HTML5权威指南--Web Storage,本地数据库,本地缓存API,Web Sockets API,Geolocation API(简要学习笔记二)
1.Web Storage
HTML5除了Canvas元素之外,还有一个非常重要的功能那就是客户端本地保存数据的Web Storage功能。
以前都是用cookies保存用户名等简单信息。
但是cookie有下面几个问题:
a:大小:cookies的大小被限制在4KB
b:带宽:cookies随HTTP事务一起被发送,因此会浪费一部分发送的cookies时使用的带宽。
c:复杂性:要正确的操纵cookies是很困难的。
Web Storage分为两种:
<1>sessionStorage
将数据保存在session对象中。浏览器关闭数据消失。
保存数据:sessionStorage.setItem(key,value);
读取数据:变量=sessionStorage.getItem(key);
<2>localStorage
将数据保存在哭护短本地的硬件设备中。浏览器关闭数据依旧存在。(分浏览器的,如果保存在
在谷歌浏览器,下次打开IE是不会有的)
保存数据:localStorage.setItem(key,value);
读取数据:变量=localStorage.getItem(key);
保存时不允许重负保存相同的键名。保存后可以修改键值,但不允许修改键名。
<3>保存少量数据
js:
//暂时数据 function saveStorage(id){ var target=document.getElementById(id); var str=target.value; sessionStorage.setItem("message",str); } function loadStorage(id){ var target=document.getElementById(id); var msg=sessionStorage.getItem("message"); target.innerHTML=msg; } //永久数据 function saveStorage(id){ var target=document.getElementById(id); var str=target.value; localStorage.setItem("message",str); } function loadStorage(id){ var target=document.getElementById(id); var msg=localStorage.getItem("message"); target.innerHTML=msg; } function clearStorage(){ localStorage.clear(); } html:
结果:

<4>作为简易的数据库来用
使用json作为键值。
js:
function save(){ var data=new Object; data.name=document.getElementById('name').value; data.tel=document.getElementById('tel').value; data.address=document.getElementById('address').value; var str=JSON.stringify(data); localStorage.setItem(data.name,str); alert("数据已保存"); } function read(){ var find=document.getElementById('readName').value; var JsonData=JSON.parse(localStorage.getItem(find)); console.log(JsonData.tel); document.getElementById('readTel').innerHTML=JsonData.tel; document.getElementById('readAddress').innerHTML=JsonData.address; } html:
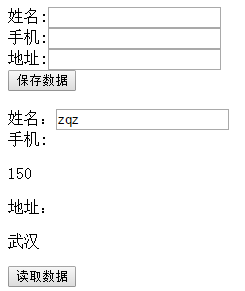
姓名:<input type="text" id="name"/><br/> 手机:<input type="text" id="tel"/><br/> 地址:<input type="text" id="address"/><br/> <input type="button" value="保存数据" onclick="save()"/><br/><br/> 姓名:<input type="text" id="readName"/><br/> 手机:<p id="readTel"></p> 地址:<p id="readAddress"></p> <input type="button" value="读取数据" onclick="read()"/> 结果:

2.本地数据库

<1>两个必要步骤:
a: 创建访问数据库的对象
b: 使用事务处理
首先必须用openDatabase方法创建一个访问数据库的对象:
var db=openDatabase('mydb','1.0','Test DB',2*1024*1024); 第一个参数:数据库名
第二个参数:版本号
第三个参数:数据库的描述
第四个参数:数据库的大小
如果该数据不存在,则创建它。

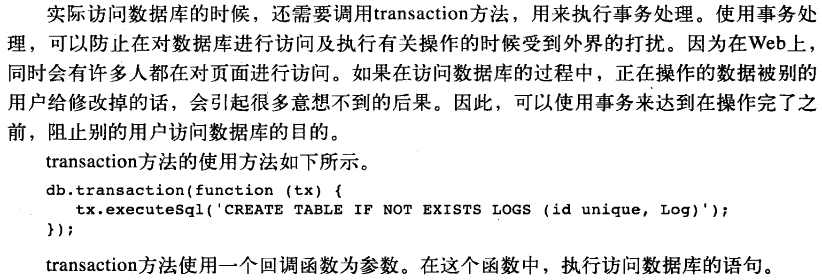
<2>executeSql
第一个参数:需要执行的sql语句
第二个参数:sql语句中使用到的参数数组
如:
![]()

第三个参数:执行sql语句成功时候的回调函数
如:![]()


