Day25-JSONP跨域请求
1. json 是一种数据格式, jsonp 是一种数据调用的方式。你可以简单的理解为 带callback的json就是jsonp。
2. Python里面有个模块requests, requests.get('http://www.baidu.com')。把这段代码放到程序里面
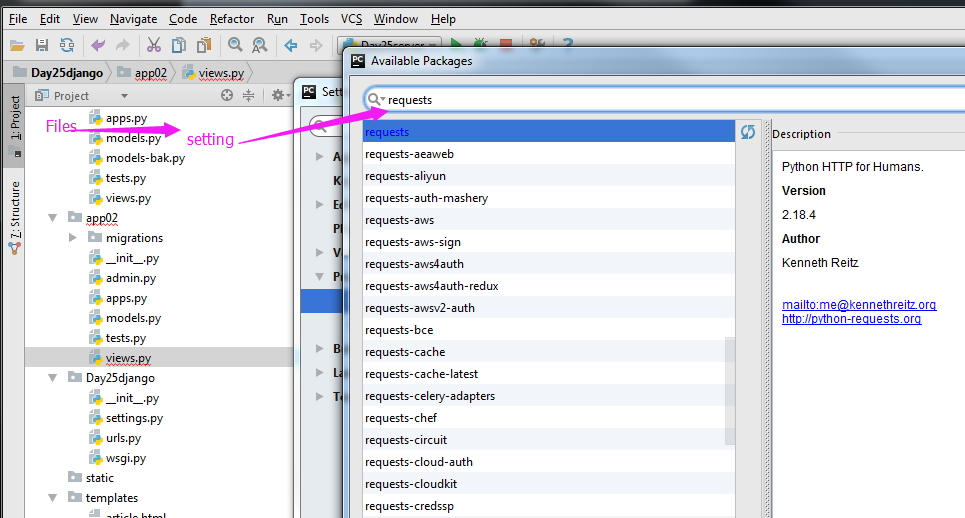
3.创建app02备用:在terminal端输入 python manage.py startapp app02, 导入requests模块。

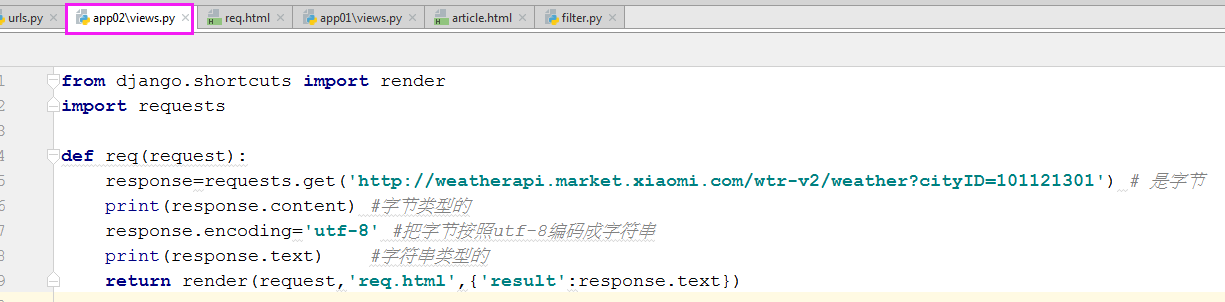
4. 这是一个关于天气情况的网址:http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301。我们尝试用
requests.get 方法在页面上拿到它。
urls.py中写对应关系
from django.conf.urls import url
from django.contrib import admin
from app01 import views
from app02 import views as a2
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^req/', a2.req),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
]
views.py

req.html中写前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{result}}
</body>
</html>
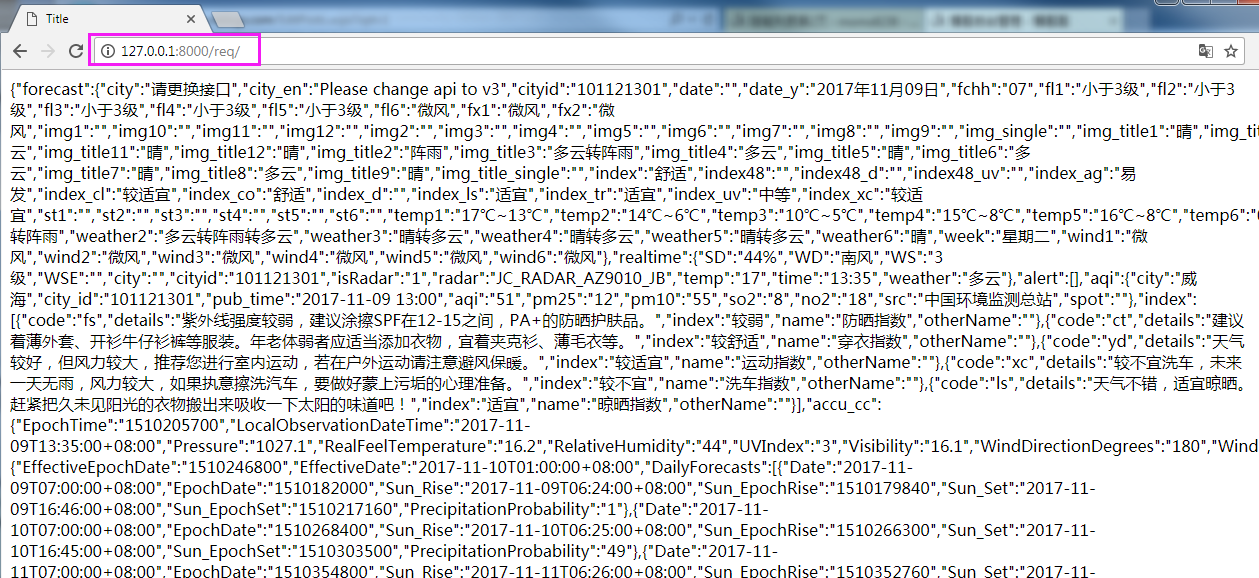
页面效果:

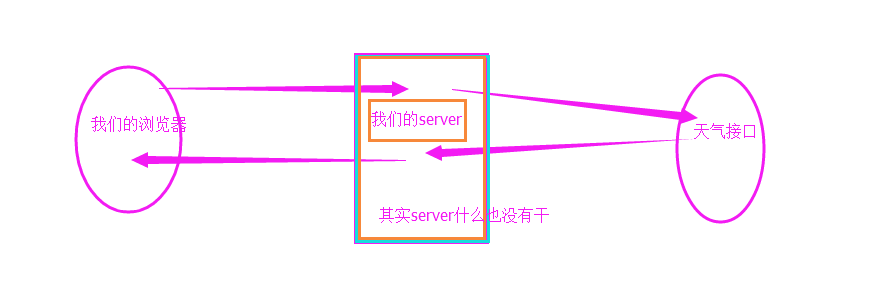
5. 浏览器没有直接向天气接口发请求,而是向我们自己的URL发送了请求,我们自己的URL内部通过模块向远程进行发送了。所以说浏览器没有直接接触外部请求。

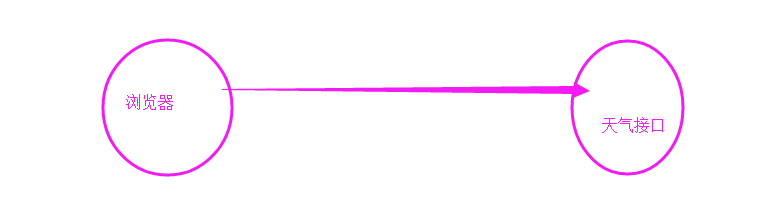
6. 尝试通过jQuery的ajax方法,越过中间的server,让浏览器直接发请求至天气接口。

