JavaScript高级程序设计--表单脚本
1.提交表单
submit
onsubmit
2.表单的change事件
input与textarea元素的change事件触发在,他们失去焦点且value值改变的时候
select的change事件发生在选项改变的时候
3.选中文本select()与获取选中的文本
在文本框获得焦点的时候默认选中其中所有文本,用以提高用户体验。
if(window.getSelection){//现代浏览器userSelection=window.getSelection(); }elseif(document.selection){//IE浏览器 考虑到Opera,应该放在后面userSelection=document.selection.createRange(); } 当然jQuery对象也有select()方法。
jQuery的复制方法 clone()。
一个例子:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jquery-1.11.3.js"></script> </head> <body> <div id="AA"> <input type="text" style="width:100px;height:30px;" value="" /> <input type="text" style="width:100px;height:30px;" value="" /> </div> </body> <script> $(document).ready(function(){ $("input").click(function(){//$("input")[0]这样写就讲jQuery对象转化成了DOM对象 $(this).select(); if (window.getSelection) { //现代浏览器 userSelection = window.getSelection(); } else if (document.selection) { //IE浏览器 考虑到Opera,应该放在后面 userSelection = document.selection.createRange(); } console.log(userSelection); //在DOM Level2标准中定义了一个HTMLElement对象,它规定所有的DOM对象都是HTMLElement的实例, // 所以我们可以利用这点来判断一个对象是不是DOM对象:如果该对象是HTMLElement的实例, // 则它肯定是一个DOM对象。在不支持HTMLElement的浏览器中我们则还是使用特征检测法。 /* if($(this) instanceof jQuery){ alert("Jqueryduixiang ") }else if( document.getElementsByTagName("input")[0] instanceof HTMLElement){ alert("DOM") }*/ return false;//防止冒泡 }) $("#AA").click(function(){alert("AA")}) }) </script> </html>
4.访问剪贴板的数据 clipboardData
有三个方法:getData(),setData(),clearData()
5.自动切换焦点
当达到一定长度之后 下个input自动获得焦点
6.<select>和<option>的花式玩法
add(newOption,relOption);向控件中插入元素
multiple:多选
options:所有<option>元素的HTMLCollection
remove(index):移除给定位置的选项
selectedIndex
size:选择框中可见的行数
可以使用:
var newOption=new Option("Option text","Option value"); selectbox.appendChild(newOption); 添加一个选项
7.appendChild()
可以用来将一个列表中的项移动到另外一个列表最后,注意是移动~
例子:
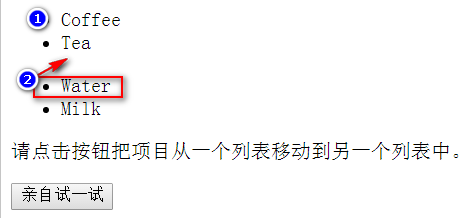
<body> <ul id="myList1"><li>Coffee</li><li>Tea</li></ul> <ul id="myList2"><li>Water</li><li>Milk</li></ul> <p id="demo">请点击按钮把项目从一个列表移动到另一个列表中。</p> <button onclick="myFunction()">亲自试一试</button> <script> function myFunction() { var node=document.getElementById("myList2").lastChild; document.getElementById("myList1").appendChild(node); } </script> 
我们想的可能是:将water从第二项中删除,然后生成一个文本water,给一追加上。
然而,并不需要这样只需要appendChild(),就会自然的将water从二项中移除,添加到一项中。
jQuery中的append效果也是如此。
后来都会美好的!