该函数的第一个参数为transaction对象,第二个为执行查询操作时返回的查询到的结果数据集对象。
第四个参数:执行sql语句错误时调用的回调函数
如:![]()


3.本地缓存API(离线web应用程序)
->离线web应用程序:当哭护短本地与web应用程序没有建立连接时,也能正常在客户端本地使用该web应用。
程序进行有关操作。
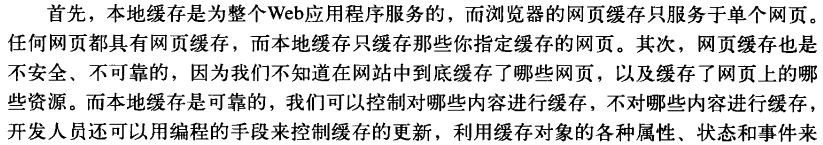
<1>本地缓存与浏览器网页缓存的区别

开发出更为强大的离线应用程序。
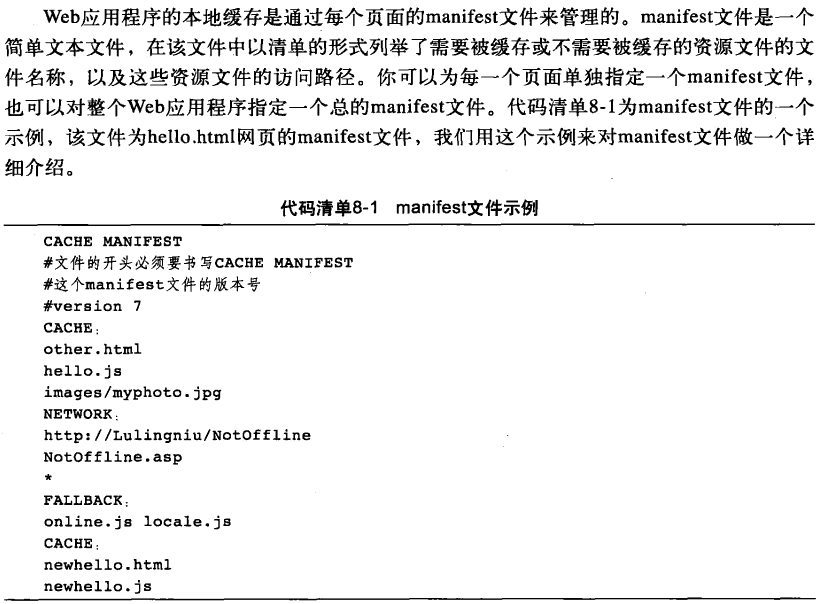
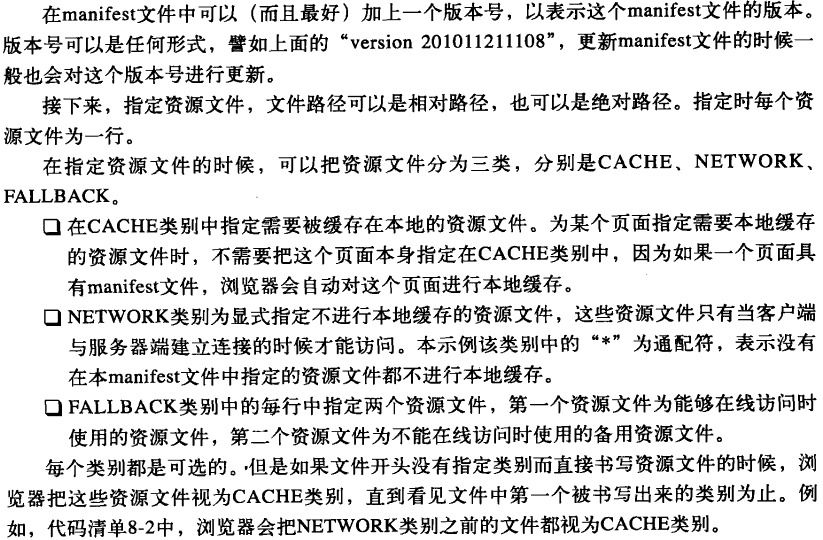
<2>manifest文件

第一行必须是"CACHE MANIFEST"文字。当然运行离线web应用程序的时候,需要对服务器进行配置,让服务器支持text/cache-manifest这个MIME类型。Apache服务器和IIS服务器都有相应的配置。manifest文件中的注释以”#“开头。


