Day25-博客系统
1. 搭建环境请参考:http://www.cnblogs.com/momo8238/p/7508677.html
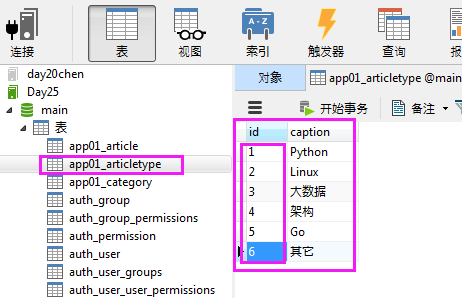
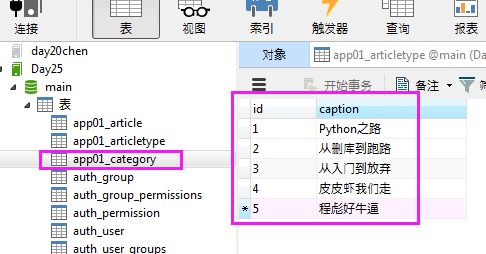
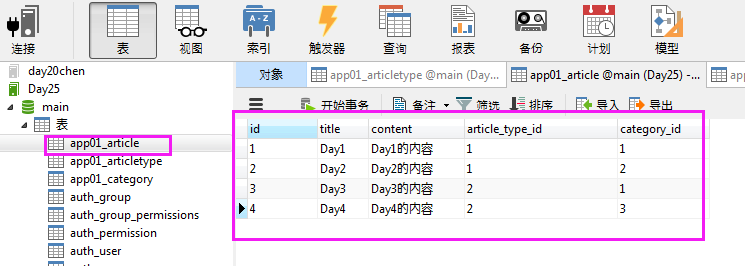
2.创建3张表备用
models.py
from django.db import models
# Create your models here.
class Category(models.Model):
caption=models.CharField(max_length=16)
class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
caption=models.CharField(max_length=16)
class Article(models.Model):
title=models.CharField(max_length=32)
content=models.CharField(max_length=255)
category=models.ForeignKey(Category)
article_type=models.ForeignKey(ArticleType)
# 如果类型是一成不变的,我们就把它放到内存里面。它就永远只在内存中保存一份。
# type_choice=(
# (0,'Python'),
# (1,'OpenStack'),
# (2,'Linux'),
# )
# article_type_id=models.IntegerField(choices=type_choice)
运行下面2句创建表:
python manage.py makemigrations python manage.py migrage
3. 往表里面增加数据



4. 用原来的方法实现查询。
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^article/', views.article),
]
views.py
from django.shortcuts import render
from app01 import models
def article(request):
result=models.Article.objects.all()
return render(request,'article.html',{'result':result})
article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
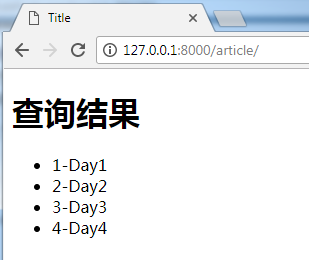
页面效果:

5. 下面尝试实现组合查询

6. 把条件和内容都显示到页面上。
views.py
from django.shortcuts import render
from app01 import models
article_type_list=models.ArticleType.objects.all()
category_list=models.Category.objects.all()
result=models.Article.objects.filter(**condition)
return render(
request,
'article.html',
{
'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
}
)
article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a{
display:inline-block;
padding:3px 5px;
border:1px solid #dddddd;
margin:5px 5px;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
<a>全部</a>
{% for row in article_type_list %}
<a>{{row.caption}}</a>
{% endfor %}
</div>
<div>
<a>全部</a>
{% for row in category_list %}
<a>{{row.caption}}</a>
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
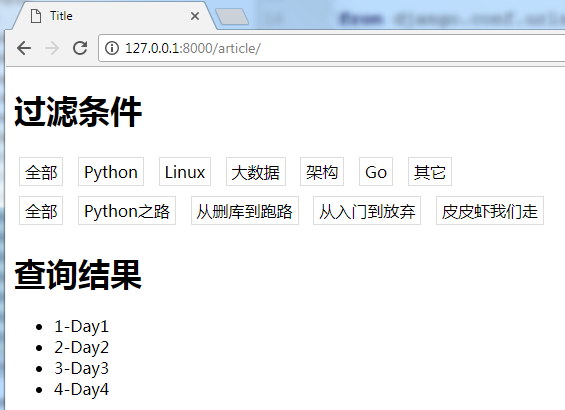
页面效果:

