【jQuery】关于选择器中的 :first 、 :first-child 、 :first-of-type


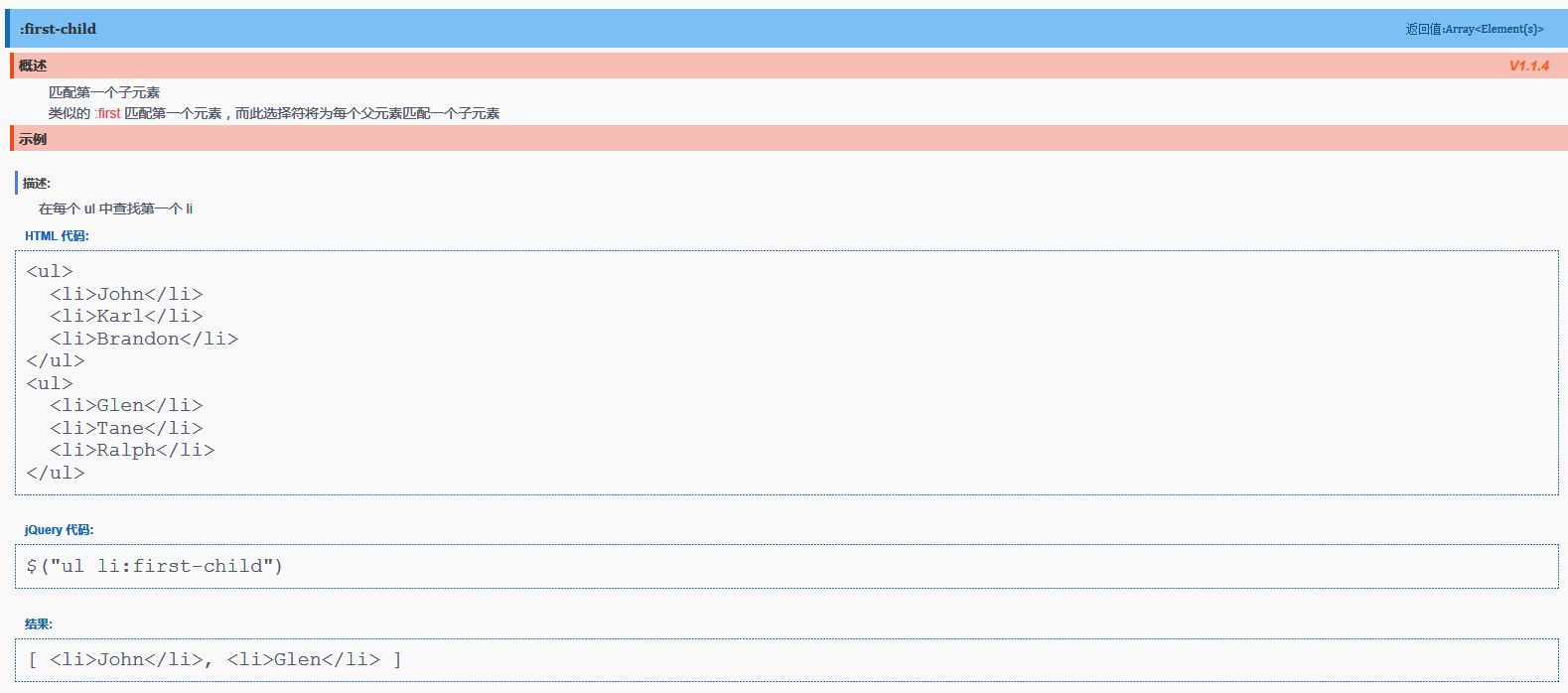
【:first】
<!DOCTYPE html><html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</div>