【前端】HTML基础
前端
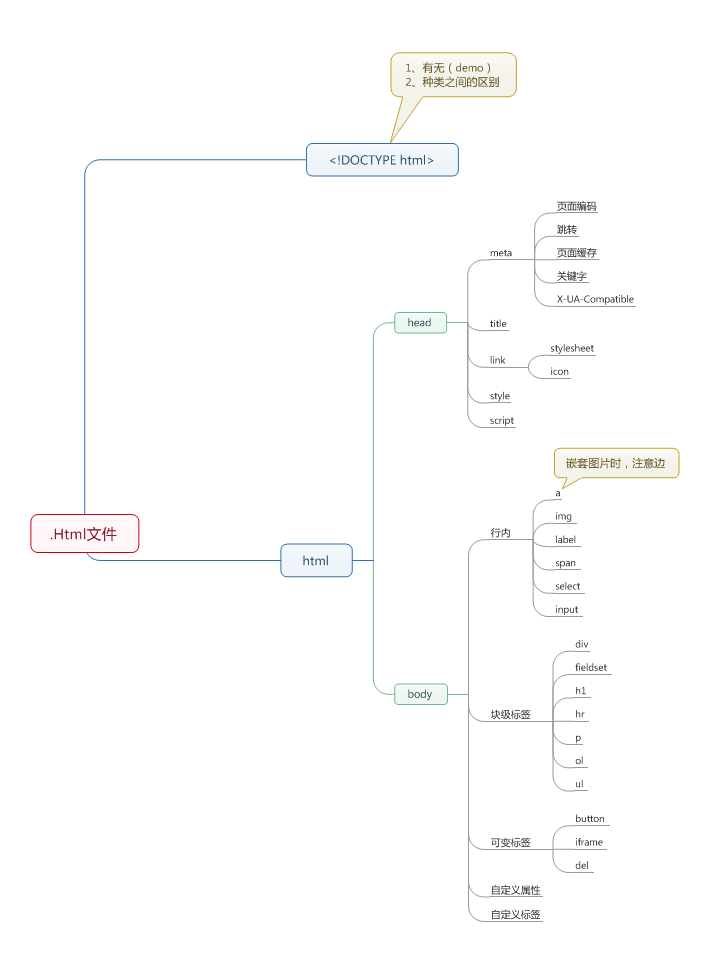
HTML标签列表
| 标签 | 描述 |
|---|---|
| 基础 | |
| <!DOCTYPE> | 定义文档类型。 |
| <html> | 定义一个 HTML 文档 |
| <title> | 为文档定义一个标题 |
| <body> | 定义文档的主体 |
| <h1> to <h6> | 定义 HTML 标题 |
| <p> | 定义一个段落 |
| <br> | 定义简单的折行。 |
| <hr> | 定义水平线。 |
| <!--...--> | 定义一个注释 |
| 格式 | |
| <acronym> | HTML5不再支持。 定义只取首字母的缩写。 |
| <abbr> | 定义一个缩写。 |
| <address> | 定义文档作者或拥有者的联系信息。 |
| <b> | 定义粗体文本。 |
| <bdi>New | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <bdo> | 定义文本的方向。 |
| <big> | HTML5不再支持。 定义大号文本。 |
| <blockquote> | 定义块引用。 |
| <center> | HTML5不再支持。 HTML 4.01 已废弃。定义居中文本。 |
| <cite> | 定义引用(citation)。 |
| <code> | 定义计算机代码文本。 |
| <del> | 定义被删除文本。 |
| <dfn> | 定义定义项目。 |
| <em> | 定义强调文本。 |
| <font> | HTML5不再支持。 HTML 4.01 已废弃。 定义文本的字体、尺寸和颜色 |
| <i> | 定义斜体文本。 |
| <ins> | 定义被插入文本。 |
| <kbd> | 定义键盘文本。 |
| <mark>New | 定义带有记号的文本。 |
| <meter>New | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <pre> | 定义预格式文本 |
| <progress>New | 定义运行中的任务进度(进程)。 |
| <q> | 定义短的引用。 |
| <rp>New | 定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt>New | 定义字符(中文注音或字符)的解释或发音。 |
| <ruby>New | 定义 ruby 注释(中文注音或字符)。 |
| <s> | 定义加删除线的文本。 |
| <samp> | 定义计算机代码样本。 |
| <small> | 定义小号文本。 |
| <strike> | HTML5不再支持。 HTML 4.01 已废弃。 定义加删除线的文本。 |
| <strong> | 定义语气更为强烈的强调文本。 |
| <sub> | 定义下标文本。 |
| <sup> | 定义上标文本。 |
| <time>New | 定义一个日期/时间 |
| <tt> | HTML5不再支持。 定义打字机文本。 |
| <u> | 定义下划线文本。 |
| <var> | 定义文本的变量部分。 |
| <wbr>New | 规定在文本中的何处适合添加换行符。 |
| 表单 | |
| <form> | 定义一个 HTML 表单,用于用户输入。 |
| <input> | 定义一个输入控件 |
| <textarea> | 定义多行的文本输入控件。 |
| <button> | 定义按钮。 |
| <select> | 定义选择列表(下拉列表)。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | 定义选择列表中的选项。 |
| <label> | 定义 input 元素的标注。 |
| <fieldset> | 定义围绕表单中元素的边框。 |
| <legend> | 定义 fieldset 元素的标题。 |
| <datalist>New | 规定了 input 元素可能的选项列表。 |
| <keygen>New | 规定用于表单的密钥对生成器字段。 |
| <output>New | 定义一个计算的结果 |
| 框架 | |
| <frame> | HTML5不再支持。 定义框架集的窗口或框架。 |
| <frameset> | HTML5不再支持。定义框架集。 |
| <noframes> | HTML5不再支持。 定义针对不支持框架的用户的替代内容。 |
| <iframe> | 定义内联框架。 |
| 图像 | |
| <img> | 定义图像。 |
| <map> | 定义图像映射。 |