7. 写req.html页面如下,用XMLHttpRequest来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取的结果</h1>
{{result}}
<h1>js直接获取的结果</h1>
<input type="button" value="获取数据" onclick="getContent();"/>
<div id="container"></div>
<script>
function getContent(){
var xhr=new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301')
xhr.onreadystatechange=function(){
console.log(xhr.responseText);
};
xhr.send();
}
</script>
</body>
</html>
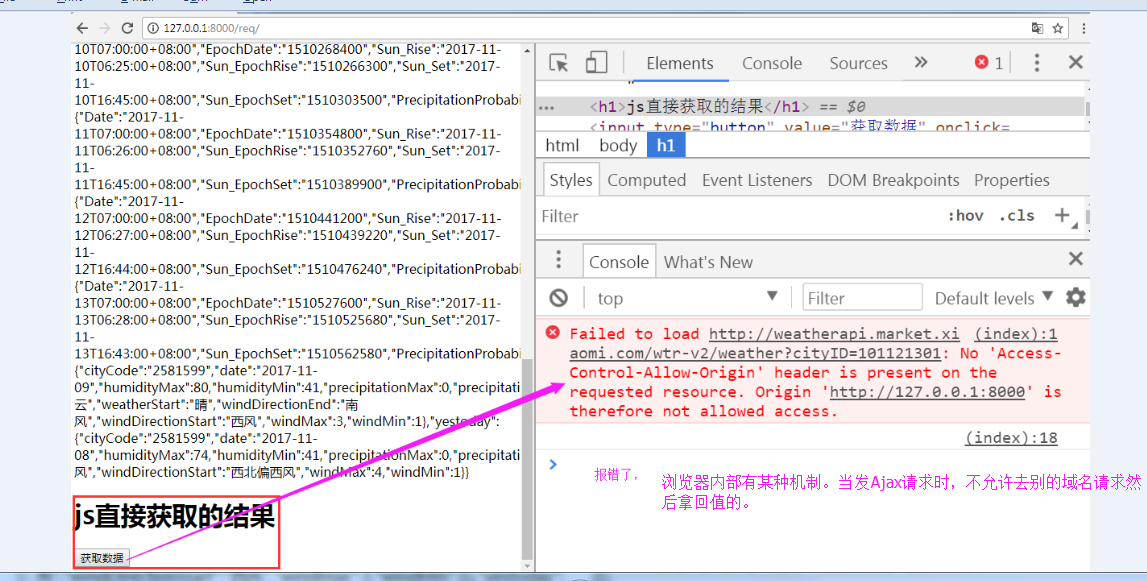
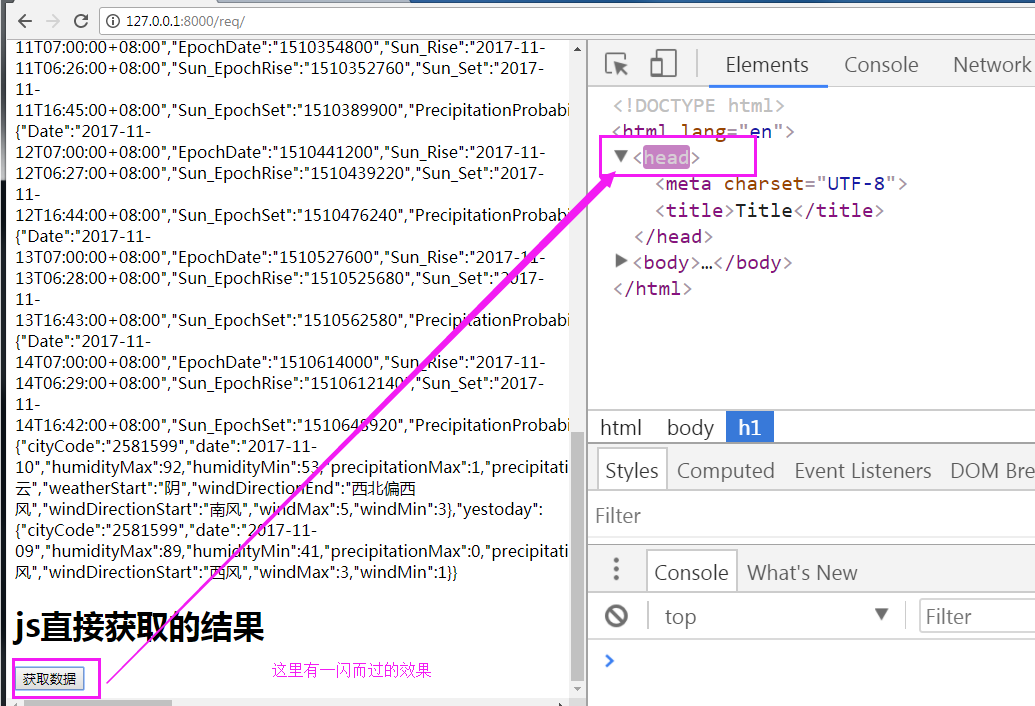
运行结果:

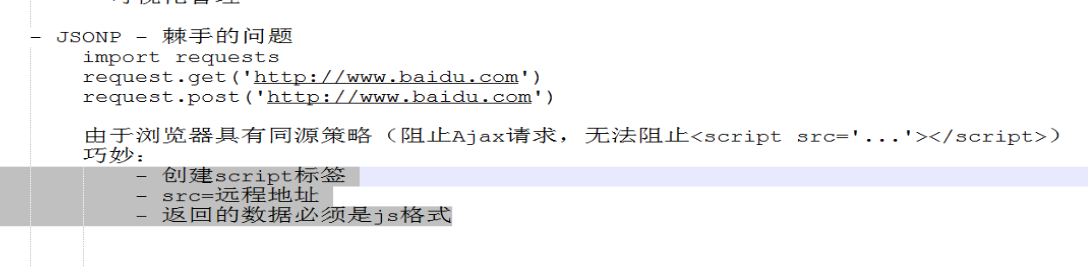
8. 上述两种方法进行比较:第1种方法,没有经过浏览器,往别的域名发请求是允许的;第2种方法,经过了浏览器发请求是不允许的。
由于浏览器具有同源(本域名)策略,阻止了ajax请求。通过巧妙的机制可以绕开这个限制。
例如:<script src="//cdn.bootcss.com/jquery/3.1.1/core.js"></script> 就可以越过浏览器的这个限制。凡是具有src属性的标签都不受浏览器同源策略的影响。
9. 向我自己写的另外一个网站(另外的域名)发请求,默认也会受同源策略的阻止。下面通过实验验证。
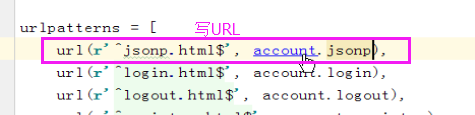
9.1: 写URL

9.2: 写后端。

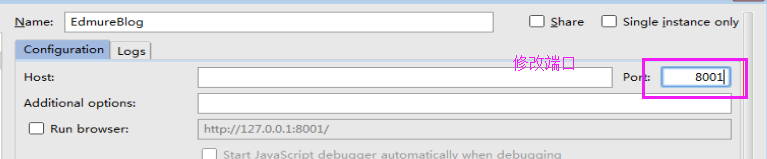
9.3: 修改端口。

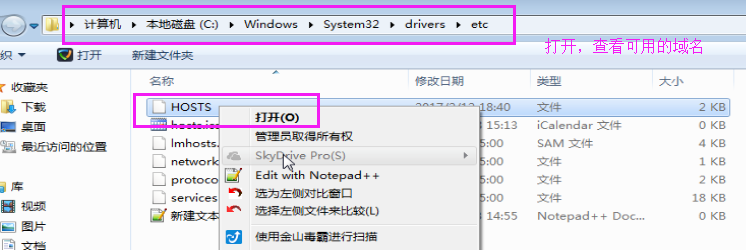
9.4: 打开,查看可用的域名。

9.5:

9.6:把域名添加到allower_host里面。

9.7: 直接访问没有报错。

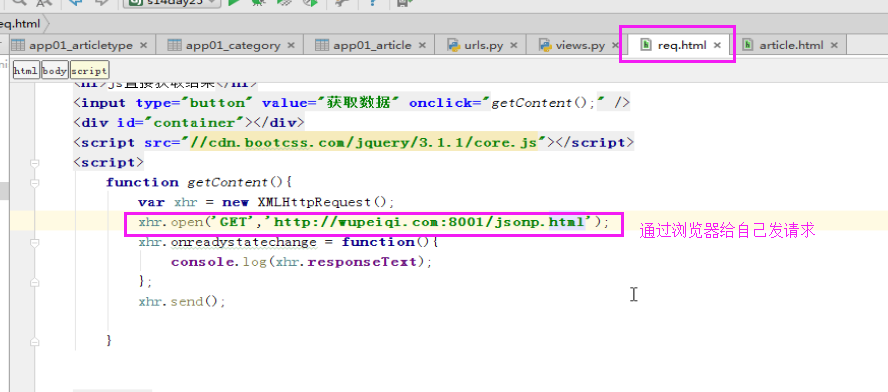
9.8:通过浏览器给自己发请求。

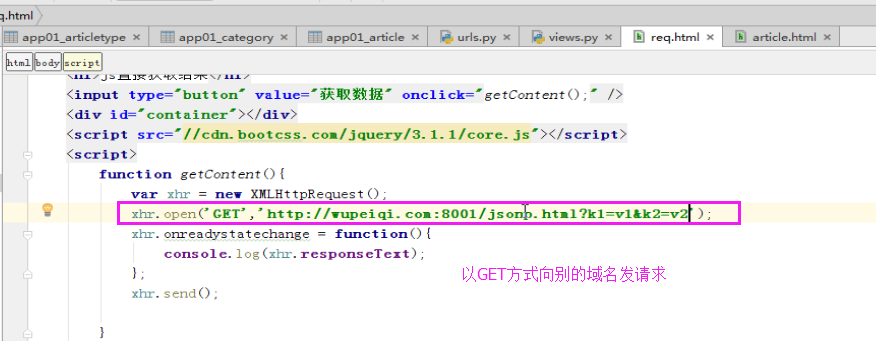
9.9: 以GET方式向别的域名发请求。

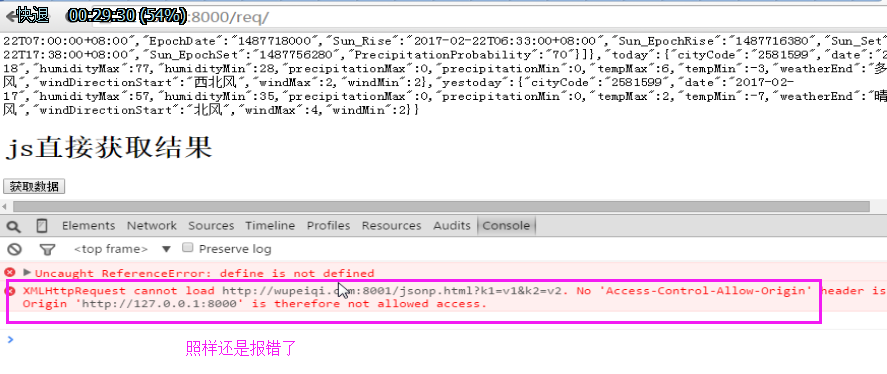
9.10:

10. 用一个巧妙的方法来解决
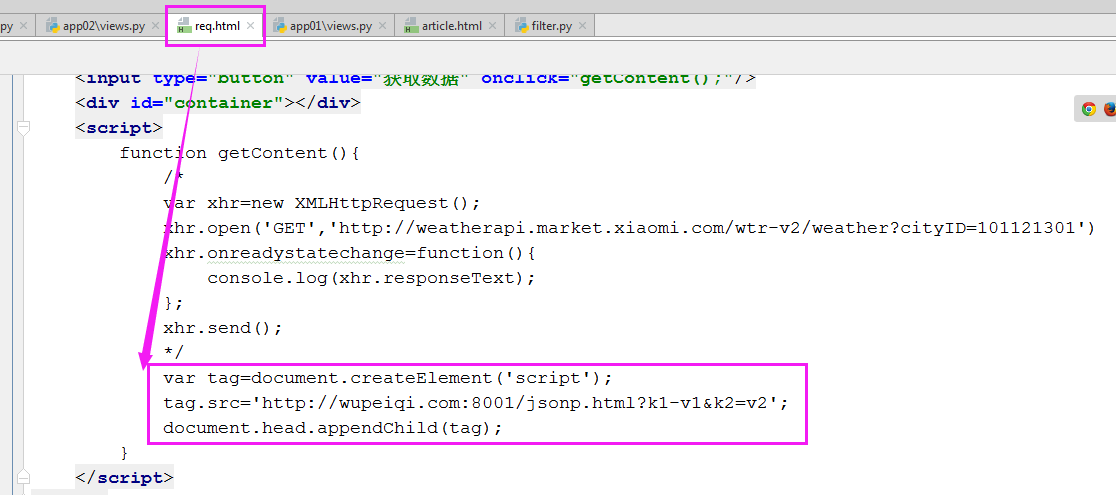
var tag=document.createElement('script');-------创建一个script标签。
tag.src='http://wupeiqi.com:8001/jsonp.html?k1-v1&k2=v2'; -------向这个地址发请求。
document.head.appendChild(tag);--------把script标签放到head里面。

修改req.html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取的结果</h1>
{{result}}
<h1>js直接获取的结果</h1>
<input type="button" value="获取数据" onclick="getContent();"/>
<div id="container"></div>
<script>
function getContent(){
/*
var xhr=new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301')
xhr.onreadystatechange=function(){
console.log(xhr.responseText);
};
xhr.send();
*/
var tag=document.createElement('script');
tag.src='http://wupeiqi.com:8001/jsonp.html?k1-v1&k2=v2';
document.head.appendChild(tag);
}
</script>
</body>
</html>
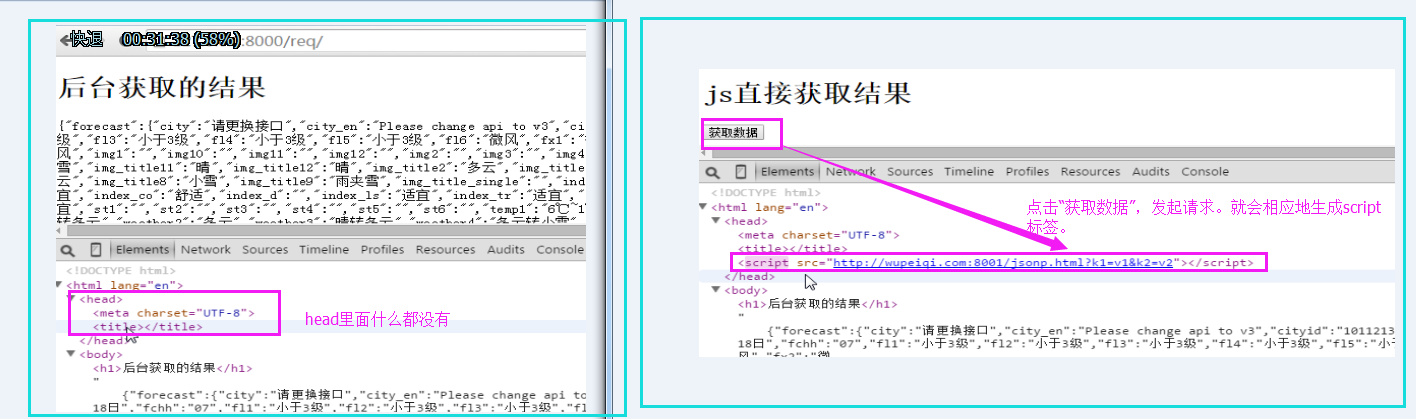
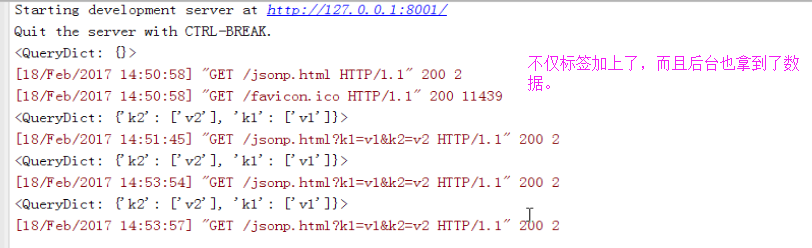
页面效果:


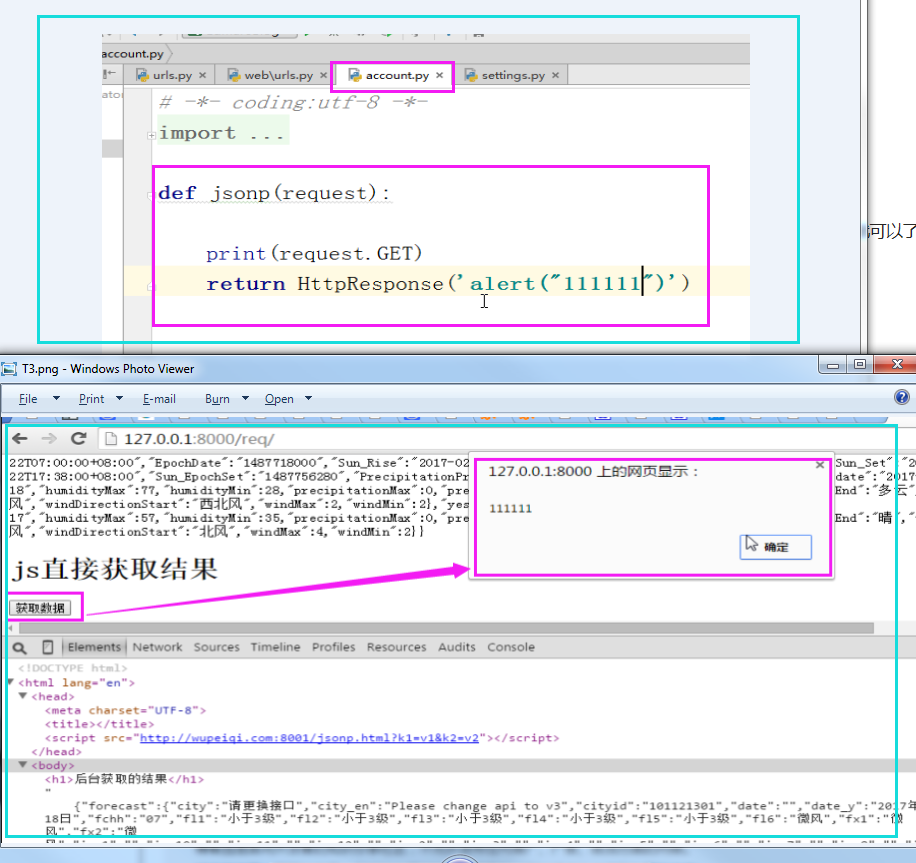
11. 既然XMLHttprequest对象会受浏览器的影响,那么我们自己创建一个script标签放到这里就可以了。虽然访问成功了,但是返回的“OK”却没有意义,还会引起报错。
修改返回的内容,查看效果:

12. 到目前为止,通过JScript实现了跨域请求。返回的数据必须是符合JS格式的。

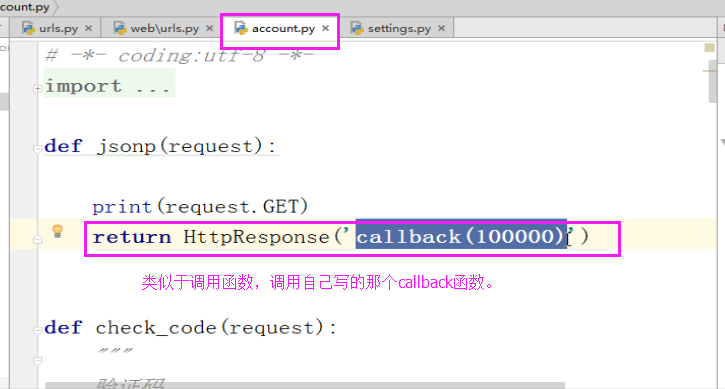
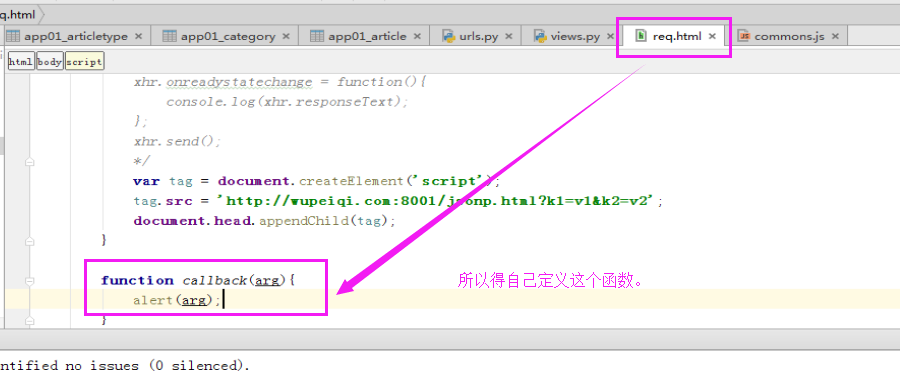
13. 目前为止,还没有变量去接收返回的数据。返回的字符串就叫:“callback( XXXX)”,相当于调用一个你自己写的那个callback函数。
100000相当于callback函数的实参。

