XMLHttpRequest(简要学习笔记十九)
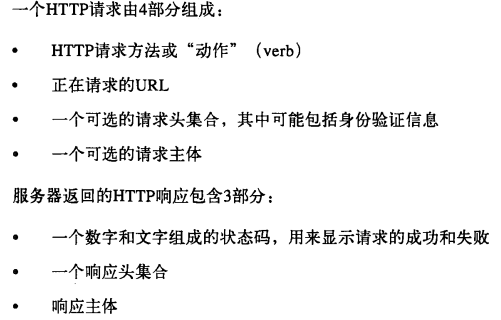
3.XMLHttpRequest
除了GET与POST之外,XMLHttpRequest规范也允许第一个参数为DELETE,HEAD,OPTIONS,PUT。
如果有请求头的话,需要设置它。
如:POST请求需要“Content-Type”头指定请求主题的MIME类型。

request.setRequestHeader("Content-Type","text/plain");
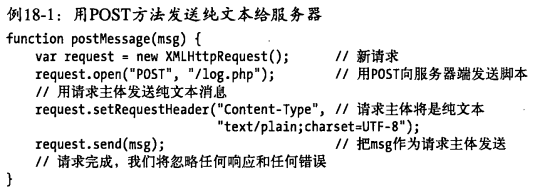
POST发送:

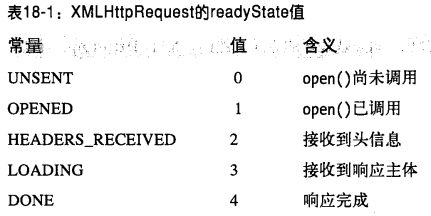
4.为了在响应准备就绪得到通知,必须监听XMLHttpRequest对象上的readystatechange事件。
readyState是一个整数,它指定了HTTP请求的状态。

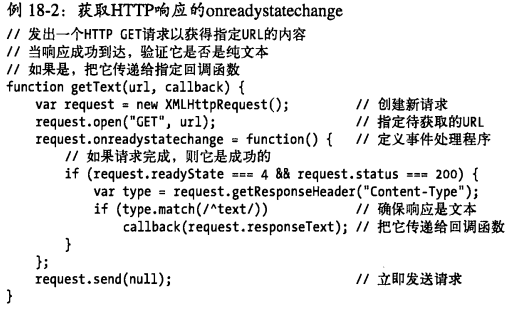
下面是一个异步响应。

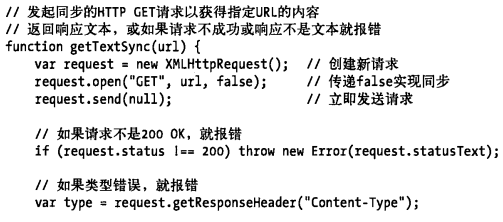
下面是一个同步响应:

5.<script>元素可以发起跨域请求。而XMLHttpRequest API不可以。
我们可以通过检查头文件类型来判断响应的数据类型。
var type=request.getResponseHeader("Content-Type"); if(type.indexOf("xml")!==-1 && request.responseXML){ callback(request.responseXML); //Document对象响应 }else if(type==="application/json"){ callback(JSON.parse(request.responseText)); //JSON响应 }
6.multipart/form-data
当HTML表单同事包含文件上传元素和其他元素时,浏览器不能使用普通的表单编码,
必须使用“multipart/form-data”的特殊Content-Type来用POST方法提交表单。
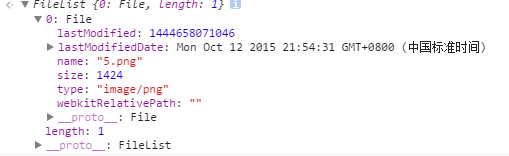
7.文件上传
js:
window.onload=function(){ var a=document.getElementById("dd"); a.addEventListener("change",function(){ alert(this.files) //返回一个FileList },false) } 
8.HTTP进度事件
HTTP请求超时,触发timeout事件
HTTP请求中止,触发abort事件
HTTP太多重定向的网络错误会阻止请求完成,触发error事件
与progress事件相关的其他三个属性:
loaded:目前传输的字节数值
total:头传输的数据的整体长度
lengthCopmputable:如果知道内容长度,为true
例子:
9.CORS(跨域资源共享)
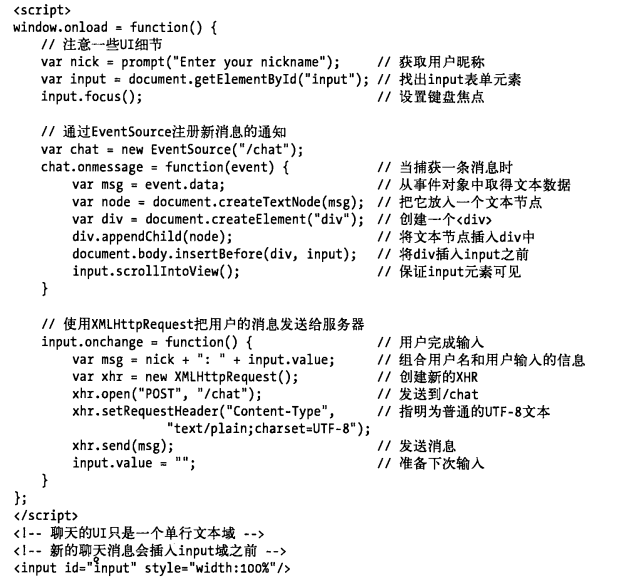
10.使用EventSource创建简单聊天客户端

后来都会美好的!





