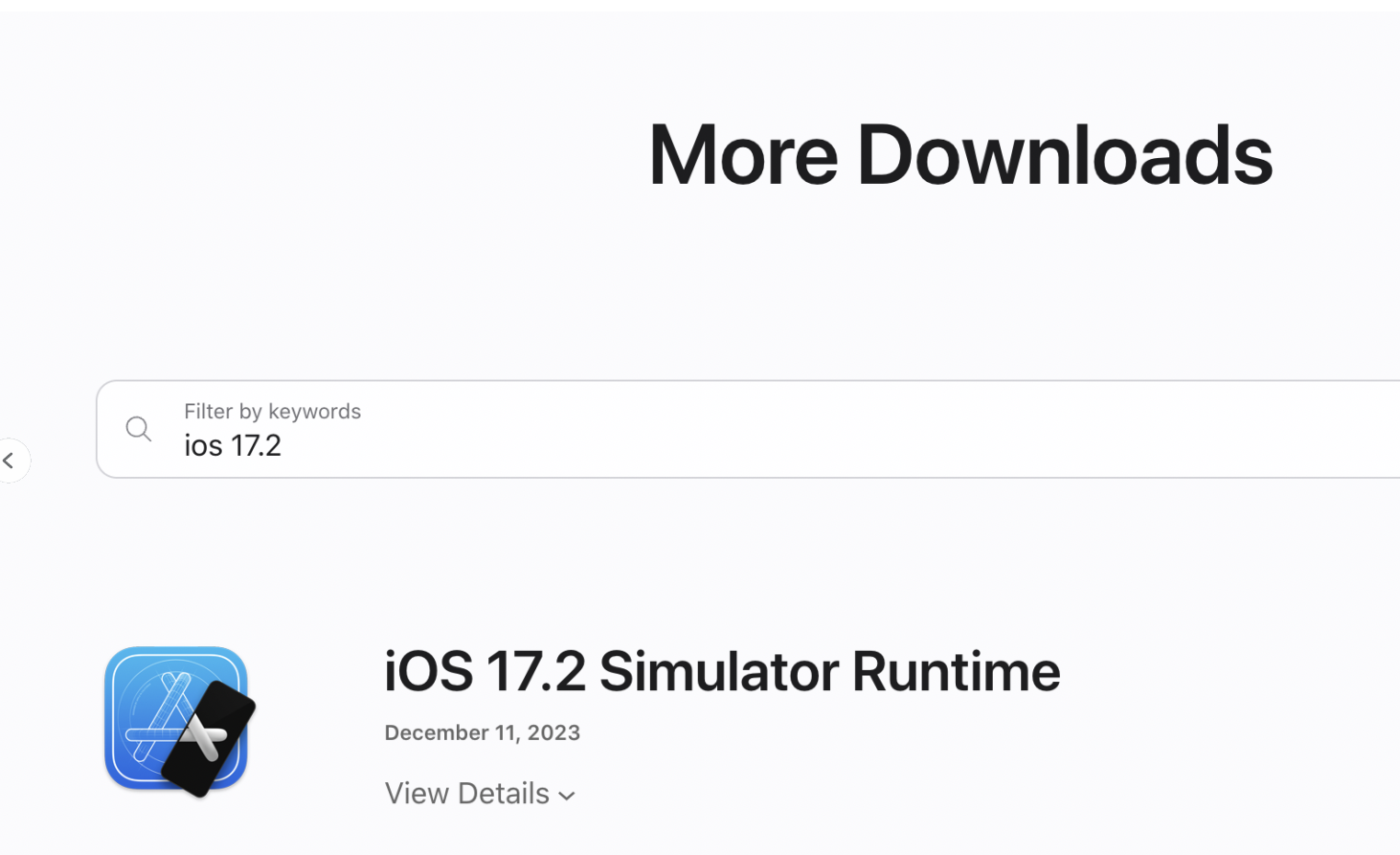
2、不知道什么原因,下载历史版本的xcode没有自带模拟器,这里还需要同样在https://developer.apple.com/download/more/ 中下载ios 17.2模拟器(模拟器又是6个多G--此环节让我处在了崩溃的边缘,下载时间太长了)

(1)惊喜点:预期使用真机进行APP测试,连上真机后,在xcode的Product-Destination中一直没有显示ios Device项,自然也就看不到连接的真机了。下载模拟器并安装后,真机也显示出来了!
(2)模拟器安装:
我安装的方法,使用命令(中间报了一次错,但也是安装上了):
sudo xcode-select -s /Applications/Xcode.app xcodebuild -runFirstLaunch xcrun simctl runtime add "~/Downloads/iOS_17_Simulator_Runtime.dmg"
又查了一下另外一种安装方法,可参考:https://developer.baidu.com/article/details/3304038(我没试过~但目测靠谱~)
三、配置webdriveragent(查了很多,以下只记录成功的关键步骤,详情可参考:https://www.jianshu.com/p/01121eb94726)
1、mac终端进入“/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver”路径下;
2、通过 git clone https://github.com/appium/WebDriverAgent.git下载WebDriverAgent;
3、进入webdriver目录执行
mkdir -p Resources/WebDriverAgent.bundle --回车 sh ./Scripts/build.sh --回车
4、Shift-Command-G 打开“前往”弹窗,进入“/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent”;
5、用xcode打开WebDriverAgent.xcodeproj(双击WebDriverAgent.xcodeproj系统默认会用xcode打开);
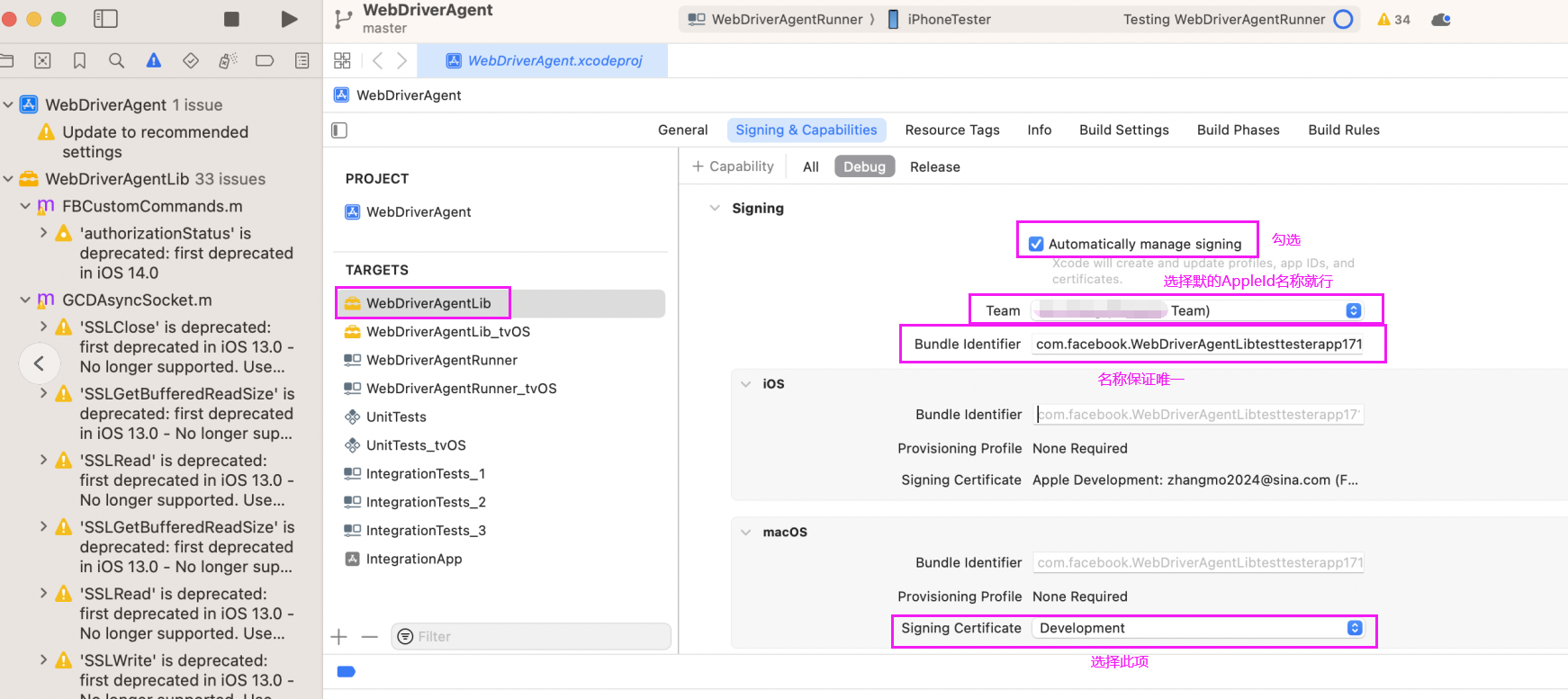
(1)WebDriverAgentRunner、WebDriverAgentLib都需要设置:
bundle Identifier com.facebook.WebDriverAgentLib改一个唯一id (注意:一个账号7天内只能有10个账号,所以最好记录一下自己设置的ID);

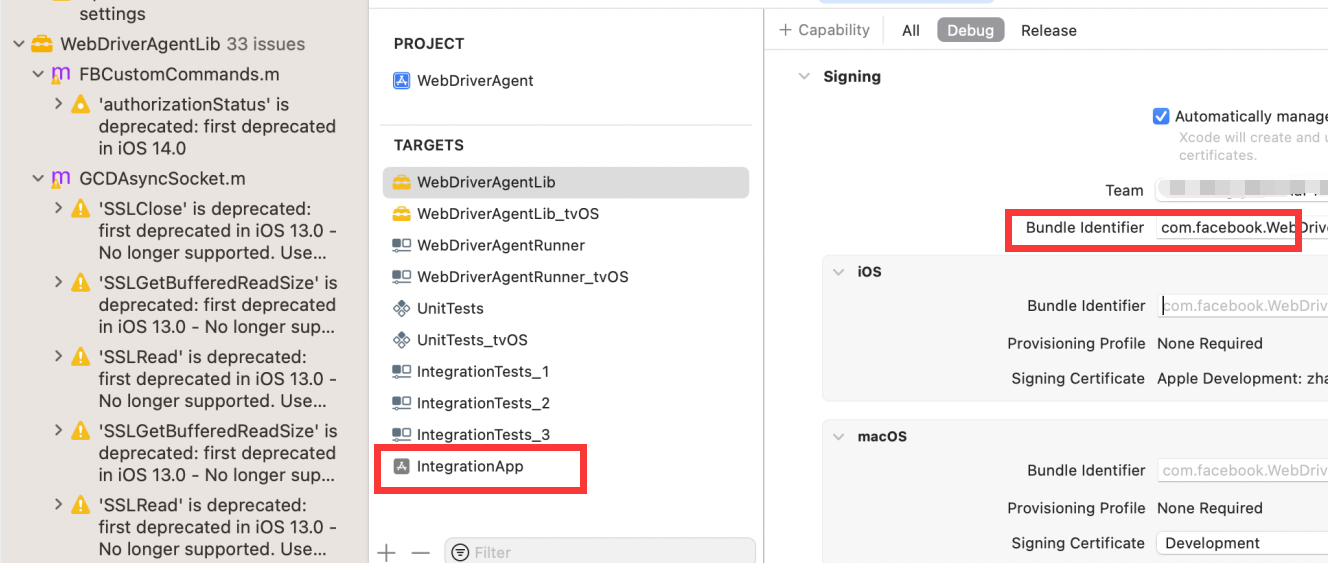
(2)IntegrationApp也改一下Bundle Identifier

(3)选择Product-Destination为自己手机,选择Product-scheme为WebDriverAgentRunner
(4)Product-Test启动成功,真机会自动安装一个WebDriverAgent 软件。
(5) WDA安装校验(前提是project>Test 运行的)---详情见此处忽略,主要是验证WDA是否安装成功(https://www.cnblogs.com/victorm/p/mac_appium.html)
四、Appium配置
1、常用命令(详情可见:https://www.cnblogs.com/chen-xia/articles/14268025.html):
-
查看模拟器列表:xcrun simctl list devices
-
查看真机列表(显示当前所连接设备的 udid):idevice_id -l
-
安装APP:ideviceinstaller -i [安装包文件路径].apk
-
查看app的bundleid:ideviceinstaller -l
- 列出所有设备,包括真机、模拟器、mac:instruments -s devices
- 卸载应用:ideviceinstaller -U <bundleId>
2、命令行编译(我没用到,但应该有用):
-
xcodebuild -scheme UICatalog -target iOS clean build
-
xcodebuild -scheme UICatalog -target iOS archive
- 证书相关:team id:注册成为开发者,付费后才有;真机测试需要,模拟器不需要(如果只是需要一个证书,用自己的appid登录即可)
3、举例
{
"platformName": "ios", // 平台
"deviceName": "yfm-iPhone", // 设备名
"platformVersion": "10.3.3", // 设备系统版本
"bundleId": "com.taobao.tmall", // 天猫App 在终端个使用命令:ideviceinstaller -l 查询,也可以找开发人员提供
"udid": "ad7cda4b4e7e7201865f5420b340566dd256038e" // 设备udid
}
4、完成!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能