本地文件使用webWorker,处理数据
1: 由于webWorker无法加载本地文件,所以要在本地文件创建worker,要通过Blob()方式本地创建

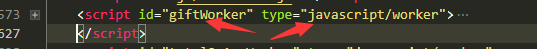
用script 标签来包裹worker线程的逻辑代码, 同时绑定id属性, type类型, 类型必须是js无法识别的
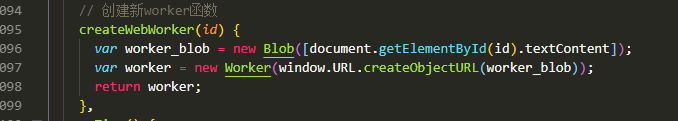
2: 在主js文件里创建构造worker的函数

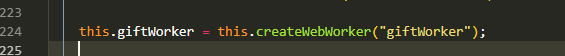
3: 创建worker

4: 主文件通过postMessage()方法,向worker发送数据,通过onmessage()函数来接受处理好的数据

5: 同样worker 通过postMessage()方法,向主文件发送处理过的数据,通过onmessage()函数来接受主文件传过来的数据

