Day24-Ajax文件上传
一.
<input type="file" id="fafafa" name="afafaf"/> <input type="file"> 这个标签是改不了的,只能通过其他方式,对它进行修饰。
因为input 框太难看了,又无法设置样式。
可以把它设置成在最上面,并且透明度等于0,把我们写的样式放到下面。
此图是抽屉网址中的好看的上传按钮。

二. 程序粘贴
input 标签应该放在最上面。a标签应该在最下面。让input的透明度为0,这样就可以看到a标签了。
views.py
def upload(request):
return render(request,'upload.html')
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafafa"/>
<a class="upload">上传</a>
</div>
</body>
</html>
最终的效果:
点击上传按钮的时候,就可以选择文件了。

三. 选择文件后提交,提交前首先得获取input值。
3.1 用原生的Ajax实现文件上传。 要依赖FormData对象。基于原生Ajax可以实现文件上传,不过要借助于 FormData 这个对象。
程序粘贴:
views.py
1 # 基于ModelForm方式来实现 2 from django.shortcuts import render,HttpResponse 3 from app01 import models 4 from django import forms 5 from django.forms import fields as Ffields 6 from django.forms import widgets as Fwidgets 7 def orm(request): 8 #models.UserGroup.objects.create(name='CEO') 9 #models.UserGroup.objects.create(name='CFO') 10 #models.UserGroup.objects.create(name='COO') 11 return HttpResponse('orm') 12 13 class UserInfoModelForm(forms.ModelForm): 14 #自定义额外的字段,比如是否要保存一个月内免登陆。 15 is_remember=Ffields.CharField( 16 widget=Fwidgets.CheckboxInput() 17 ) 18 class Meta: 19 model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。 20 fields='__all__' #代指的是所有的field字段 21 #fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列 22 #exclude=['username'] #把username列排除在外了。 23 #labels={'username':'请填入用户名'} 24 #help_texts={'username':'请把你的名字写对'} 25 #widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})} 26 error_messages={ 27 '__all__':{}, 28 'email':{ 29 'required':'邮箱不能为空', 30 'invalid':'邮箱格式错误', 31 } 32 } 33 #field_classes={'email':Ffields.URLField} 34 def clean_username(self): 35 old=self.cleaned_data['username'] 36 return old 37 38 class UserInfoForm(forms.Form): 39 username = Ffields.CharField(max_length=32) 40 email=Ffields.EmailField() 41 #user_type=fields.ForeignKey(to='UserType',to_field='id') 42 user_type=Ffields.ChoiceField( 43 choices=models.UserType.objects.values_list('id','caption') 44 ) 45 46 def __init__(self,*args,**kwargs): 47 super(UserInfoForm,self).__init__(*args,**kwargs) 48 self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption') 49 50 def index(request): 51 if request.method=='GET': 52 obj=UserInfoModelForm() 53 return render(request,'index.html',{'obj':obj}) 54 elif request.method=='POST': 55 obj=UserInfoModelForm(request.POST) 56 if obj.is_valid(): 57 #obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。 58 instance=obj.save(False) #什么也没干 59 instance.save() #只会保存当前这个类,而不会保存manytomany 60 obj.save_m2m() #保存manytomany 61 #print(obj.is_valid()) 62 #print(obj.cleaned_data) 63 #print(obj.errors.as_json()) 64 return render(request, 'index.html', {'obj': obj}) 65 66 def user_list(request): 67 li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来 68 return render(request,'user_list.html',{'li':li}) 69 70 def user_edit(request,nid): 71 #获取当前id对应的用户信息 72 #显示用户已经存在的数据 73 if request.method=='GET': 74 user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象 75 mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签 76 return render(request, 'user_edit.html',{'mf':mf,'nid':nid}) 77 elif request.method=='POST': 78 user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象 79 mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。 80 if mf.is_valid(): 81 mf.save() 82 else: 83 print(mf.errors.as_json()) 84 return render(request, 'user_edit.html', {'mf': mf, 'nid': nid}) 85 86 def ajax(request): 87 return render(request,'ajax.html') 88 89 def ajax_json(request): 90 import time 91 time.sleep(3) 92 print(request.POST) 93 ret={'code':True,'data':request.POST.get('username')} #字典 94 import json 95 return HttpResponse(json.dumps(ret),status=404,reason='Not Found') 96 97 def upload(request): 98 return render(request,'upload.html') 99 100 def upload_file(request): 101 print(request.method) 102 username=request.POST.get('username') 103 fafafa=request.FILES.get('fafafa') 104 print(username,fafafa) 105 with open(fafafa.name,'wb') as f: 106 for item in fafafa.chunks(): 107 f.write(item) 108 109 ret={'code':True,'data':request.POST.get('username')} #字典 110 import json 111 return HttpResponse(json.dumps(ret))
