Day21-自定义simple_tag/filter
一. 在模板里面对用户发过来的数据进行二次加工。想办法把Python的函数放到模板语言里面使用。
有2种方法:filter与simple_tag

二. 实例
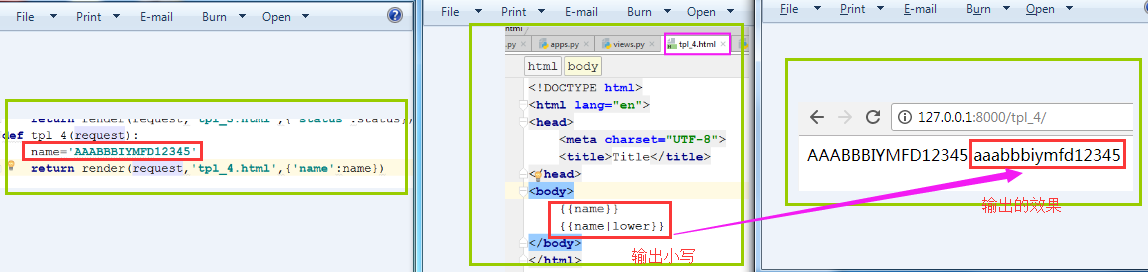
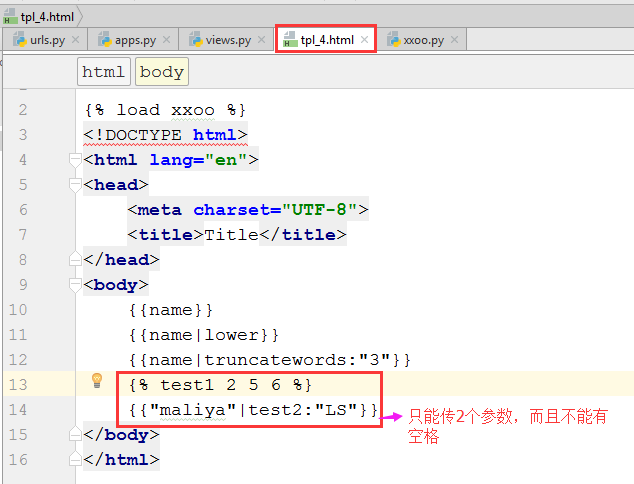
{{name|lower}}
truncatewords这个是函数,name和3都会传给它。意思是取前3个字符串。


三. 实例
{{ name|truncatewords:"3" }} name和3都会传给truncatewords函数。
那么{{ name|truncatewords:"3" }} filter 类型 与我们自定义的{% test1 2 5 %} simple_tag有什么区别呢???
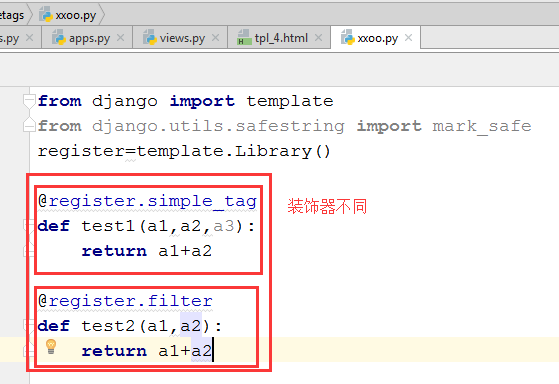
A-使用的装饰器不同,1个是filter 类型,1个是simple_tag类型。
B-filter 类型,只能传2个参数,而且不能有空格
C-调用时的格式不同,一个是{{ }},一个是{% %}


非要传2个参数的话,得自己构造了。{{"maliya"|test2:"LS,YH"}},传过去以后,再通过字符串分割就行了。
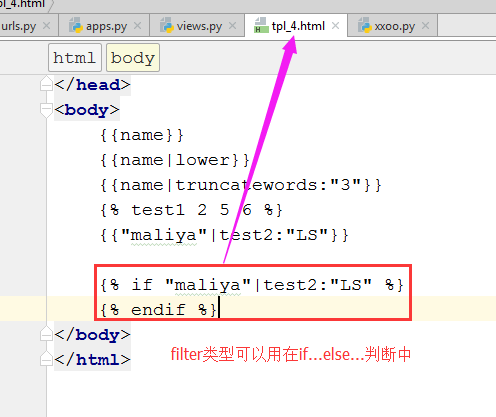
总体看来,simple_tag 用起来比较灵活,filter 类型比较死板(但是它能用在if---else---判断里面),

四.在模板里面写上自定义函数,这个自定义函数也可以传参数。
Templates
-母版...html:extends,include
-自定义函数:
imple_tag
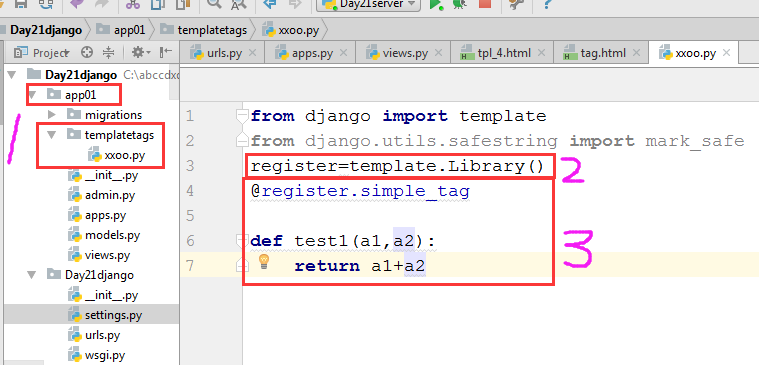
1.在app01下创建templatetags目录(被引用的模板必须放到特定的目录下面)
2.任意py文件
3.创建template对象register
4. 定义函数,并且加上装饰器。
@register.simple_tag
def test(a1,a2)
return '123abc'
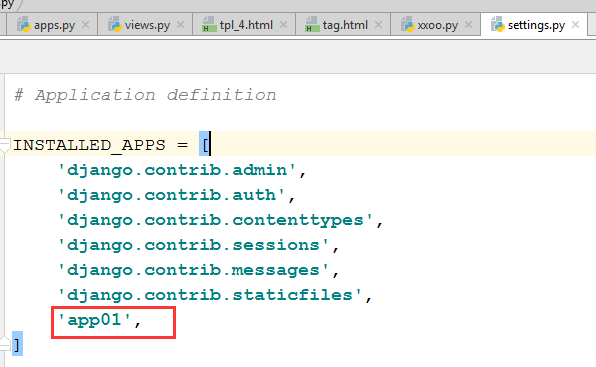
5.settings中注册APP
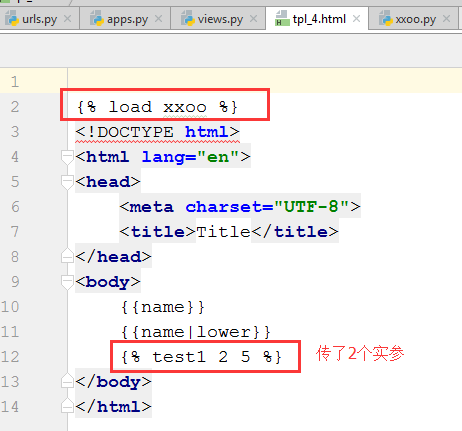
6.在引用的.html的顶部写上 {% load xxoo %}
7.使用的时候 {% 函数名 arg1 arg2 %}
第1步:

2.第2步

3. 第三步:

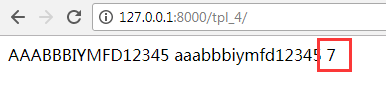
4. 运行效果:

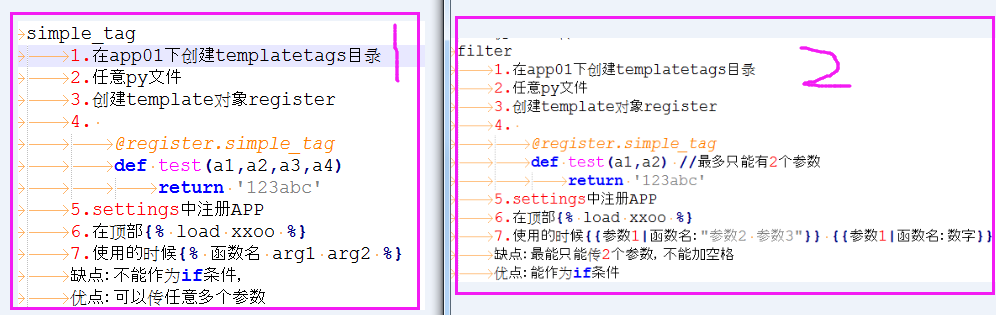
五: 小结- filter与simple_tag的比较
自定义函数: simple_tag
1.在app01下创建templatetags目录(被引用的模板必须放到特定的目录下面),位置和名字是不能改的。
2.任意py文件
3.创建template对象register
4.定义函数,并且加上装饰器:
@register.simple_tag
def test(a1,a2,a3,a4)
return '123abc'
5.settings中注册APP
6.在.html顶部写上 {% load xxoo %}
7.使用的时候用 {% 函数名 arg1 arg2 %}
缺点:不能作为if条件,
优点:可以传任意多个参数
filter
1.在app01下创建templatetags目录
2.任意py文件
3.创建template对象register
4. @register.simple_tag def test(a1,a2) //最多只能有2个参数 return '123abc'
5.settings中注册APP
6.在顶部{% load xxoo %} 7.使用的时候{{参数1|函数名:"参数2 参数3"}} {{参数1|函数名:数字}}
缺点:最能只能传2个参数,不能加空格
优点:能作为if条件