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
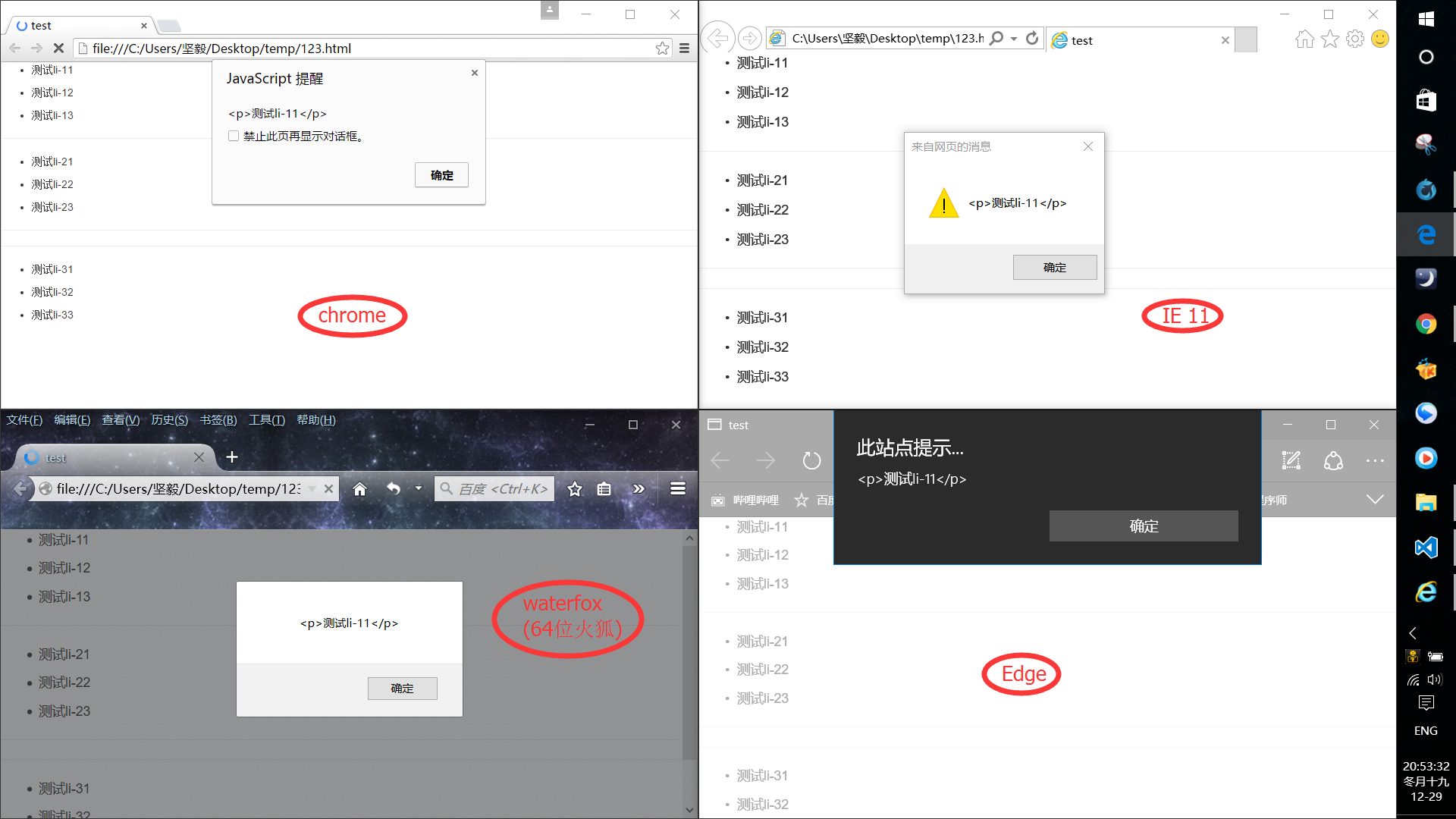
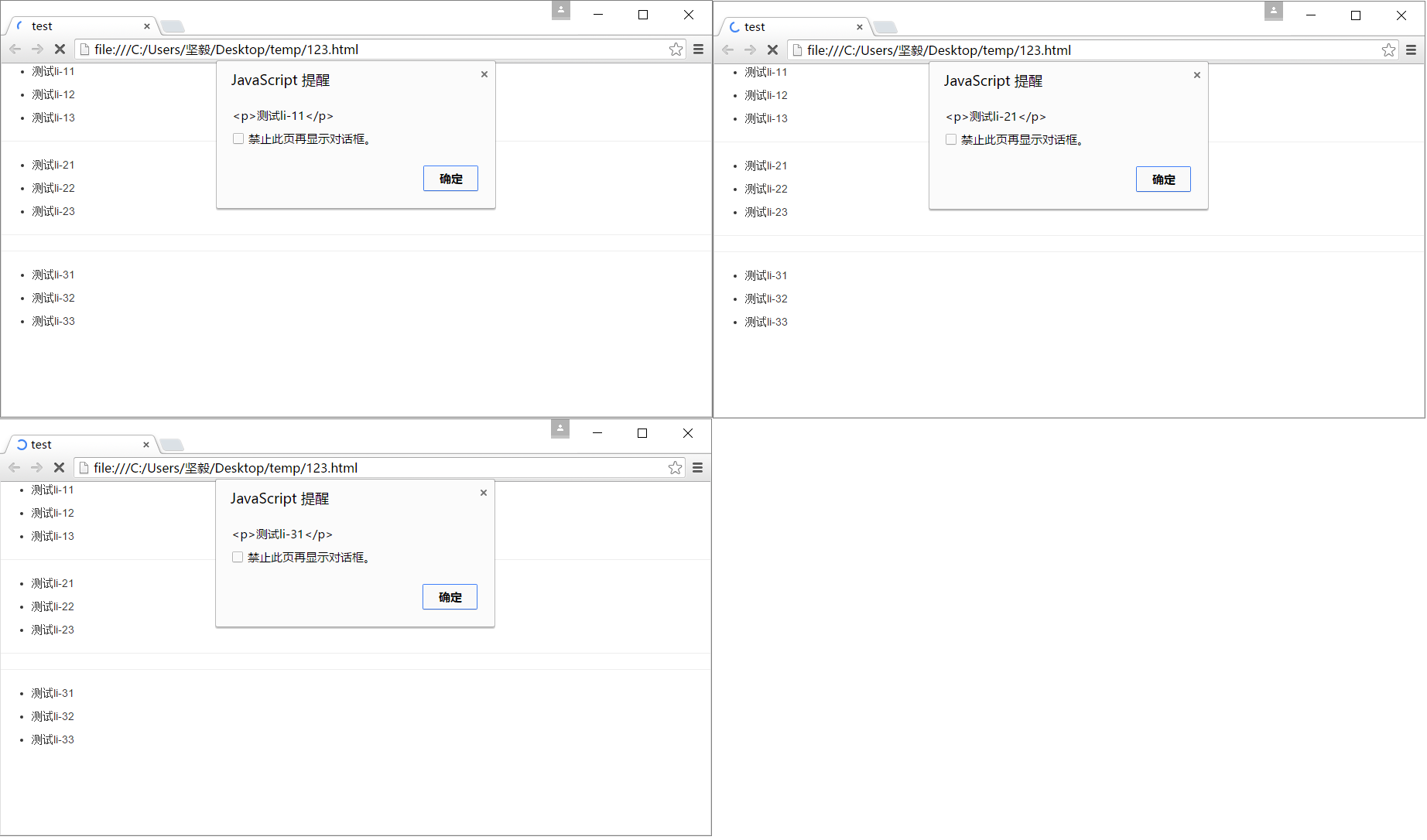
【:first选择器在几个浏览器下的显示】

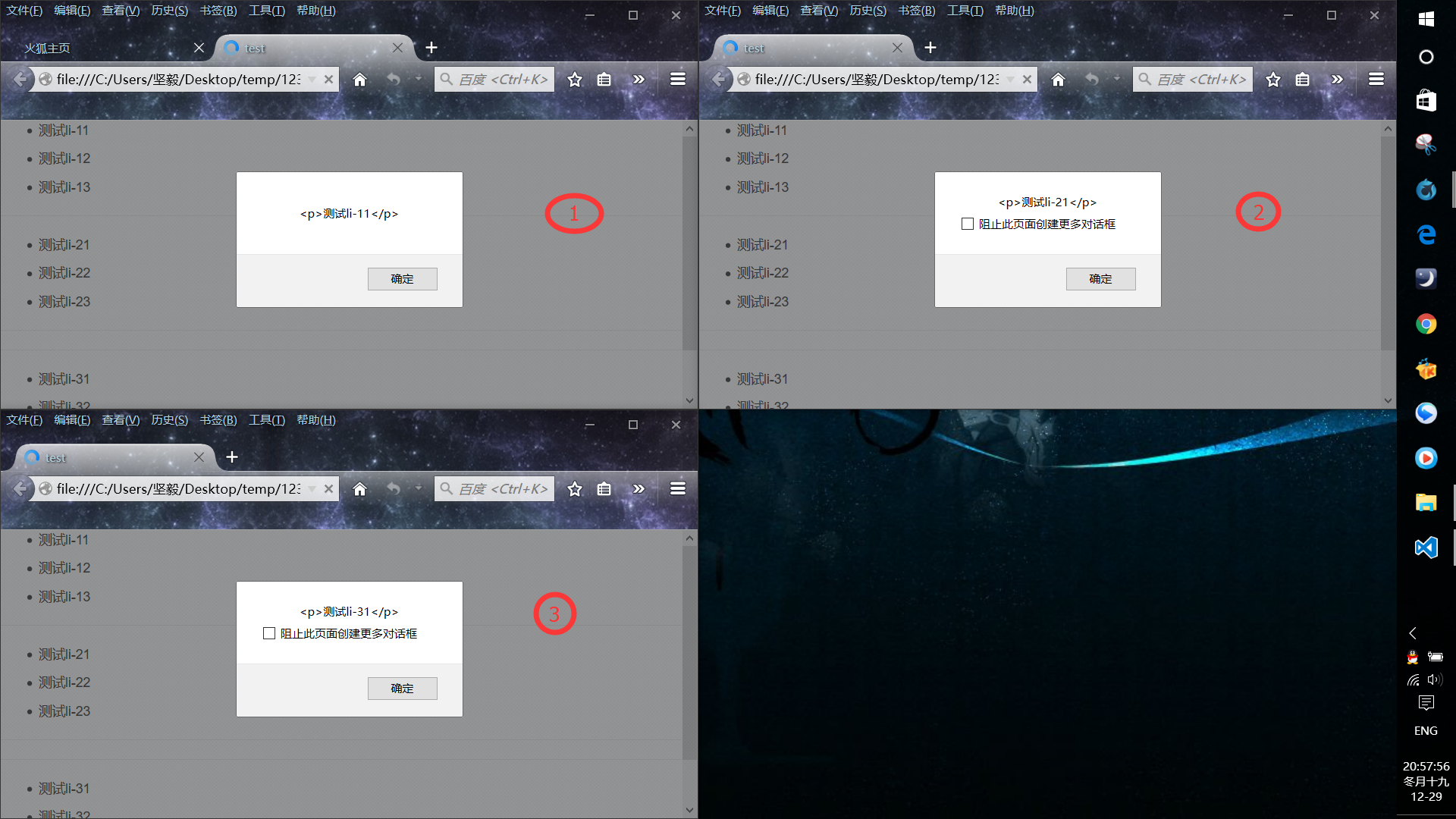
