Angular自定义模块—使用路由实现懒加载--及错误解决
Angular自定义模块—使用路由实现懒加载
与普通方式相比,
1) 创建模块时命令如下:
ng g module module/user --routing
2) 根模块无需引入自定义模块,自定义模块也无需export出自己的组件。但自定义组件需要配置路由,根模块也需要配置路由,根组件的配置如下:
{
path:'user',loadChildren:'./modules/user/user.module#UserModule'
}
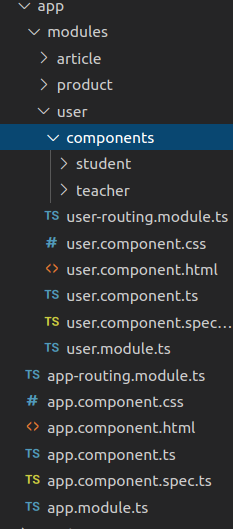
目录如下:

3) 但页面无法实现正常跳转,控制台报无法找到模块错误
解决如下:
将app-routing.module.ts文件中的路由配置修改如下
{ path:'user',loadChildren:() =>import('./modules/user/user.module').then( m => m.UserModule) }
4) 自定义模块下的组件路由配置
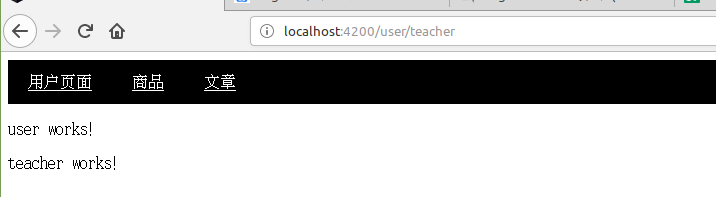
采用父子路由配置,并将组件挂载到自己的根组件上

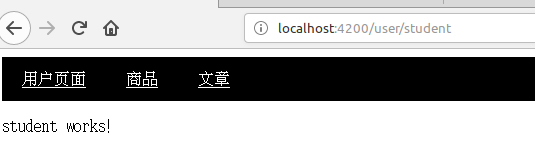
也可以采用与根组件路由平行配置,这样组件就挂载到app.component上

代码如下:
const routes: Routes = [ {path:'',component:UserComponent, children:[ {path:'teacher',component:TeacherComponent}, ] }, {path:'student',component:StudentComponent} ];
由于无法解释的神圣旨意,我们徒然地到处找你;你就是孤独,你就是神秘,比恒河或者日落还要遥远。。。。。。