| <area> | 定义图像地图内部的区域。 |
| <canvas>New | 通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像)。 |
| <figcaption>New | 定义一个 caption for a <figure> element |
| <figure>New | figure 标签用于对元素进行组合。 |
| Audio/Video | |
| <audio>New | 定义声音,比如音乐或其他音频流。 |
| <source>New | 定义media元素 (<video> 和 <audio>)的媒体资源。media |
| <track>New | 为媒体(<video> 和 <audio>)元素定义外部文本轨道。 |
| <video>New | 定义一个音频或者视频 |
| 链接 | |
| <a> | 定义一个链接 |
| <link> | 定义文档与外部资源的关系。 |
| <main> | 定义文档的主体部分。 |
| <nav>New | 定义导航链接 |
| 列表 | |
| <ul> | 定义一个无序列表 |
| <ol> | 定义一个有序列表 |
| <li> | 定义一个列表项 |
| <dir> | HTML5不再支持。 HTML 4.01 已废弃。 定义目录列表。 |
| <dl> | 定义一个定义列表 |
| <dt> | 定义一个定义定义列表中的项目。 |
| <dd> | 定义定义列表中项目的描述。 |
| <menu> | 定义菜单列表。 |
| <command>New | 定义用户可能调用的命令(比如单选按钮、复选框或按钮)。 |
| 表格 | |
| <table> | 定义一个表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格中的表头单元格。 |
| <tr> | 定义表格中的行。 |
| <td> | 定义表格中的单元。 |
| <thead> | 定义表格中的表头内容。 |
| <tbody> | 定义表格中的主体内容。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <col> | 定义表格中一个或多个列的属性值。 |
| <colgroup> | 定义表格中供格式化的列组。 |
| 样式/节 | |
| <style> | 定义文档的样式信息。 |
| <div> | 定义文档中的节。 |
| <span> | 定义文档中的节。 |
| <header>New | 定义一个文档头部部分 |
| <footer>New | 定义一个文档底部 |
| <section>New | 定义了文档的某个区域 |
| <article>New | 定义一个文章内容 |
| <aside>New | 定义其所处内容之外的内容。 |
| <details>New | 定义了用户可见的或者隐藏的需求的补充细节。 |
| <dialog>New | 定义一个对话框或者窗口 |
| <summary>New | 定义一个可见的标题。 当用户点击标题时会显示出详细信息。 |
| 元信息 | |
| <head> | 定义关于文档的信息 |
| <meta> | 定义关于 HTML 文档的元信息。 |
| <base> | 定义页面中所有链接的默认地址或默认目标。 |
| <basefont> | HTML5不再支持。 HTML 4.01 已废弃。 定义页面中文本的默认字体、颜色或尺寸。 |
| 程序 | |
| <script> | 定义客户端脚本。 |
| <noscript> | 定义针对不支持客户端脚本的用户的替代内容。 |
| <applet> | HTML5不再支持。 HTML 4.01 已废弃。 定义嵌入的 applet。 |
| <embed>New | 定义了一个容器,用来嵌入外部应用或者互动程序(插件)。 |
| <object> | 定义嵌入的对象。 |
| <param> | 定义对象的参数。 |
HTML:一个人
CSS:这个人的衣服
JS:这个人的行为

1 head标签
head相关标签