所以需要自己定义一个callback函数

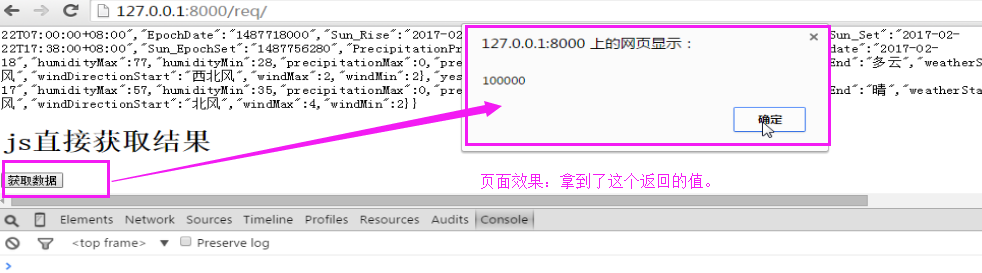
页面效果:拿到了这个返回的值。

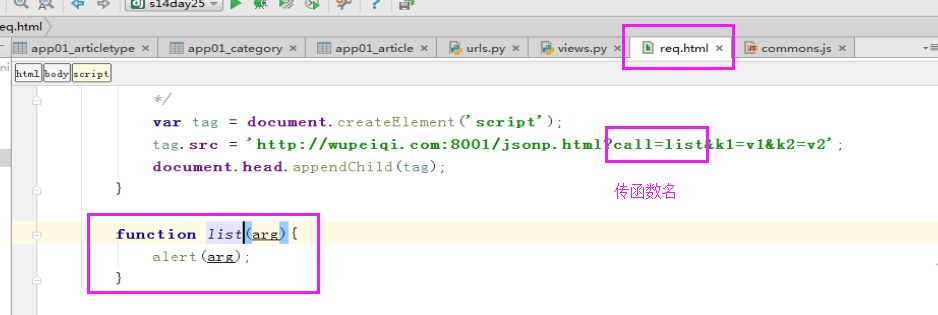
14. 把callback函数改成一个动态的函数名。这样就可以区分不同的客户了。访问的时候就把自己的函数名也传过去。

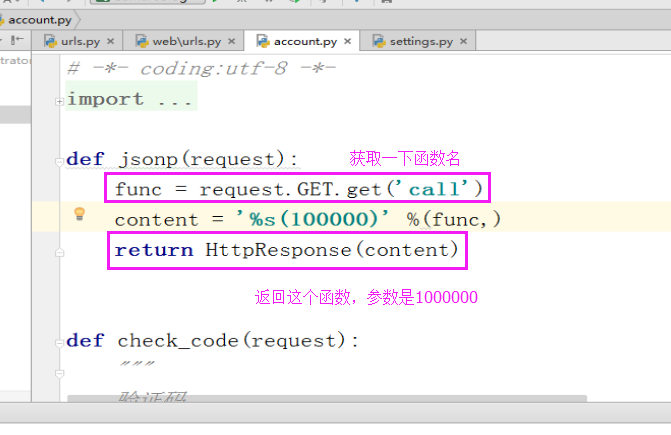
func=request.GET.get('call')
return HttpResponse('call(1000000)')

页面效果:同上,没有报错。也返回了100000
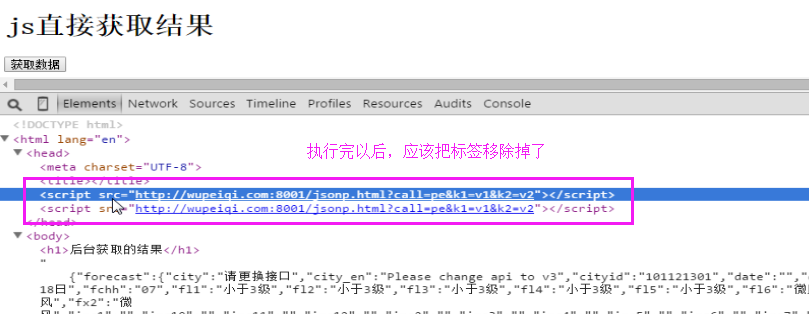
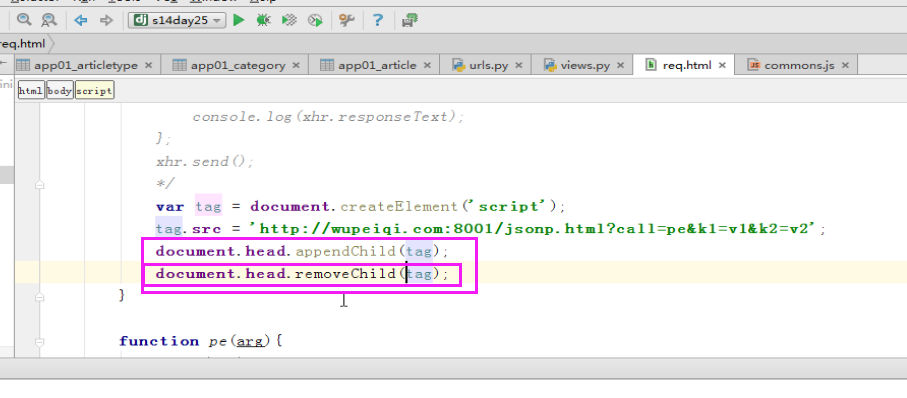
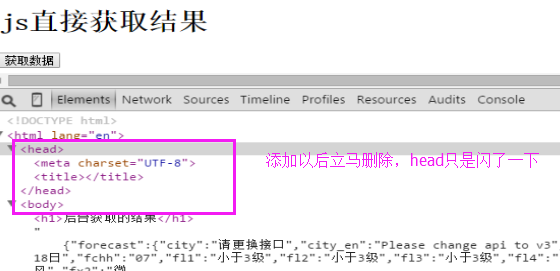
15. 执行完以后,应该把script标签移除掉,让程序恢复原状。
document.head.removeChild(tag);
JSONP是用的最为广泛的跨域请求。


访问效果:

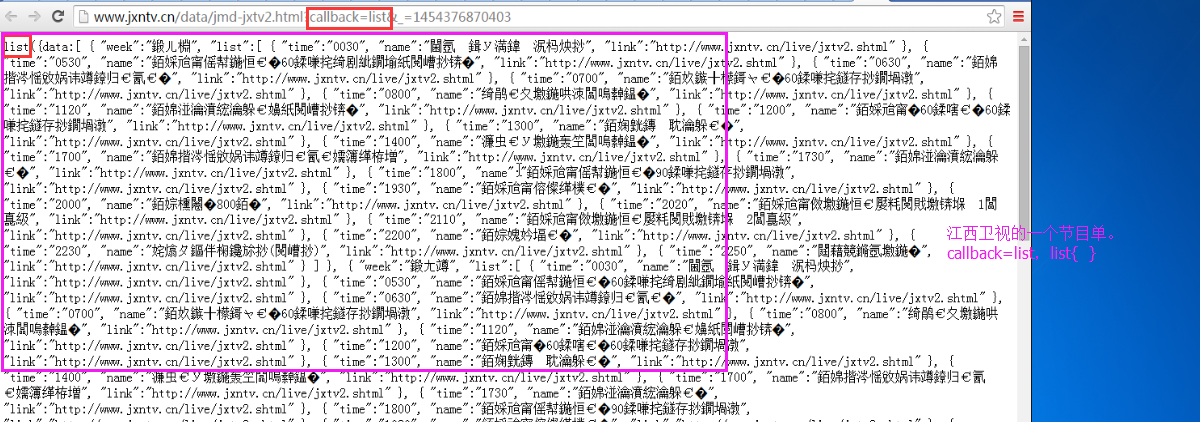
16. 一般情况下,函数名的key都叫callback,callback=要执行的那个函数名(例如:callback=list)。下面看一个示例,江西电视台的一个节目单。

17. JSONP只能发GET请求,不能发POST请求。因为所有的参数都放到了URL中的?后面了。
tag.src='http://wupeiqi.com:8001/jsonp.html?callback=list&k2=v2'
相当于通过JSONP伪造了一个ajax请求。上面的方式是通过原生的JS来写的。
下面讲怎么样通过jQuery的来写。
url:'http://www.jxntv.cn/data/jmd-jxtv2.html',
type:'POST',
dataType:'jsonp', 表示让$.ajax内部以jsonp的形式来发送请求。
jsonp:'callback', 两句合起来相当于callback=list
jsonpCallback:'list', 两句合起来相当于callback=list
req.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取的结果</h1>
{{result}}
<h1>js直接获取的结果</h1>
<input type="button" value="获取数据" onclick="getContent();"/>
<div id="container"></div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function getContent(){
/*
var xhr=new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityID=101121301')
xhr.onreadystatechange=function(){
console.log(xhr.responseText);
};
xhr.send();
*/
/*
var tag=document.createElement('script');
tag.src='http://wupeiqi.com:8001/jsonp.html?k1-v1&k2=v2';
document.head.appendChild(tag);
*/
$.ajax({
url:'http://www.jxntv.cn/data/jmd-jxtv2.html',
type:'POST',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'list',
})
}
</script>
</body>
</html>
页面正常获得了结果

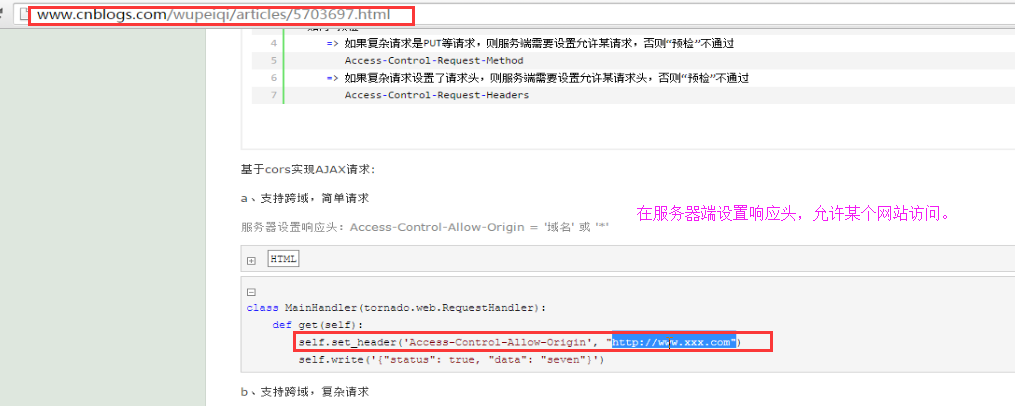
18. 允许某个域名进行访问。参考如下的老师博客。