小白用闭包做选项卡(此文是自己做题过程,本人对于闭包理解极差,求指正!)
本次作业是利用闭包完成选项卡,
经过一系列磕磕绊绊,终于完成了,但是对闭包感觉还是有点懵逼,
故写下此文梳理自己的思路,=========》求教导!求指正!求大佬带飞!
完成版代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: none;
border: 1px solid #666;
width: 300px;
height: 300px;
}
.active{
background: yellow;
}
</style>
<script>
window.onload=function(){
function tab(){}
tab.prototype.inti=function(){
this.btns=document.querySelectorAll('input');
this.abox=document.querySelectorAll('div');
this.changTab();
}
tab.prototype.changTab=function(){
var that=this;
for(var i=0;i<this.btns.length;i++){
this.btns[i].onclick=(function(num){
return function(){
for(var j=0;j<that.btns.length;j++){
that.btns[j].className='';
that.abox[j].style.display='none';
}
this.className='active';
that.abox[num].style.display='block';
}
})(i)
}
}
var obj=new tab();
obj.inti();
}
</script>
</head>
<body>
<input type="button" value="选项卡一" class="active">
<input type="button" value="选项卡二">
<input type="button" value="选项卡三">
<div style="display: block">富强</div>
<div>民主</div>
<div>和谐</div>
</body>
</html>
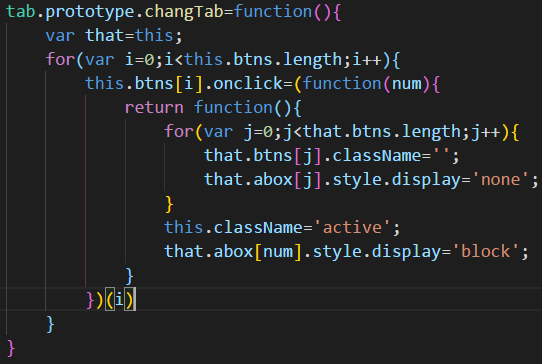
对于整段代码,最关键的部分也就在闭包那一段了

就是这一部分了...
首先来自我分析...
最开始是点击事件那一部分
---------->给btns每个按钮绑定点击事件,然后对其对应的事件进行自我调用,传递参数 i
-------->至于 i 的大小,经过一系列弹窗测试,证实 i 并没有变成3,i 是点击按钮的索引(个人推测原因可能是由于函数自我调用,没有产生异步事件的原因吧)
------->由于绑定事件的自我调用,导致函数返回了一个匿名函数function,而这个匿名函数里则是对元素的一系列操作
---------->那么很明显,这个匿名函数就是需要点击按钮才能执行的函数了,就是一个异步事件
---------->既然这样,那么最后一步,也是最关键的一步,就是如何给对应点击按钮的 div 找出正确的索引了
----------->最开始时给点击事件传递了一个参数 i ,即给形参 num 传递了一个 i
-----------> 可以看见,abox 通过参数 num 成功的拿到了对应的索引
可以看见,abox 通过参数 num 成功的拿到了对应的索引
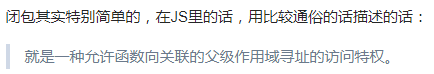
------------》》》》》网上查找一些特性 -----别人的原话-----》》》》》
------------------------额。。。。经过一系列梳理,知道这个怎么使用了,但是对于其原理还是不太明白。。。。。。
(不太明白为什么点击按钮后,还能通过参数 num 取到对应的索引)