1 <!--html5--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <!--head中写的东西有个特点 就是不会在页面中呈现--> 6 <!--字符集编码--> 7 <!--自闭合和标签:比如meta--> 8 <meta charset="UTF-8"> 9 <!--标签中存在属性--> 10 <!--有标签自带属性和自定义属性两种--> 11 <!--打开页面1秒后刷新--> 12 <meta http-equiv="refresh" content="1"> 13 <!--打开页面10秒后跳转到百度--> 14 <meta http-equiv="refresh" content="10;http://www.baidu.com"> 15 <!--title是你浏览器tab的标签名--> 16 <!--主动闭合标签:比如title--> 17 <title>金牛座</title> 18 <!--title的图标--> 19 <!--rel代表告诉浏览器我要把link当做title的图标--> 20 <link rel="shortcut icon" href="http://ui.imdsx.cn/static/image/dsx_Small.jpg"> 21 <!--引入css样式表--> 22 <link rel="stylesheet" href="xx.css"> 23 <!--引入js或写js的--> 24 <script></script> 25 </head> 26 <body> 27 这里是body。 28 </body> 29 </html>
2 body标签
2.1 符号
 :字符之间增加空格,有几个空格就要几个 
<:左尖角号或小于号展示到页面
>:右尖角号或大于号展示到页面
2.2 body相关标签
- 行内标签/内联标签 如span
- 块级标签 如div
- 行内和块级转换 display: block 行内和块级之间进行准换的css 属性
- input标签 type属性 如text、password、button、submit、reset、radio、checkbox、file
- select下拉框
- table表格
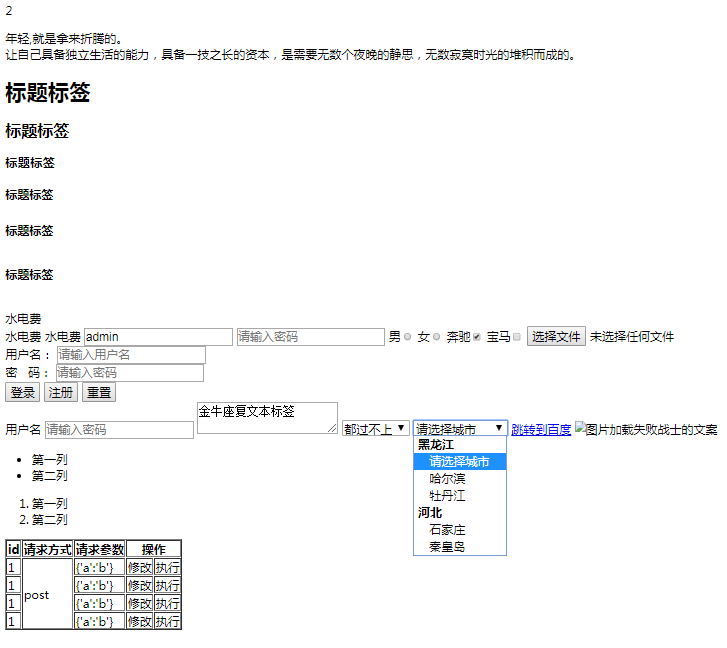
1 <!DOCTYPE html> 2 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 8 <!--<p>段落标签--> 9 <!--<br>换行标签--> 10 <p>年轻,就是拿来折腾的。<br> 11 让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p> 12 <!--标题标签--> 13 <h1>标题标签</h1> 14 <h2>标题标签</h2> 15 <h3>标题标签</h3> 16 <h4>标题标签</h4> 17 <h5>标题标签</h5> 18 <h6>标题标签</h6> 19 20 <!--div是块级标签--> 21 <!--块级标签无论自己有多大,都占满一整行--> 22 <!--伪白板标签--> 23 <div>水电费</div> 24 25 <!--span行内标签 或叫 内联标签--> 26 <!--行内自己有多大 就占多大--> 27 <!--白板标签 没有附着任何css样式的就叫做白板标签--> 28 <span>水电费</span> 29 <span>水电费</span> 30 31 <!--文本框 默认是text 文本框--> 32 <!--name属性是跟后端交互的key;value属性是跟后端交互的值--> 33 <!--{"username":"houayfan","passwd":"123456"}--> 34 <input type="text" placeholder="请输入用户名" value="admin" name="username"> 35 <!--<!–passwd 密文–>--> 36 <input type="password" placeholder="请输入密码" name="passwd"> 37 <!--radio 单选--> 38 <span>男</span><input type="radio" name="sex"> 39 <span>女</span><input type="radio" name="sex"> 40 <!--check box 多选框--> 41 <span>奔驰</span><input type="checkbox" checked="checked"> 42 <span>宝马</span><input type="checkbox" name='c' value='1'> 43 <!--上传文件--> 44 <input type="file"> 45 46 <!--表单标签--> 47 <form action="http://www.baidu.com" method="post"> 48 <div> 49 <span>用户名:</span> 50 <input type="text" placeholder="请输入用户名"> 51 </div> 52 <div> 53 <span>密   码:</span> 54 <input type="text" placeholder="请输入密码"> 55 </div> 56 57 58 <div> 59 <!--button如果想要有操作 只能通过js绑定事件来做--> 60 <input type="button" value="登录"> 61 <!--submit按钮如果和form表单连用则会直接触发请求--> 62 <input type="submit" value="注册"> 63 <!--当reset和form表单连用时,会触发重置操作--> 64 <input type="reset"> 65 </div> 66 </form> 67 68 <!--label扩展input的可点击范围--> 69 <label for="i1">用户名</label> 70 <input id="i1" type="text" placeholder="请输入密码"> 71 <!--复文本标签--> 72 <textarea>金牛座复文本标签</textarea> 73 74 <!--下拉框标签--> 75 <select name="s1"> 76 <option value="1">中秋</option> 77 <option value="2">国庆</option> 78 <option selected="selected">都过不上</option> 79 </select> 80 81 <!--optgroup标签将相关选项组合在一起--> 82 <select> 83 <optgroup label="黑龙江"> 84 <option>请选择城市</option> 85 <option>哈尔滨</option> 86 <option>牡丹江</option> 87 </optgroup> 88 <optgroup label="河北"> 89 <option>石家庄</option> 90 <option>秦皇岛</option> 91 </optgroup> 92 </select> 93 94 <!--超链接标签--> 95 <a href="http://www.baidu.com">跳转到百度</a> 96 <!--图片标签--> 97 <img src="http://ui.imdsx.cn/static/image/dsx_Smal1l.jpg" alt="图片加载失败战士的文案" title="鼠标悬浮显示的文案"> 98 99 <!--列表 点的列表--> 100 <ul> 101 <li>第一列</li> 102 <li>第二列</li> 103 </ul> 104 <!--数字的列表--> 105 <ol> 106 <li>第一列</li> 107 <li>第二列</li> 108 </ol> 109 110 <!--表格:tr 元素定义表格行,th 元素定义表头、即表头中的列,td 元素定义表格单元。--> 111 <!-- thead 表头应该与 tbody 和 tfoot 页脚结合起来使用 --> 112 <!-- border边框宽度多少像素 --> 113 <table border="1"> 114 <thead> 115 <tr> 116 <th>id</th> 117 <th>请求方式</th> 118 <th>请求参数</th> 119 <!-- colspan单元格横跨几列 --> 120 <th colspan="2">操作</th> 121 </tr> 122 </thead> 123 <tbody> 124 <tr> 125 <td>1</td> 126 <!-- rowspan单元格横跨的行数 --> 127 <td rowspan="4">post</td> 128 <td>{'a':'b'}</td> 129 <td>修改</td> 130 <td>执行</td> 131 </tr> 132 <tr> 133 <td>1</td> 134 <td>{'a':'b'}</td> 135 <td>修改</td> 136 <td>执行</td> 137 </tr> 138 <tr> 139 <td>1</td> 140 <td>{'a':'b'}</td> 141 <td>修改</td> 142 <td>执行</td> 143 </tr> 144 <tr> 145 <td>1</td> 146 <td>{'a':'b'}</td> 147 <td>修改</td> 148 <td>执行</td> 149 </tr> 150 </tbody> 151 </table> 152 </body> 153 </html>
页面展示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix