制作一个简单的选项卡插件
闲来无事,参考同学的一个选项卡,自己制作了一个选项卡插件
以下为代码
;(function(){ var momiji = momiji || {}; momiji.choice ={}; momiji.choice.init = function(title,content){ this.title = title || {}; this.content = content || {}; this.box = ""; return this; } //创建选项卡样式 momiji.choice.init.prototype.creatStyle = function(){ this.box = "<div class='container'>"; this.box += "<div class='title'>"; for(var i=0;i<this.title.length;i++){ this.box += "<span>"+this.title[i]+"</span>" } this.box += "</div>"; this.box += "<div class='box'>"; for(var key in this.content){ if(key == 0){ this.box += "<div class='content-list' style='display:block'>"; }else{ this.box += "<div class='content-list' style='display:none'>"; } this.box += "<ul>"; this.content[key]["content"].forEach((value,index) => { this.box += "<li><a href='#'>"+value+"</a><code></code></li>"; }); this.box += "</ul>"; this.box += "</div>"; } this.box += '</div>'; this.box += '</div>'; document.body.innerHTML = this.box; document.querySelectorAll('.title span')[0].setAttribute('class','on'); return this; } //创建选项卡特效 momiji.choice.init.prototype.affect = function(){ var titleTab = document.querySelectorAll(".title span"); var contentTab = document.querySelectorAll('.content-list'); for(var i =0 ;i < titleTab.length ;i++){ titleTab[i].index = i; titleTab[i].onmouseover = function(){ for(var j = 0;j<titleTab.length;j++){ titleTab[j].classList.remove('on'); contentTab[j].style.display = "none"; } this.classList.add("on"); contentTab[this.index].style.display="block"; } } return this; } window.mo = momiji; })()
使用方法如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; list-style-type: none; } div.container { width: 500px; height: 350px; background: black; opacity: 0.8; margin: 0 auto; } .container .title span { color: orange; font-size: 25px; float: left; display: block; margin-left: 15px; cursor: pointer; } div.title { margin: 0 15px; height: 40px; padding-top: 10px; border-bottom: 1px solid orange; } .content-list ul li { line-height: 32px; border-bottom: 1px solid orange; } .content-list ul li:hover code{ color: orangered; } .content-list ul li:hover a{ color: orangered; } .content-list ul li a, code { color: orange; text-decoration: none; } .content-list ul code { display: block; float: right; margin-right: 5px; } .content-list ul li span { width: 25px; height: 12px; background: url('../img/l2.png') no-repeat left -10px; display: block; float: left; position: relative; top: 8px; } .content-list { margin:0 15px; display: none; } .container .title span.on{ color: orangered; } </style> <script src="./type.js"></script> <script> window.onload=function(){ var title=['综合','新闻','专题','公告','活动']; var content = { 0:{ content:['千秋怎堪一剑扫','千秋怎堪一剑扫','千秋怎堪一剑扫','千秋怎堪一剑扫','千秋怎堪一剑扫','千秋怎堪一剑扫'], code:['2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01'] }, 1:{ content:['哇哈哈哈哈','千秋怎堪一剑扫','千秋怎堪一剑扫','千秋怎堪一剑扫','世事如棋,笑尽英雄','千秋怎堪一剑扫'], code:['2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01'] }, 2:{ content:['问侠凭一风','问侠凭一风','问侠凭一风','问侠凭一风'], code:['2017-08-01','2017-08-01','2017-08-01','2017-08-01'] }, 3:{ content:['一道清风两袖扬','一道清风两袖扬','一道清风两袖扬','一道清风两袖扬'], code:['2017-08-01','2017-08-01','2017-08-01','2017-08-01'] }, 4:{ content:['66666','买一送八个','法儒尊驾','剑子仙迹','佛剑分说','百世经纶一页书','天际神玉逍遥'], code:['2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01','2017-08-01'] } }; var obj = new mo.choice.init(title,content); obj.creatStyle().affect(); } </script> </head> <body> </body> </html>
欲要修改其他的样式,添加其他的功能,也可以在其原型对象上添加,或者修改
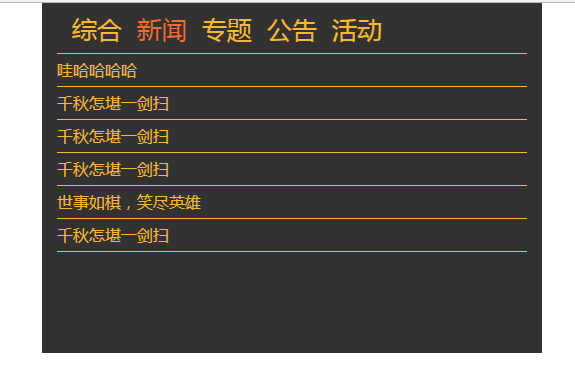
现在效果如下