7. 为了后面可以自由选择,需要修改urls.py 为可接收参数类型的。
说明:article_type_id=第1个参数; category_id=第2个参数。并且把它们两者作为数据库查询的条件直接传递进去。
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article),
]
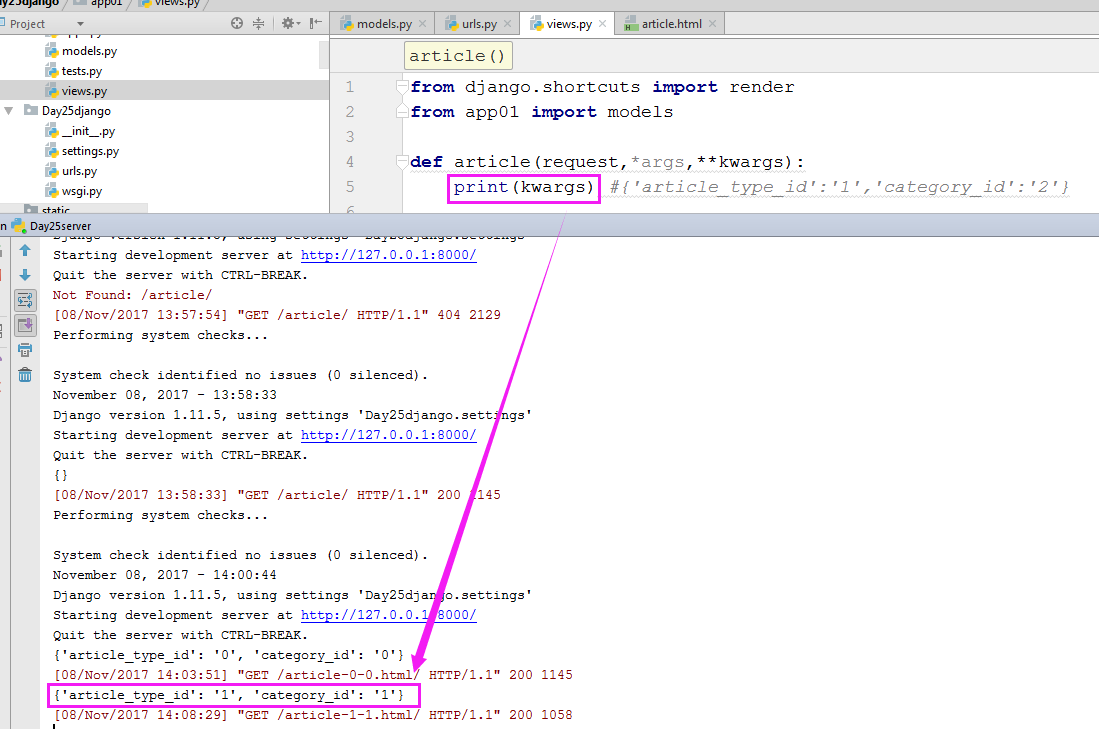
打印看下:

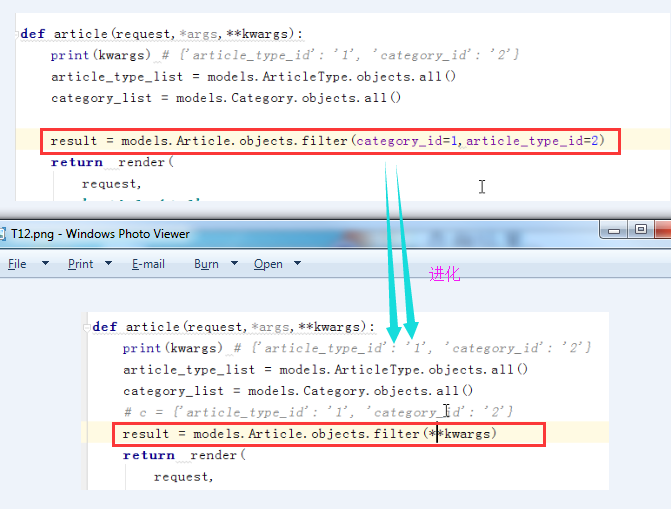
程序的进化:

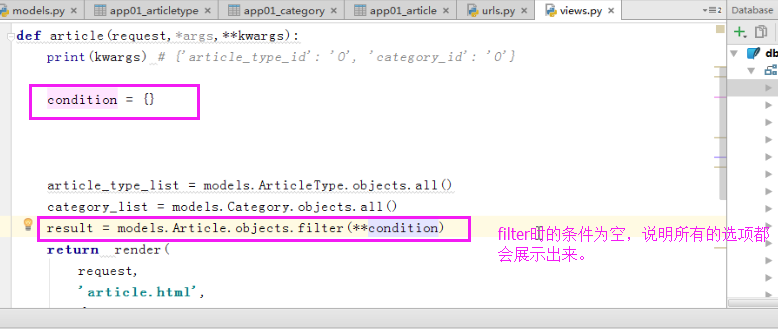
8. 增加“全部“所对应”的展示所有选项的功能

程序说明:

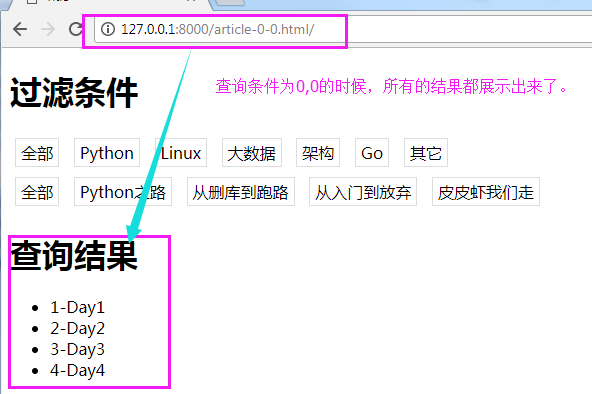
效果展示:

程序粘贴:
models.py
from django.db import models
# Create your models here.
class Category(models.Model):
caption=models.CharField(max_length=16)
class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
caption=models.CharField(max_length=16)
class Article(models.Model):
title=models.CharField(max_length=32)
content=models.CharField(max_length=255)
category=models.ForeignKey(Category)
article_type=models.ForeignKey(ArticleType)
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article),
]
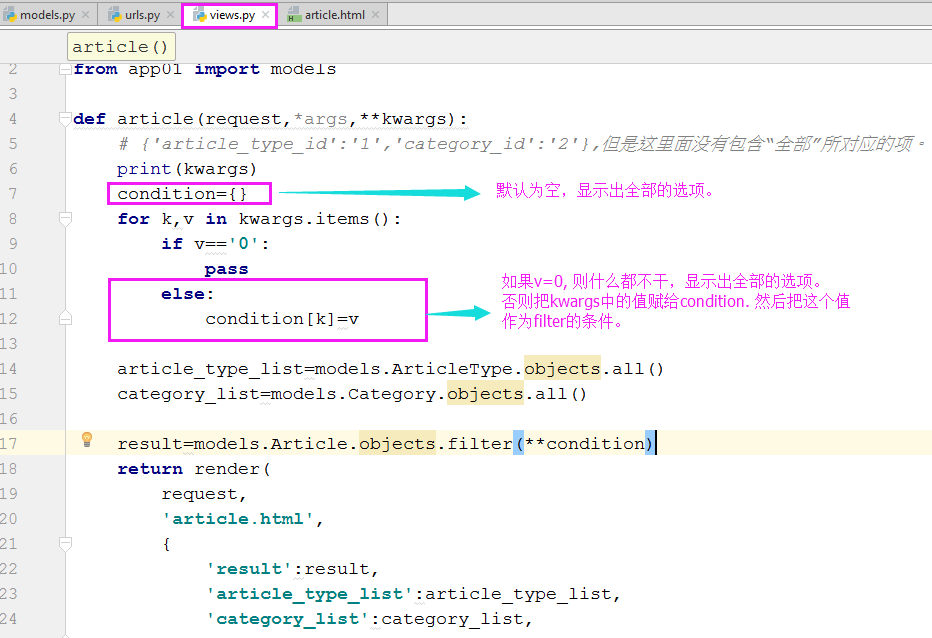
views.py
from django.shortcuts import render
from app01 import models
def article(request,*args,**kwargs):
# {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
print(kwargs)
condition={}
for k,v in kwargs.items():
if v=='0':
pass
else:
condition[k]=v
article_type_list=models.ArticleType.objects.all()
category_list=models.Category.objects.all()
result=models.Article.objects.filter(**condition)
return render(
request,
'article.html',
{
'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
}
)
article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a{
display:inline-block;
padding:3px 5px;
border:1px solid #dddddd;
margin:5px 5px;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
<a>全部</a>
{% for row in article_type_list %}
<a>{{row.caption}}</a>
{% endfor %}
</div>
<div>
<a>全部</a>
{% for row in category_list %}
<a>{{row.caption}}</a>
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
8. 在页面上增加选择的功能
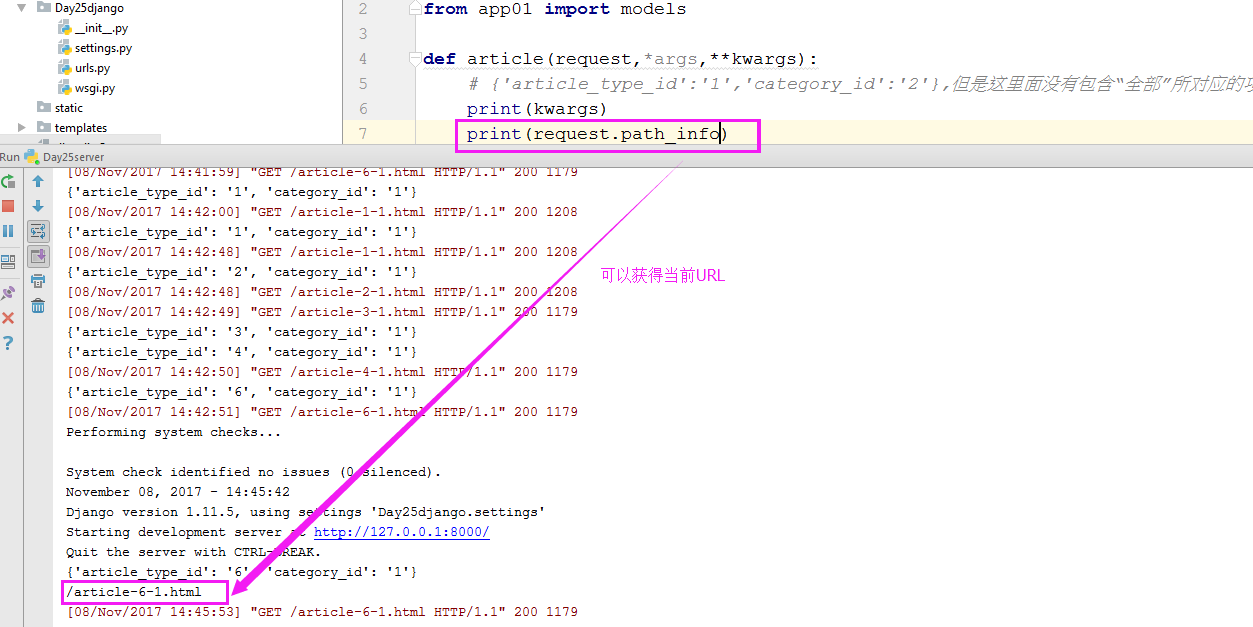
通过request.path_info 获取当前url

