css中后代、元素、类、id选择器以及行间style优先级的比较
比较选择器优先级检验方法如下
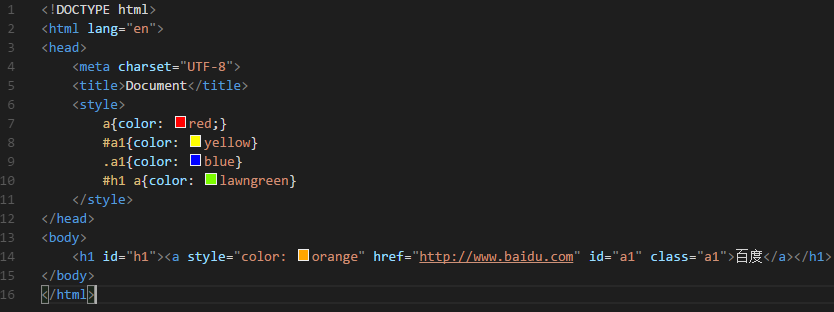
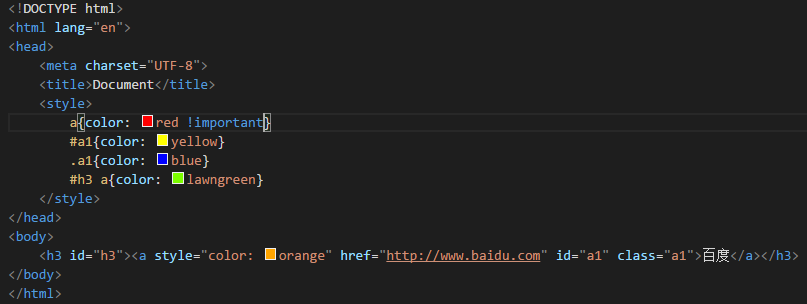
将所有选择器应用到一个超链接上,观察结果,得出结论。

输出结果为 ,说明行间style的优先级是其中最高的。去掉行间style代码:
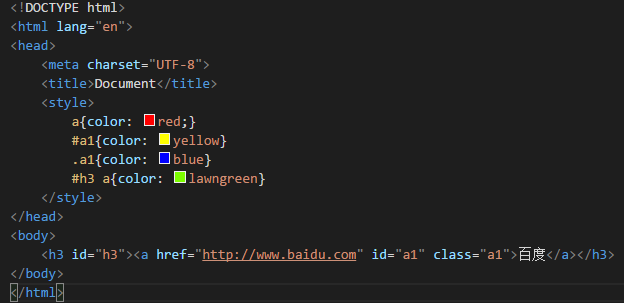
,说明行间style的优先级是其中最高的。去掉行间style代码:

输出结果: 后代选择器生效,注释其代码,继续比较:
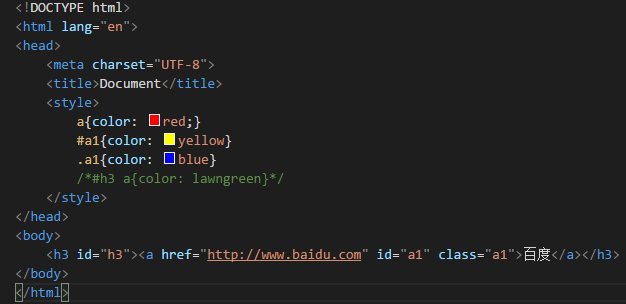
后代选择器生效,注释其代码,继续比较:

得出输出结果 ,注释代码。
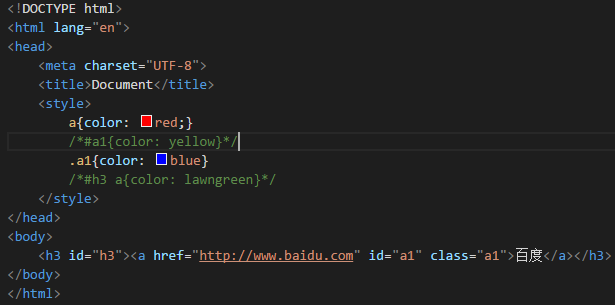
,注释代码。

得出输出结果 。
。
从上面结果不难看出 行间style > 后代 > id > class > 元素
那么为什么会是这样的结果呢,
判断优先级,以权重为指标,权重越大优先级越高:一般约定 id选择器的权重为100,类选择器权重为10,元素选择器权重为1。一个复杂的选择器的权
重等于所有选择器的权重之和。在后代选择器中其权重值达到了100+1=101超过了id选择器,所以可以排到id选择器之前。
但是有一个列外,那就是!important,他的优先级才是最高的。

输出结果:
即便是最低优先级的元素选择器在它的修饰下也能变成最高优先级。