<3>applicationCache对象
该对象代表了本地缓存,可以使用它来通知用户本地缓存中已经被更新,也允许用户手工更新本地缓存。
当浏览器对本地缓存进行更新时,会触发applicationCache的updateready事件。
applicationCache.onUpdateReady=function(){ alert("本地缓存已被更新!"); }
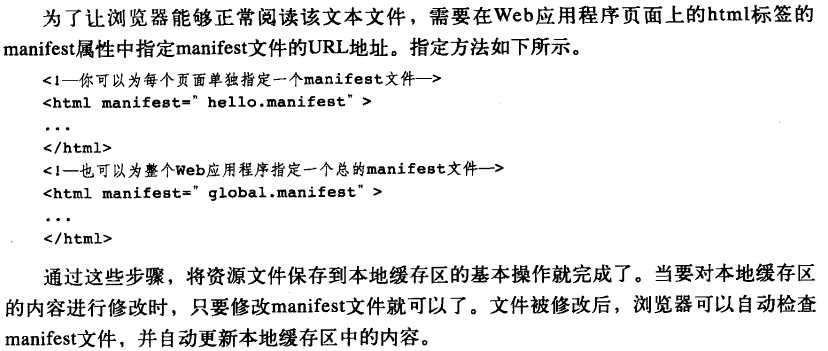
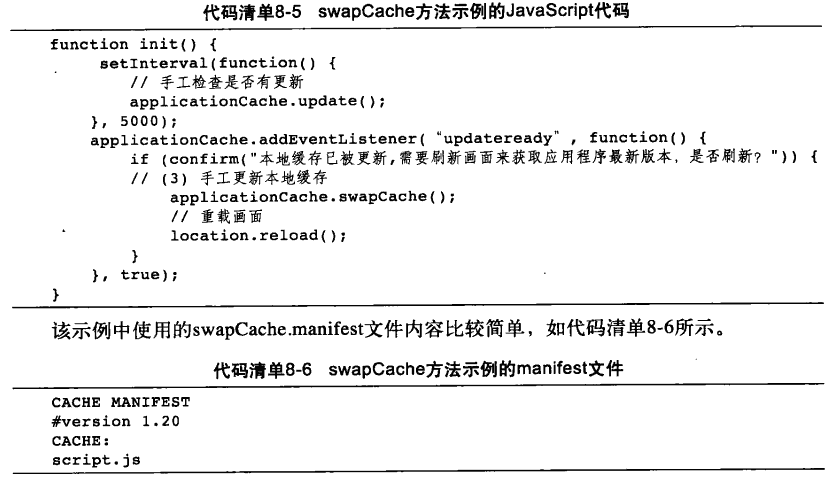
<4>swapCache方法
该方法用来手动执行本地缓存的更新,他只能在applicationCache对象的updateready事件被触发时调用。
如:
applicationCache.onUpdateReady=function(){ alert("正在更新本地缓存!"); applicationCache.swapCache(); alert("本地缓存已被更新!"); }
不加的话,本地缓存也会被更新,但是更新的时间是在下次打开本页面时被更新。
加上的话,本地缓存会立即被更新。
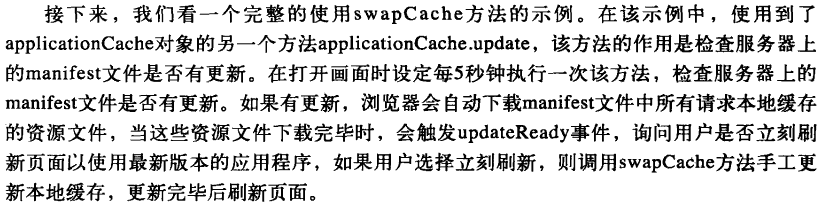
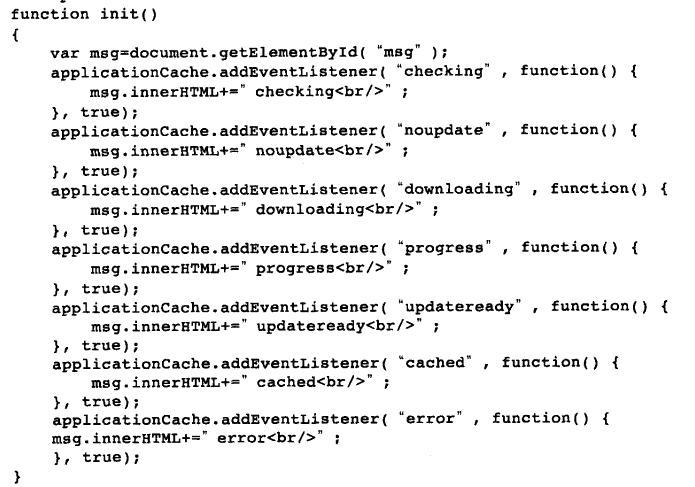
看个具体的例子:


