Angular组件生命周期
-
组件创建、变更至销毁的过程
-
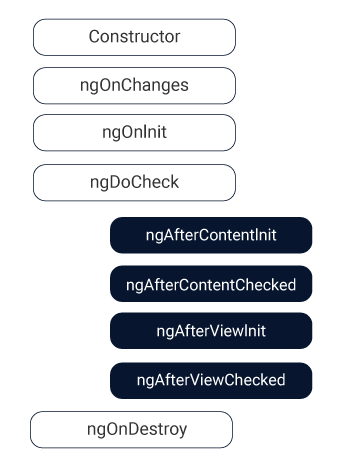
所用函数(钩子)

不必实现所有生命周期钩子,只要实现需要的那些就可以
3.函数详解
- constructor → 组件的构造函数,用于依赖注入(服务)或执行简单的数据初始化操作 有时也可使用ngOnInit进行声明或初始化
constructor(public heroservice: HeroService) {//依赖注入 // 执行初始化操作 this.id=3; this.name = 'Semlinker'; } - ngOnChange() → 当组件内的输入控件得到更新时,即值发生变化。组件会调用此函数(在ngOnInit之前调用)
- ngOnInit() → 仅在ngOnChanges事件之后和构造函数之后获得其调用,用于初始化指令和组件的逻辑、数据 ,仅被调用一次 页面刷新时会调用
- ngDoCheck() → 在ngOnInit之后立即随需应变(即使无变化),由Angular运行以检测任何更改 --
在发生 Angular 无法或不愿意自己检测的变化时作出反应
- ngAfterContentInit() → 当第一次引入和检查组件的每个内容时(初始化内容),ngAfterContentInit将在ngDoCheck之后调用,仅被调用一次
- ngAfterContentCheck() → 当这个方法等待ngContentInit完成后才开始执行,同时也在所有ngDocheck之后执行。使用Angular变化检测机制来检查组件内容的修改
-
ngAfterViewInit → 在ngAfterContentChecked之后调用,在视图初始化之后,它只调用一次 一般DOM操作一般放在此方法内
-
ngAfterViewChecked → ngAfterViewInit之后调用,并且为每个ngAfterContentChecked方法调用
- ngOnDestroy → 在Angular销毁所有组件或指令之后调用,在从DOM中删除组件之前调用,负责清理逻辑,取消所有可观察对象的订阅,并分离事件处理程序,这样做可以防止内存泄漏。
4.总结
- 当数据改变时,包括双向数据绑定:ngDoCheck()、ngAfterContentCheck()、ngAfterViewChecked()会依次执行
- 视图加载完成后会自动执行以下函数:constructor()、ngOnInit()、ngDoCheck()、ngAfterContentInit()、ngAfterContentCheck()、ngAfterViewInit()、ngAfterViewChecked()
- ngOnInit() ngAfterViewInit ngAfterContentInit()
只会在整个生命周期执行一次 - 对于ngOnChange() 函数,只会在父组件传参到此模块(子模块)时才会执行,例如本例,页面加载时会调用,因为父组件会传值给子组件,若无传值,则不会执行此函数 ,同时当值改变时,会重新进行传值,也会执行此函数
- ngOnDestroy()在组件销毁时执行,例如下面代码,当flag为false时会销毁组件,执行此函数
5.代码父组件传参到此模块(子模块)时
父组件
html
<p>lifesub works!</p> <button (click)="changetitle()">改变传入子组件的title</button> <button (click)="changeflag()">销毁/ 挂载组件</button> <app-life [title2]="title1" *ngIf="flag"></app-life>
TS
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-lifesub',
templateUrl: './lifesub.component.html',
styleUrls: ['./lifesub.component.css']
})
export class LifesubComponent implements OnInit {
public title1:string='title';
public flag=true;
constructor() { }
ngOnInit(): void {
}
changetitle(){
this.title1="title_changed";
}
changeflag(){
this.flag=!this.flag;
}
}
子组件:
html
<p>life works!</p> <button (click)="changemsg()">改变组件数据</button> {{title2}}
TS
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-life',
templateUrl: './life.component.html',
styleUrls: ['./life.component.css']
})
export class LifeComponent {
public msg:string='hhh';
@Input() title2:string;
constructor() {
console.log('00构造函数执行了---除了使用简单的值对局部变量进行初始化之外,什么都不应该做')
}
ngOnChanges() {
console.log('01ngOnChages执行了---当被绑定的输入属性的值发生变化时调用(父子组件传值的时候会触发)');
}
ngOnInit() {
console.log('02ngOnInit执行了--- 请求数据一般放在这个里面');
}
ngDoCheck() {
console.log('03ngDoCheck执行了---检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应');
//可以进行一些自定义操作
}
ngAfterContentInit() {
console.log('04ngAfterContentInit执行了---当把内容投影进组件之后调用');
}
ngAfterContentChecked() {
console.log('05ngAfterContentChecked执行了---每次完成被投影组件内容的变更检测之后调用');
}
ngAfterViewInit() : void {
console.log('06 ngAfterViewInit执行了----初始化完组件视图及其子视图之后调用(dom操作放在这个里面)');
}
ngAfterViewChecked() {
console.log('07ngAfterViewChecked执行了----每次做完组件视图和子视图的变更检测之后调用');
}
ngOnDestroy() {
console.log('08ngOnDestroy执行了····');
}
//自定义方法
changemsg() {
this.msg = "数据改变了";
}
}
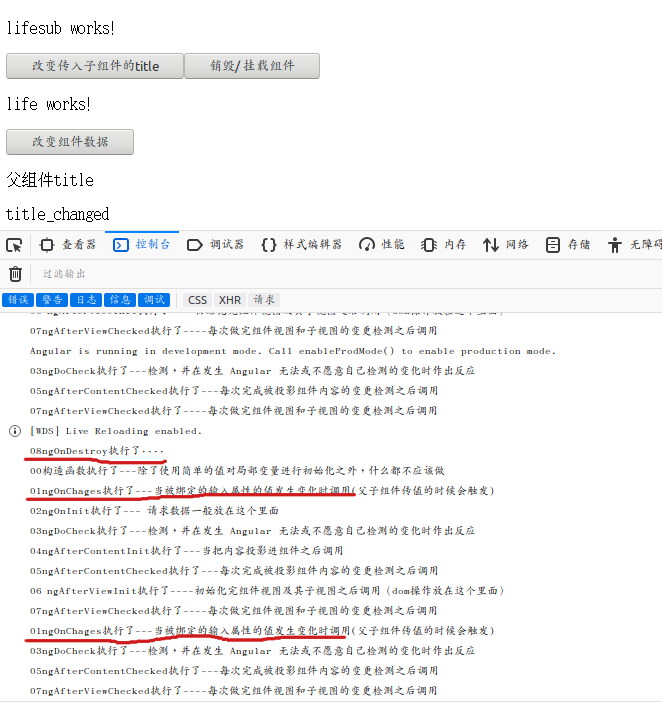
6.效果

由于无法解释的神圣旨意,我们徒然地到处找你;你就是孤独,你就是神秘,比恒河或者日落还要遥远。。。。。。