upload.html
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象;如果是文本的话,可以用.value 或 .val
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .upload{ 8 display:inline-block; 9 padding:10px; 10 background-color:brown; 11 position:absolute; 12 top:0; 13 bottom:0; 14 right:0; 15 left:0; 16 z-index:90; 17 } 18 .file{ 19 width:100px;height:50px;opacity:0; 20 position:absolute; 21 top:0; 22 bottom:0; 23 right:0; 24 left:0; 25 z-index:100; 26 } 27 </style> 28 </head> 29 <body> 30 <div style="position:relative;width:100px;height:50px;"> 31 <input class="file" type="file" id="fafafa" name="afafaf"/> 32 <a class="upload">上传</a> 33 </div> 34 <input type="button" value="提交XHR" onclick="xhrSubmit();"/> 35 <script> 36 function xhrSubmit(){ 37 //$('#fafafa')[0] 38 var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象 39 var fd=new FormData(); 40 fd.append('username','root'); 这里是字符串,上面是文件,没法直接发过去,所以需要引入一个新的FormData对象。 41 fd.append('fafafa',file_obj); 加普通值可以,加对象也可以。 42 43 var xhr=new XMLHttpRequest(); //为了兼容IE旧版本 44 xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是) 45 xhr.onreadystatechange=function(){ 46 if(xhr.readyState==4){ 47 //接收完毕,放到XMLHttprequest对象里面了 48 var obj=JSON.parse(xhr.responseText); 49 console.log(obj); //这就是我们要拿的返回值 50 } 51 }; 52 xhr.send(fd); //发送的数据,字符串 53 } 54 </script> 55 </body> 56 </html>
Ajax.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="text"/> 9 <input type="button" value="Ajax1" onclick="Ajax1();"/> 10 11 <!-- 12 <input type="text" id="url"/> 13 <input type="button" value="发送iframe请求" onclick="iframeRequest();"/> 14 <iframe id="ifm" src="http://www.baidu.com"></iframe> 15 --> 16 17 <form action="/ajax_json/" method="POST" target="ifm1"> 18 <iframe id="ifm1" name="ifm1"></iframe> 19 <input type="text" name="username"/> 20 <input type="text" name="email"/> 21 <input type="submit" onclick="submitForm();" value="Form提交"/> 22 </form> 23 24 <script type="text/javascript" src="/static/jquery-1.12.4.js"></script> 25 <script> 26 function getXHR(){ 27 var xhr = null; 28 if(XMLHttpRequest){ 29 xhr = new XMLHttpRequest(); 30 }else{ 31 xhr = new ActiveXObject("Microsoft.XMLHTTP"); 32 } 33 return xhr; 34 35 } 36 37 function Ajax1(){ 38 //var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象 39 var xhr=getXHR(); //为了兼容IE旧版本 40 xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是) 41 xhr.onreadystatechange=function(){ 42 if(xhr.readyState==4){ 43 //接收完毕,放到XMLHttprequest对象里面了 44 var obj=JSON.parse(xhr.responseText); 45 console.log(obj); //这就是我们要拿的返回值 46 } 47 }; 48 xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。 49 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8'); 50 //设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。 51 xhr.send("name=root;pwd=123"); //发送的数据 52 } 53 54 /* 55 function iframeRequest(){ 56 var url=$('#url').val(); 57 $('#ifm').attr('src',url); 58 } 59 */ 60 61 function submitForm(){ 62 $('#ifm1').load(function(){ 63 var text=$('#ifm1').contents().find('body').text(); 64 var obj=JSON.parse(text); 65 }) 66 } 67 68 </script> 69 </body> 70 </html>
urls.py
1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^index/', views.index), 8 url(r'^user_list/', views.user_list), 9 url(r'^edit-(\d+)/', views.user_edit), 10 url(r'^ajax/$', views.ajax), 11 url(r'^ajax_json/$', views.ajax_json), 12 url(r'^orm/', views.orm), 13 url(r'^upload/', views.upload), 14 url(r'^upload_file/', views.upload_file), 15 ]
页面效果:

3.2,基于jQuery来实现文件上传。
以下这两句是告诉jquery,不用对我的数据做特殊的处理。
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
程序粘贴:

upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
}
function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
}
</script>
</body>
</html>
页面效果:

3.3,用原生的Ajax和jQuery都实现了文件的上传,但是这两者都依赖于FormData (低版本的又不支持)
需要用iframe的方式提交(兼容所有的浏览器,最主要是兼容IE)。发数据有3种方式,上传文件也应该有3种方式。
程序粘贴:
views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm')
class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old
class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
)
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption')
def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj})
def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li})
def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid})
def ajax(request):
return render(request,'ajax.html')
def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found')
def upload(request):
return render(request,'upload.html')
def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
print(username,fafafa)
with open(fafafa.name,'wb') as f:
for item in fafafa.chunks():
f.write(item)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form>
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
}
/*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/
function submitForm(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
})
}
</script>
</body>
</html>
upload.html
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe> 不让用户看到iframe框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/>
<hr/>
<form action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe>
<input type="file" name="fafafa"/>
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
}
function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
}
function iframeSubmit(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
console.log(obj);
})
}
</script>
</body>
</html>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^user_list/', views.user_list),
url(r'^edit-(\d+)/', views.user_edit),
url(r'^ajax/$', views.ajax),
url(r'^ajax_json/$', views.ajax_json),
url(r'^orm/', views.orm),
url(r'^upload/', views.upload),
url(r'^upload_file/', views.upload_file),
]
经测验,也可以成功上传。
四,时机选择
如果往后台发送的是普通数据-->jQuery, XMLHttpRequest, iframe
如果往后台发送的是文件--->iframe(不做任何依赖), jQuery(依赖于FormData), XMLHttpRequest(依赖于FormData)。
五,如果上传的是图片,则需要有预览功能
把图片上传到static/imgs文件夹下,
img_path=os.path.join('static/imgs',fafafa.name) 让imgs路径与fafafa.name路径做个拼接。
ret = {'code': True, 'data':img_path} data返回的时候直接把路径返回。
上传成功的图片可以通过静态文件(路径)访问一下。可以在页面上添加一个“div”标签, class=preview,绑定到Form提交上,让img的src指向这个静态路径。

views.py
def upload(request):
return render(request,'upload.html')
def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
import os
img_path=os.path.join('static/imgs',fafafa.name)
with open(img_path,'wb') as f:
for item in fafafa.chunks():
f.write(item)
ret = {'code': True, 'data':img_path}
#ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
页面效果:


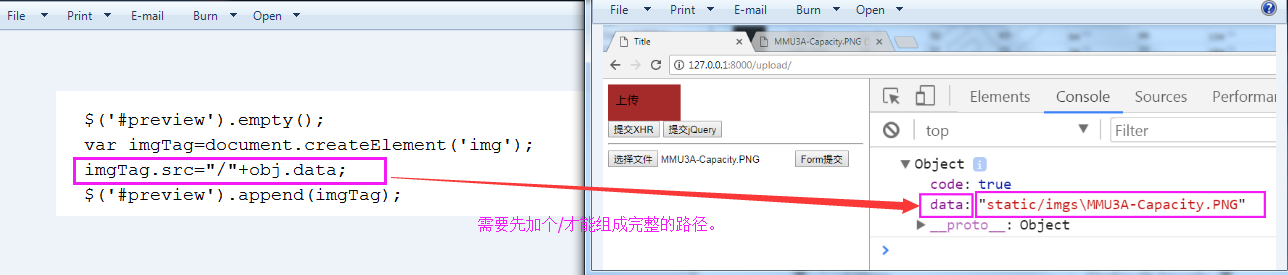
然后通过静态文件访问一下图片所在的URL

在页面上添加一个image标签,src=刚才图片所在路径就可以了。
$('#preview').empty(); 如果原来有,则先清空一下。

粘贴程序:

upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/>
<hr/>
<form action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe>
<input type="file" name="fafafa"/>
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form>
<div id="preview"></div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
}
function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
}
function iframeSubmit(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
$('#preview').empty();
var imgTag=document.createElement('img');
imgTag.src="/"+obj.data;
$('#preview').append(imgTag);
})
}
</script>
</body>
</html>
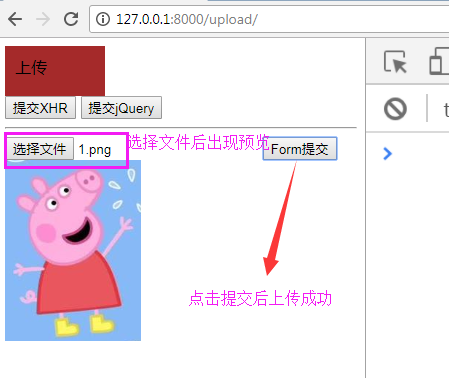
页面效果:

如果不想预览,想直接提交也是可以的。(选中文件以后就可以预览了,然后下一步再点击提交)
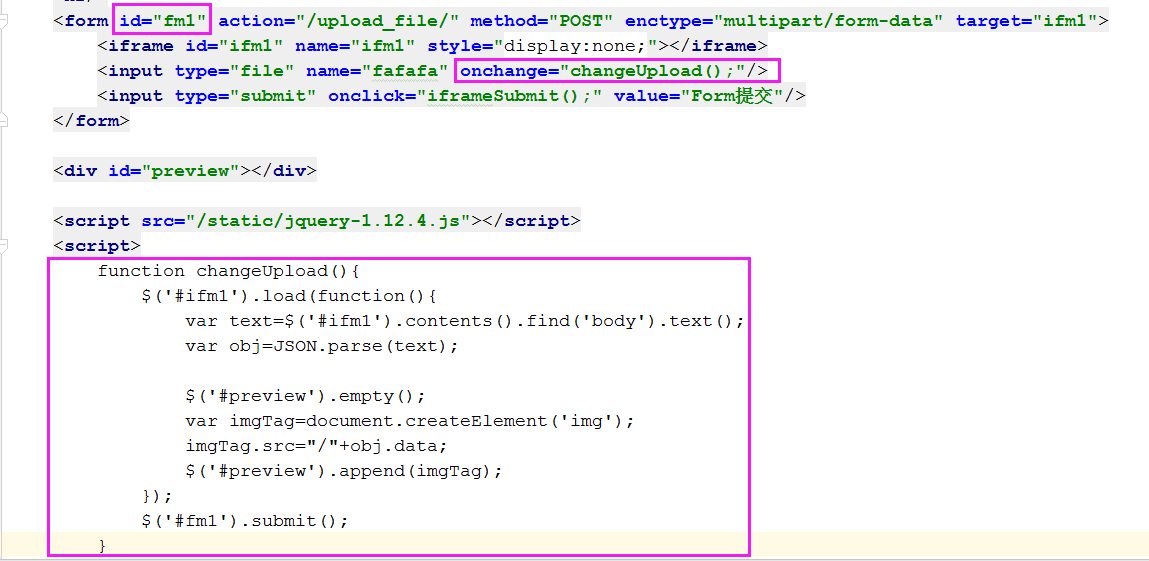
给input标签绑定一个onchange事件。用JS方法来提交。$('#form1').submit()

程序粘贴:
views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm')
class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old
class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
)
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption')
def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj})
def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li})
def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid})
def ajax(request):
return render(request,'ajax.html')
def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found')
def upload(request):
return render(request,'upload.html')
def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
import os
img_path=os.path.join('static/imgs',fafafa.name)
with open(img_path,'wb') as f:
for item in fafafa.chunks():
f.write(item)
ret = {'code': True, 'data':img_path}
#ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form>
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
}
/*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/
function submitForm(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
})
}
</script>
</body>
</html>
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/>
<hr/>
<form id="fm1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe>
<input type="file" name="fafafa" onchange="changeUpload();"/>
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form>
<div id="preview"></div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function changeUpload(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
$('#preview').empty();
var imgTag=document.createElement('img');
imgTag.src="/"+obj.data;
$('#preview').append(imgTag);
});
$('#fm1').submit();
}
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
}
function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
}
function iframeSubmit(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
$('#preview').empty();
var imgTag=document.createElement('img');
imgTag.src="/"+obj.data;
$('#preview').append(imgTag);
});
}
</script>
</body>
</html>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^user_list/', views.user_list),
url(r'^edit-(\d+)/', views.user_edit),
url(r'^ajax/$', views.ajax),
url(r'^ajax_json/$', views.ajax_json),
url(r'^orm/', views.orm),
url(r'^upload/', views.upload),
url(r'^upload_file/', views.upload_file),
]
页面效果: