html5画布
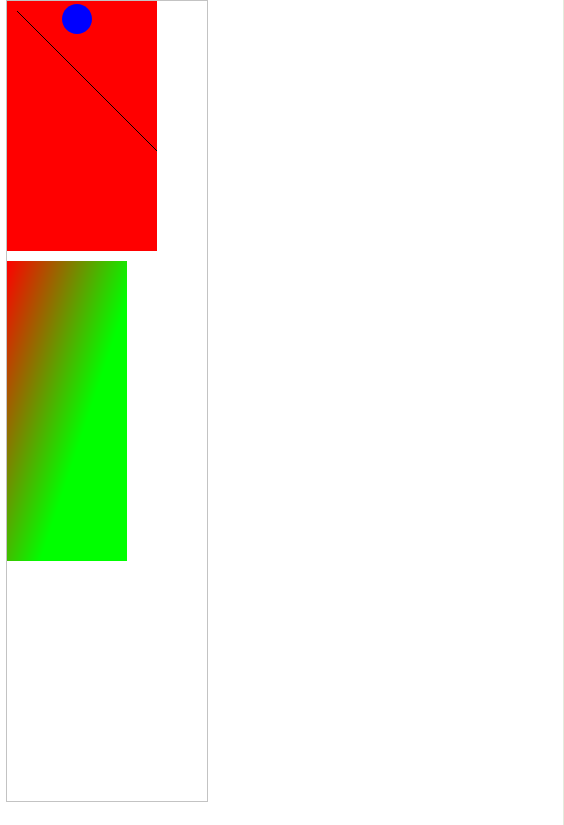
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="ca1" width="200" height="800" style="border:1px solid #c3c3c3;"></canvas> <script> var c=document.getElementById("ca1");//获取画布对象 var cxt=c.getContext("2d");//创建context对象,内建的HTML 5对象,拥有多种绘制图像的方法 // 以下2两句用于绘制红色的矩形 cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,250); // 以下句用于绘制线条 cxt.fillStyle="#F00000"; cxt.moveTo(10,10);//起始 cxt.lineTo(150,150);//结束 cxt.stroke(); // 以下2两句用于绘制圆形 cxt.fillStyle="#0000FF" cxt.beginPath(); cxt.arc(70,18,15,0,Math.PI*2,true); cxt.closePath(); cxt.fill(); // 以下2两句用于绘制渐变矩形 var grd=cxt.createLinearGradient(0,260,120,300);//创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。 grd.addColorStop(0,"#FF0000");//初始颜色 grd.addColorStop(1,"#00FF00");//结束颜色 cxt.fillStyle=grd; cxt.fillRect(0,260,120,300); </script> </body> </html>

由于无法解释的神圣旨意,我们徒然地到处找你;你就是孤独,你就是神秘,比恒河或者日落还要遥远。。。。。。


