Angular自定义模块(普通)
根组件若引入了很多组件,会导致页面加载很慢,因此可以将各类似的组件放入自定义模块内,当根组件需要某组件时再进行挂载。
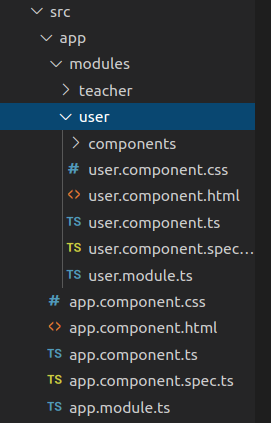
创建自定义模块可参照根模块的目录结构,自定义模块内的组件可相互访问,但若想根模块使用自定义模块的组件,需要在自定义模块的TS文件里export所需组件。
@font-face { font-family: 宋体; }@font-face { font-family: 宋体; }@font-face { font-family: Calibri; }@font-face { font-family: "@宋体"; }p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; font-size: 10.5pt; font-family: "Calibri", "sans-serif"; }.MsoChpDefault { font-family: "Calibri", "sans-serif"; }div.WordSection1 { }

由于无法解释的神圣旨意,我们徒然地到处找你;你就是孤独,你就是神秘,比恒河或者日落还要遥远。。。。。。