<5>applicationCache事件

4.跨文档消息传输
HTML5提供了跨域,跨文档的通信。
首先必须监视message事件。
window.addEventListener("message",function(){.....},false); 使用window对象的postMessage方法向其他窗口发送消息。
otherWindow.postMessage(message,targetOrigin); otherWindow为要发送窗口对象的引用。
第一个参数:要发送的消息文本
第二个参数:接受消息的对象窗口URL地址
//发送消息 iframe.postMessage("您好","目标地址"); //接受消息 window.addEventListener("meeage",function(ev){ alert("从"+ev.origin+"那里传过来的信息:\n\""+ev.data+"\""); },false); 5.Web Sockets API
Web Sockets是HTML5提供的在web应用程序中客户端与服务器断之间进行的非HTTP的通信机制。
建立的这种通信机制是实时的,永久的,除非被显式的关闭。
Web Sockets API不仅仅可以发送文本,而且还可以使用JSON对象来发送一切js中的对象。
如:
var webSocket=new WebSocket("ws://localhost:8005/socket");(客户端写法) //onmessage事件接受服务器传来的数据: webSocket.onmessage=function(event){ var data=event.data; } //onopen事件监听socket的打开事件: webSocket.onopen=function(event){ } //onclose事件监听socket的打开事件: webSocket.onclose=function(event){ } webSocket.close();
另外通过读取readyState的属性值来获取WebSocket的状态。
connecting(数字0),表示正在连接。
open(数字1),表示已建立连接。
closed(数字2),表示已关闭连接。
6.Web Workers API
Web Workers是在html5中新增的,用来在web应用程序中实现后台处理的一项技术。
在使用HTML4与javascript创建的Web程序中,因为所有的处理都是在单线程内执行的,所以话费的事件比较长。
程序界面长期处于没有响应的状态。最糟糕的是可能直接崩溃。
所以Web Workers就诞生了。Web WorkersAPI,用户可以用它创建一个在后台运行的线程。将可能耗费时间较长的处理交给后台去执行。
这样对用户在前台界面的执行操作就完全没有影响了。实现了一种多线程的功能。
worker.onmessage=function(event){ //处理接收到的消息 }
如:
主页面js:
var worker=new Worker("Sum.js"); worker.onmessage=function(event){ alert("sum="+event.data); } function cal(){ var num=parseInt(document.getElementById("num").value,10); //将数值传递给线程 worker.postMessage(num); }
主页面html:
输入数值:<input type="text" id="num"/> <button onclick="cal()">计算</button>
单独的Sum.js
7.Geolocation API(地理位置信息)
<1>取得当前地理位置
void getCurrentPosition(onSuccess,onError,options);
onSuccess:获取当前地理位置成功时的回调函数
用法:
navigator.geolocation.getCurrentPosition(function(position){ //成功时的处理 }) onError:获取当前地理位置失败时的回调函数
用法:该回调使用error对象作为参数,有两个属性
code:
用户拒绝了位置服务(属性值为1)
获取不到位置信息(属性值为2)
获取信息超时错误(属性值为3)
message
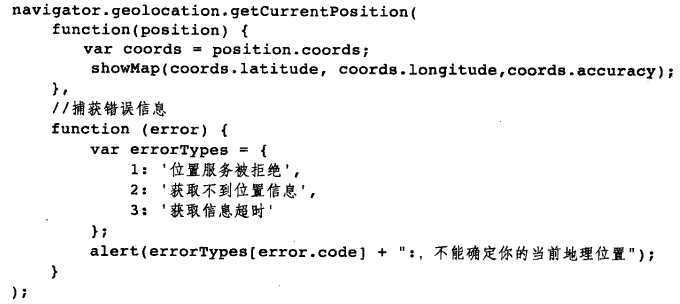
例子:

options:可选属性列表
a:enableHighAccuracy:是否要求高精度的地理位置信息。
b:timeout:对地理位置信息的获取做一个超时限制。
c:maximumAge:对地理位置信息进行缓存的有效时间。
<2>在页面时使用google地图
后来都会美好的!