【:first-child】
<!DOCTYPE html><html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</div>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
【waterfox】
<!DOCTYPE html>
【chrome】PS:chrome下好像存在弹窗,我就没法切到另一个窗口,所以只能3个画面截图后拼接了

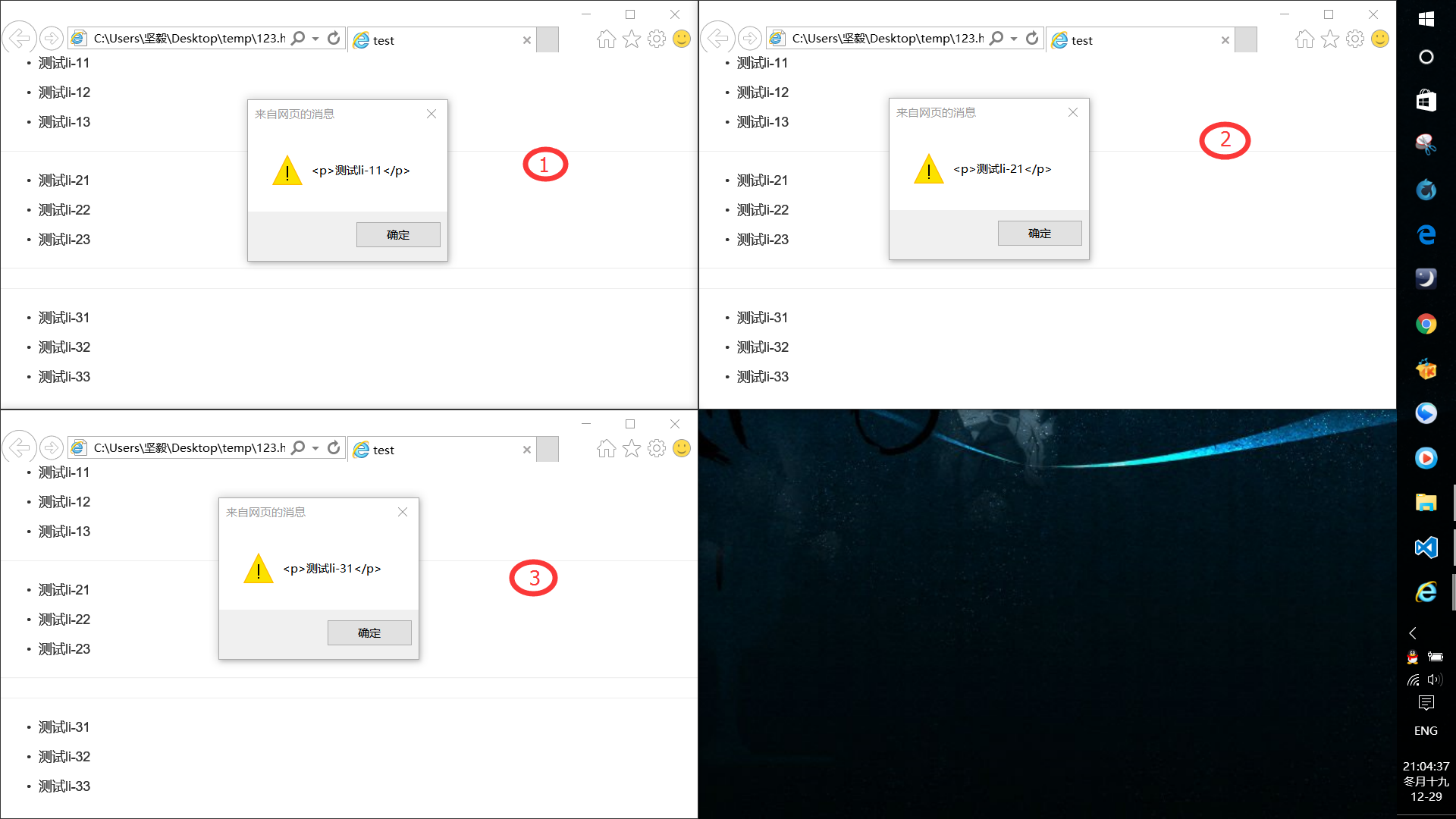
【IE 11】

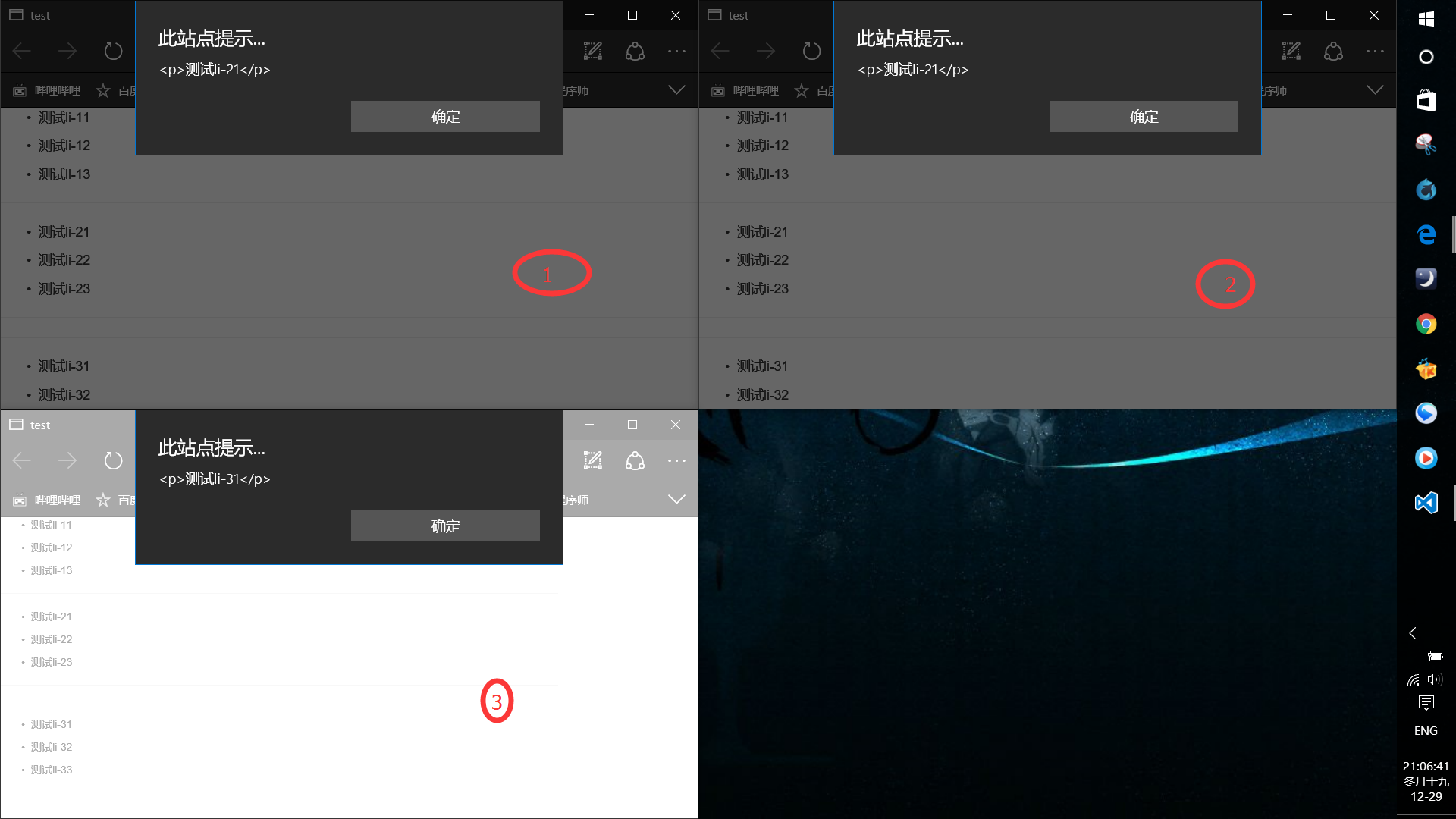
【Edge】

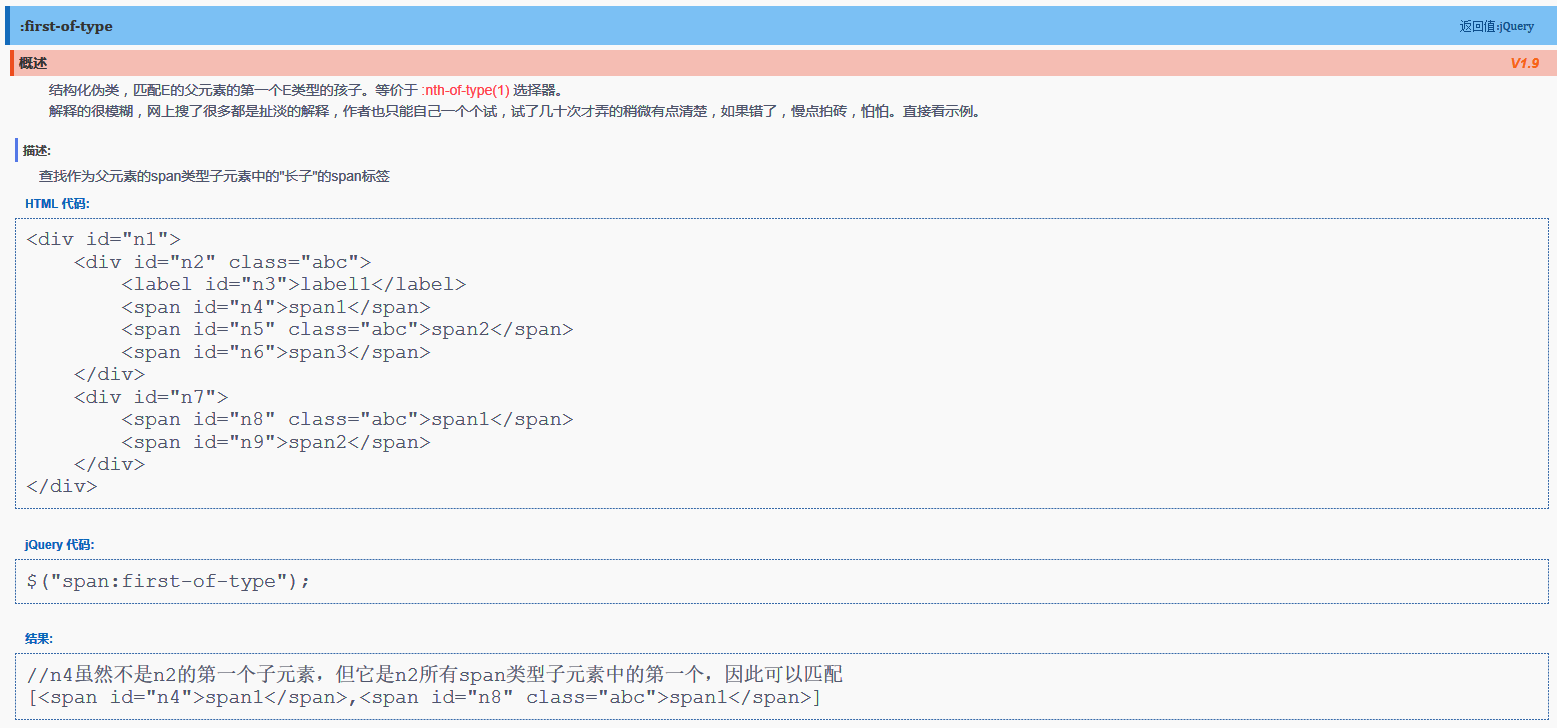
【:first-of-type】
<html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</div>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
【总结】
从上面的截图,看出 :first 、 :first-child 、 :first-of-type,这三个选择器,浏览器内核不同,并不会影响jQuery以及显示效果。
另一方面,
【:first】选择器,返回的是单一的node,即节点,是唯一、确定的
【:first-child】选择器,返回的实际是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是3,印证了我的想法)
【:first-of-type】选择器,和【:first-child】类似(之所以不用一样,因为只是在这个示例中结果一样,而且两个选择器的作用也 不一样),返回的也是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是 3,印证了我的想法)。
后来都会美好的!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号