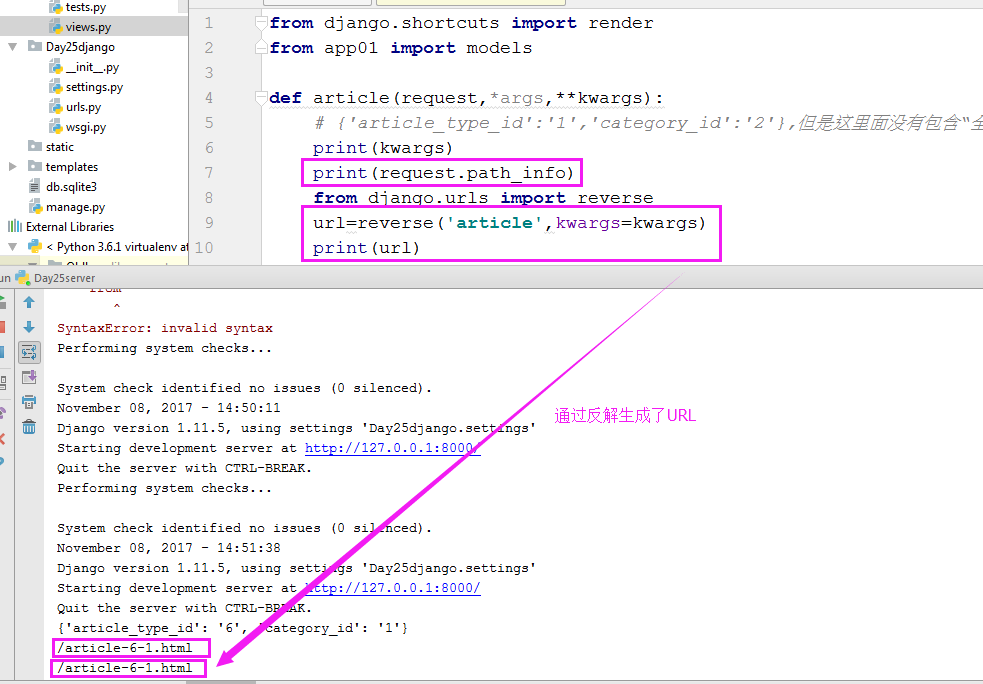
根据名字反生成URL

9. 在上次URL(当前URL)的基础上实现组合查询,这块要理解,很重要。
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
]
views.py
from django.shortcuts import render
from app01 import models
def article(request,*args,**kwargs):
# {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
print(kwargs)
print(request.path_info)
from django.urls import reverse
url=reverse('article',kwargs=kwargs)
print(url)
condition={}
for k,v in kwargs.items():
if v=='0':
pass
else:
condition[k]=v
article_type_list=models.ArticleType.objects.all()
category_list=models.Category.objects.all()
result=models.Article.objects.filter(**condition)
return render(
request,
'article.html',
{
'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
'arg_dict':kwargs
}
)
article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a{
display:inline-block;
padding:3px 5px;
border:1px solid #dddddd;
margin:5px 5px;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
<div>article_type</div>
<a>全部</a>
{% for row in article_type_list %}
<a href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
{% endfor %}
</div>
<div>
<div>category</div>
<a>全部</a>
{% for row in category_list %}
<a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
页面效果:

10. 把选中的项目高亮显示
views.py
from django.shortcuts import render
from app01 import models
def article(request,*args,**kwargs):
# {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
print(kwargs)
print(request.path_info)
from django.urls import reverse
url=reverse('article',kwargs=kwargs)
print(url)
condition={}
for k,v in kwargs.items():
kwargs[k]=int(v) #转成数字类型
if v=='0':
pass
else:
condition[k]=v
article_type_list=models.ArticleType.objects.all()
category_list=models.Category.objects.all()
result=models.Article.objects.filter(**condition)
return render(
request,
'article.html',
{
'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
'arg_dict':kwargs
}
)
article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a{
display:inline-block;
padding:3px 5px;
border:1px solid #dddddd;
margin:5px 5px;
}
.condition a.active{
background-color:brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
<div>article_type</div>
<a>全部</a>
{% for row in article_type_list %}
{% if row.id == arg_dict.article_type_id %}
<a class="active" href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
{% else %}
<a href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
{% endif %}
{% endfor %}
</div>
<div>
<div>category</div>
<a>全部</a>
{% for row in category_list %}
{% if row.id == arg_dict.category_id %}
<a class="active" href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% else %}
<a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% endif %}
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
页面效果:

11. 给全部也增加上。最重要的点就是:要获取上次URL给传过来的参数。
程序粘贴:
models.py
from django.db import models
# Create your models here.
class Category(models.Model):
caption=models.CharField(max_length=16)
class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
caption=models.CharField(max_length=16)
class Article(models.Model):
title=models.CharField(max_length=32)
content=models.CharField(max_length=255)
category=models.ForeignKey(Category)
article_type=models.ForeignKey(ArticleType)
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
]
views.py
from django.shortcuts import render
from app01 import models
def article(request,*args,**kwargs):
# {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
print(kwargs)
print(request.path_info)
from django.urls import reverse
url=reverse('article',kwargs=kwargs)
print(url)
condition={}
for k,v in kwargs.items():
kwargs[k]=int(v) #转成数字类型
if v=='0':
pass
else:
condition[k]=v
article_type_list=models.ArticleType.objects.all()
category_list=models.Category.objects.all()
result=models.Article.objects.filter(**condition)
return render(
request,
'article.html',
{
'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
'arg_dict':kwargs
}
)
article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a{
display:inline-block;
padding:3px 5px;
border:1px solid #dddddd;
margin:5px 5px;
}
.condition a.active{
background-color:brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
<div>article_type</div>
{% if arg_dict.article_type_id == 0 %}
<a class="active" href="/article-0-{{arg_dict.category_id}}.html">全部</a>
{% else %}
<a href="/article-0-{{arg_dict.category_id}}.html">全部</a>
{% endif %}
{% for row in article_type_list %}
{% if row.id == arg_dict.article_type_id %}
<a class="active" href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
{% else %}
<a href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
{% endif %}
{% endfor %}
</div>
<div>
<div>category</div>
{% if arg_dict.category_id == 0 %}
<a class="active" href="/article-{{arg_dict.article_type_id}}-0.html">全部</a>
{% else %}
<a href="/article-{{arg_dict.article_type_id}}-0.html">全部</a>
{% endif %}
{% for row in category_list %}
{% if row.id == arg_dict.category_id %}
<a class="active" href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% else %}
<a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% endif %}
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
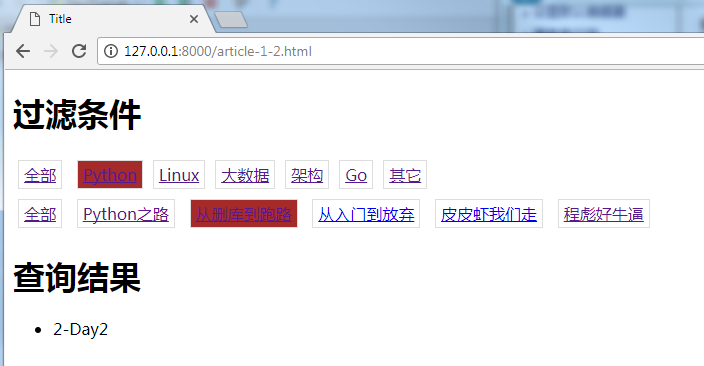
页面效果:

12.对现有程序进行改版,把复杂的逻辑判断写到函数里面。
在day25下面创建1个文件夹,命名为:templatetags,下面新建一个filter.py文件
程序粘贴:
models.py
from django.db import models
# Create your models here.
class Category(models.Model):
caption=models.CharField(max_length=16)
class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
caption=models.CharField(max_length=16)
class Article(models.Model):
title=models.CharField(max_length=32)
content=models.CharField(max_length=255)
category=models.ForeignKey(Category)
article_type=models.ForeignKey(ArticleType)
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
]
views.py
from django.shortcuts import render
from app01 import models
def article(request,*args,**kwargs):
# {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
print(kwargs)
print(request.path_info)
from django.urls import reverse
url=reverse('article',kwargs=kwargs)
print(url)
condition={}
for k,v in kwargs.items():
kwargs[k]=int(v) #转成数字类型
if v=='0':
pass
else:
condition[k]=v
article_type_list=models.ArticleType.objects.all()
category_list=models.Category.objects.all()
result=models.Article.objects.filter(**condition)
return render(
request,
'article.html',
{
'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
'arg_dict':kwargs
}
)
article.html
{% load filter %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a{
display:inline-block;
padding:3px 5px;
border:1px solid #dddddd;
margin:5px 5px;
}
.condition a.active{
background-color:brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
{% filter_all arg_dict 'article_type_id' %}
{% filter_article_type article_type_list arg_dict %}
</div>
<div>
{% filter_all arg_dict 'category_id' %}
{% for row in category_list %}
{% if row.id == arg_dict.category_id %}
<a class="active" href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% else %}
<a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
{% endif %}
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{row.id}}-{{row.title}}</li>
{% endfor %}
</ul>
</body>
</html>
filter.py
from django import template
from django.utils.safestring import mark_safe
register=template.Library()
@register.simple_tag
def filter_all(arg_dict,k):
if k == 'article_type_id':
n1=arg_dict['article_type_id']
n2=arg_dict['category_id']
if n1 == 0:
ret = '<a class="active" href="/article-0-%s.html">全部</a>' % n2
else:
ret = '<a href="/article-0-%s.html">全部</a>' % n2
else:
n1 = arg_dict['category_id']
n2 = arg_dict['article_type_id']
if n1 == 0:
ret = '<a class="active" href="/article-%s-0.html">全部</a>' % n2
else:
ret = '<a href="/article-%s-0.html">全部</a>' % n2
return mark_safe(ret)
@register.simple_tag
def filter_article_type(article_type_list,arg_dict):
ret=[]
for row in article_type_list:
if row.id == arg_dict['article_type_id']:
temp='<a class="active" href = "/article-%s-%s.html">%s</a>'%(row.id,arg_dict['category_id'],row.caption,)
else:
temp = '<a href = "/article-%s-%s.html">%s</a>'%(row.id,arg_dict['category_id'],row.caption,)
ret.append(temp)
return mark_safe(''.join(ret))
页面效果:

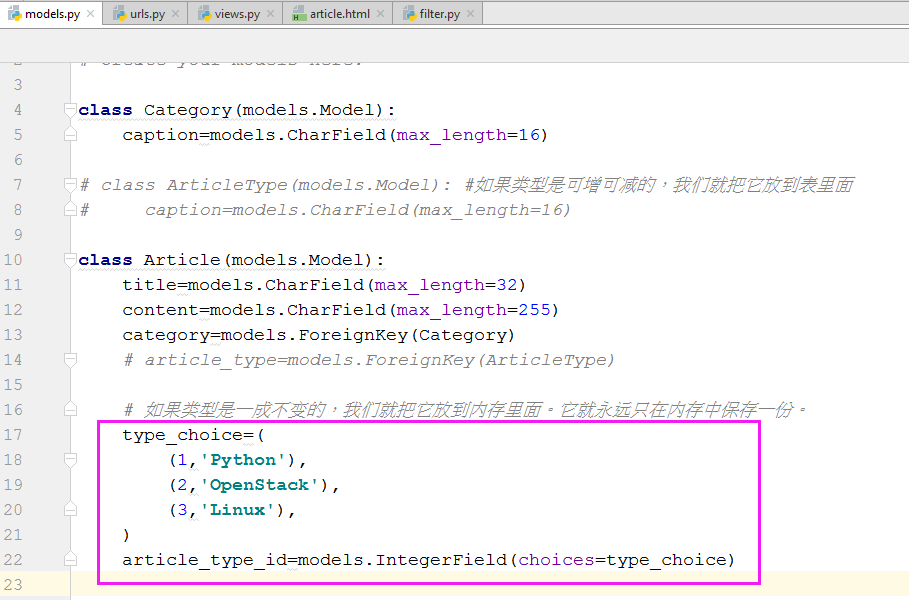
13. 如果articletype是一成不变的,那么我们可以尝试把数据写到内存中。重新创建表
models.py
from django.db import models
# Create your models here.
class Category(models.Model):
caption=models.CharField(max_length=16)
# class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
# caption=models.CharField(max_length=16)
class Article(models.Model):
title=models.CharField(max_length=32)
content=models.CharField(max_length=255)
category=models.ForeignKey(Category)
# article_type=models.ForeignKey(ArticleType)
# 如果类型是一成不变的,我们就把它放到内存里面。它就永远只在内存中保存一份。
type_choice=(
(1,'Python'),
(2,'OpenStack'),
(3,'Linux'),
)
article_type_id=models.IntegerField(choices=type_choice)
程序:
python manage.py makemigrations python manage.py migrate
程序修改的部分:



页面效果同上。



