学习篇之SVG
学习篇之SVG
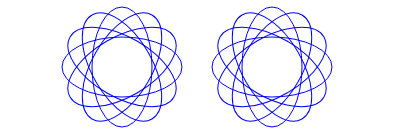
一、use重用 与 g组合
xmlns变量实际上指示浏览器如何解释称为SVG的XML方言
<g></g> 组合
<use /> 重用
<ellipse /> 椭圆形 圆心(cx, cy) x轴半径rx、y轴半径ry
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="400"> <g id="g3" stroke="blue"> <g id="g2" fill="none"> <ellipse rx="30" ry="60" cx="100" cy="100" id="g1"/> <use xlink:href="#g1" transform="rotate(30 100 100)"/> <use xlink:href="#g1" transform="rotate(60 100 100)"/> </g> <use xlink:href="#g2" transform="rotate(90 100 100)" /> </g> <use xlink:href="#g3" transform="translate(150,0)"/> </svg>

二、linearGradient 线性渐变 与 radialGradient径向渐变
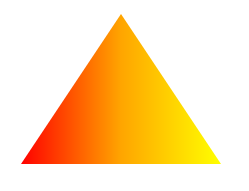
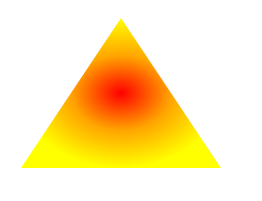
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="400"> <path d="M 100 0 L 0 150 200 150 z" fill="url(#lg)"/> <linearGradient id="lg"> <stop offset="0" stop-color="red" /> <stop offset=".5" stop-color="orange" /> <stop offset="1" stop-color="yellow" /> </linearGradient> <radialGradient id="rg"> <stop offset="0" stop-color="red" /> <stop offset=".5" stop-color="orange" /> <stop offset="1" stop-color="yellow" /> </radialGradient> </svg>
图一:线性渐变
图二:径向渐变