CSS3 过渡、动画、多列、用户界面
CSS3 过渡、动画、多列、用户界面
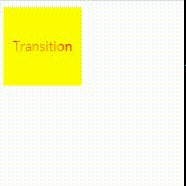
transition过渡
transition: transition-property transition-duration transition-timing-function transition-delay;//过渡名称 过渡时长 过渡时间曲线 过渡延时
.box { width: 100px; height: 100px; line-height: 100px; color: red; text-align: center; background-color: yellow; transition: width 2s, height 2s, line-height 2s; -webkit-transition: width 2s, height 2s, line-height 2s; -moz-transition: width 2s, height 2s, line-height 2s; -o-transition: width 2s, height 2s, line-height 2s; } .box:hover { width: 200px; height: 200px; line-height: 200px; }

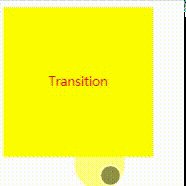
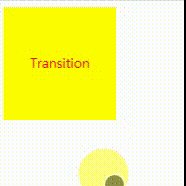
animation 动画
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-play-state animation-fill-mode;
/*动画名称 动画周期 动画时间曲线 动画延时 动画次数 动画方向(normal、alternate) 动画暂停或运行(paused、running) 动画在播放之前或之后,其动画效果是否可见(none、forwards、backwards、both)*/
.box { position: relative; width: 100px; height: 100px; line-height: 100px; text-align: center; background-color: green; color: yellow; -webkit-animation: move 5s linear infinite; } @-webkit-keyframes move { 0% { left: 0; top: 0; } 25% { left: 200px; top: 0; background-color: orange;} 50% { left: 200px; top: 200px; background-color: red; } 75% { left: 0; top: 200px; background-color: lightblue; } 100% { left: 0; top: 0; } }

多列
column-count 元素应该被分隔的列数
column-gap 列与列之间的间隔
column-rule 列与列之间的宽度、样式、颜色规则
div { -moz-column-count:3; /* Firefox */ -moz-column-rule:3px outset #ff0000; -moz-column-gap:40px; -webkit-column-count:3; /* Safari 和 Chrome */ -webkit-column-gap:40px; -webkit-column-rule:3px outset #ff0000; column-count:3; column-gap:40px; column-rule:3px outset #ff0000; }
用户界面
resize 规定是否可由用户调整元素的尺寸
resize: none|both|horizontal|vertical;
box-sizing 允许您以确切的方式定义适应某个区域的具体内容
box-sizing: content-box|border-box|inherit;
outline-offset 对轮廓进行偏移,并在边框边缘进行绘制
outline-offset: length|inherit;



