js的属性事件
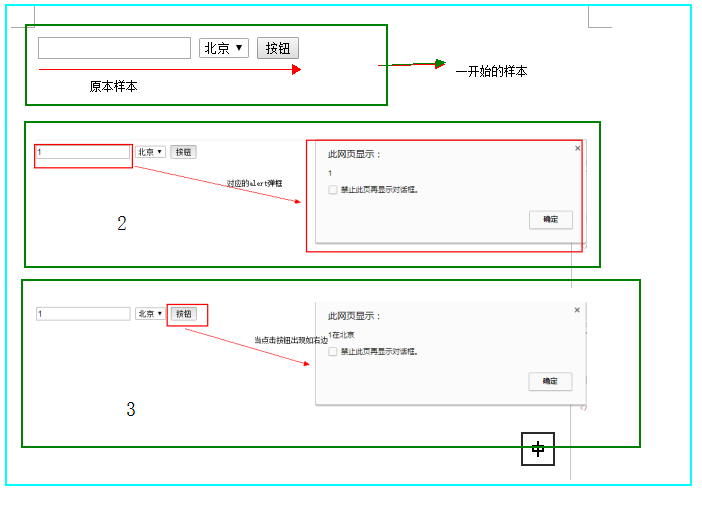
第一个事件是:当点击按钮,会弹出弹框【alert();】事件!
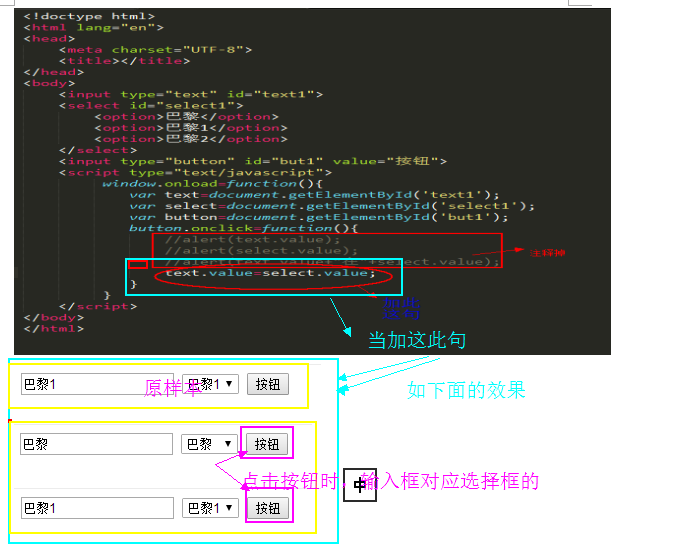
代码区:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input tupe="text" id="inp-text">
<select id="select1">
<option>北京</option>
<option>上海</option>
<option>芜湖</option>
</select>
<input type="button" value="按钮" id="inp-but">
<script type="text/javascript">
window.onload=function(){
var input=document.getElementById('inp-text');
var select=document.getElementById('select1');
var button=document.getElementById('inp-but');
button.onclick=function(){
alert(input.value);
alert(input.value+"在"+select.value);
}
}
</script>
</body>
</html>
效果图:

第二种事件是:当点击按钮时,则选中select中的,那么输入框里的就对应于select中选中的!

第三种事件是:当点击按钮,输入框会对应标签中的代码!





