基于ORM实现用户登录
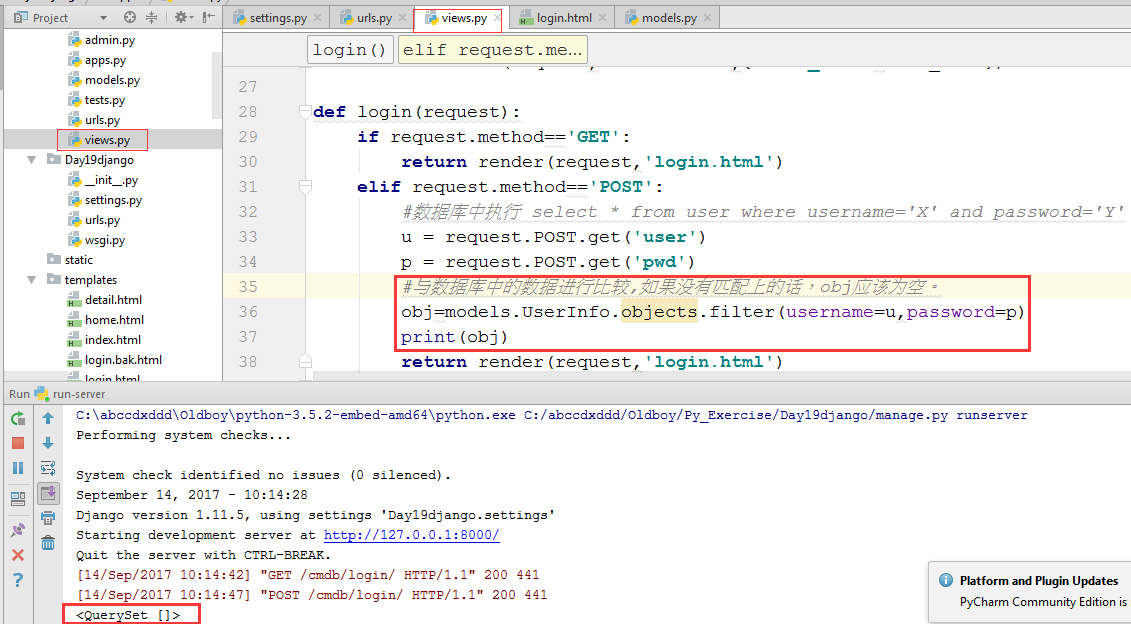
1. 与数据库中的数据进行比较,检验用户名和密码是否正确。

2. 拿到的是QuerySet类型,类似于一个列表。验证成功/失败,返回到不同的页面。
u = request.POST.get('user')
p = request.POST.get('pwd')
obj=models.UserInfo.objects.filter(username=u,password=p)
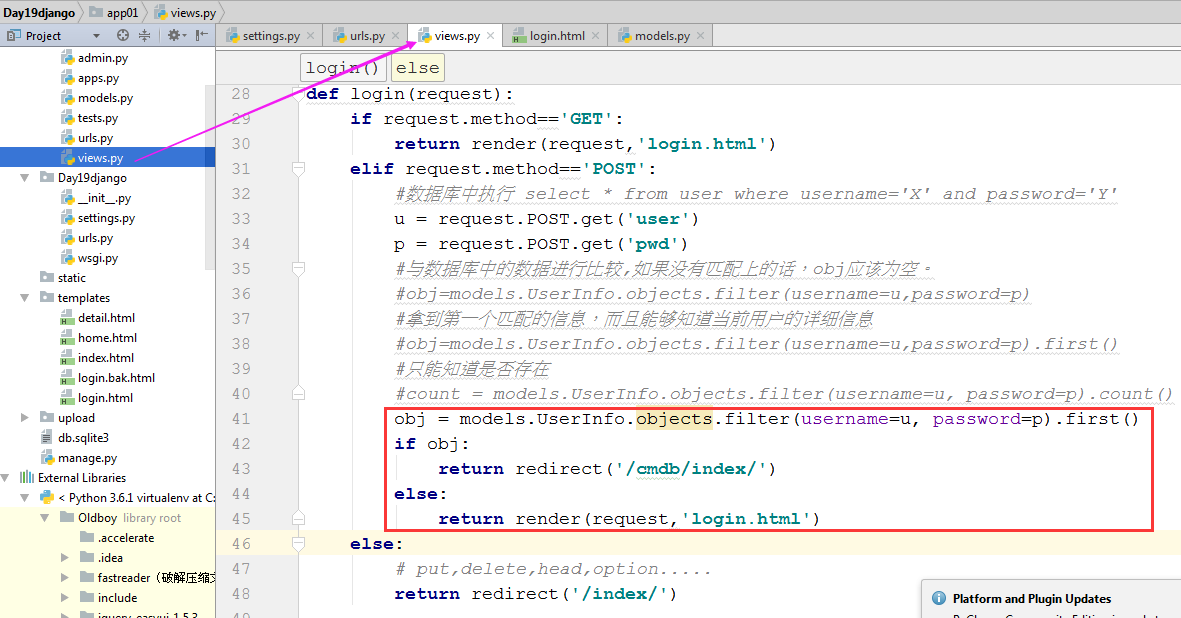
obj=models.UserInfo.objects.filter(username=u,password=p).first() #只拿第一个匹配的。
count=models.UserInfo.objects.filter(username=u,password=p).count() #获取个数,如果为0,则表示没有匹配的。

3. 如果验证成功,则登陆后台管理页面
3.1写路由

3.2 写程序

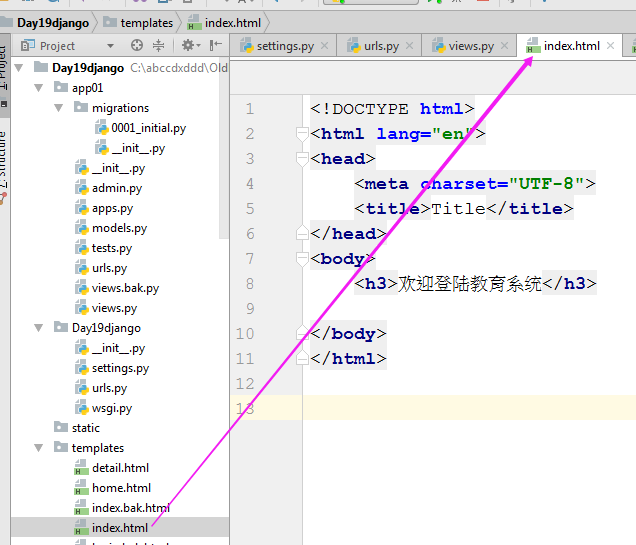
3.3 写index模板

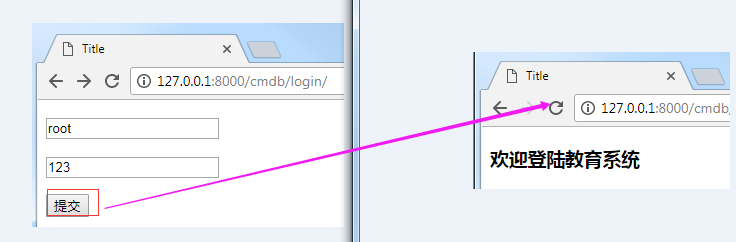
3.4测试效果

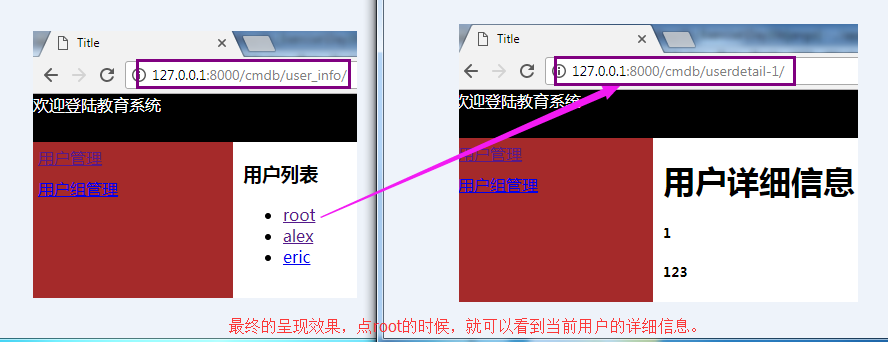
4. 查看用户信息
最终的呈现效果:

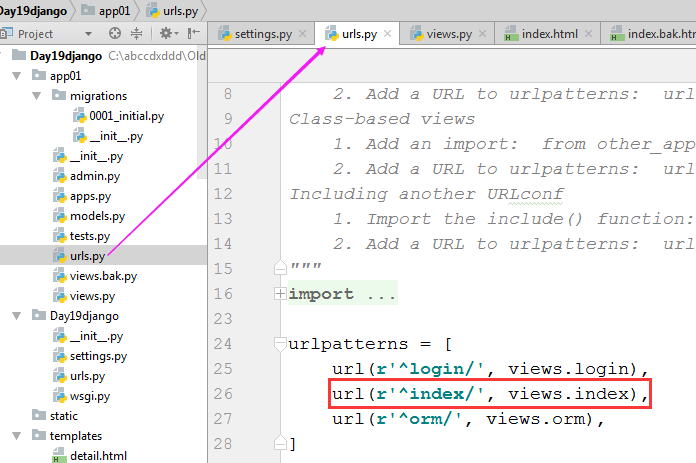
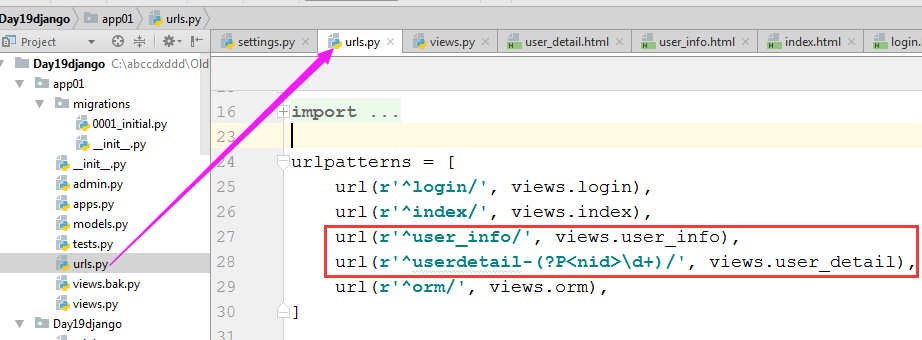
4.1 在urls.py中写对应关系

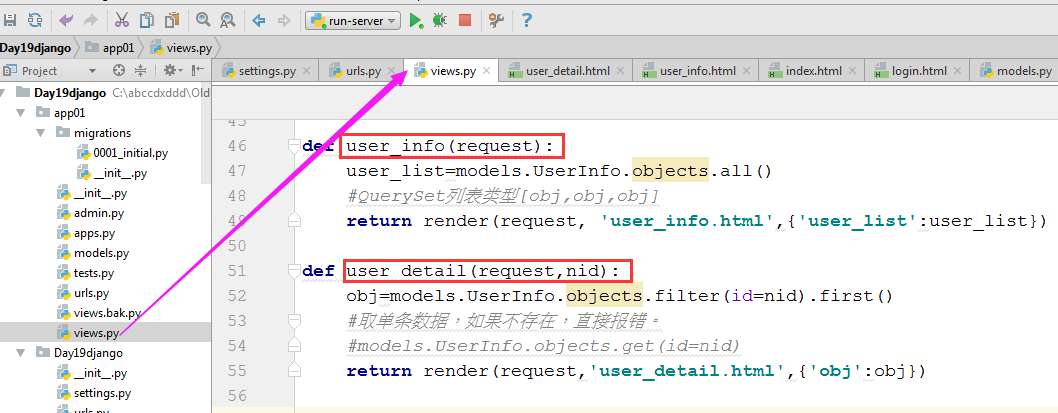
4.2 在views.py中写主体函数

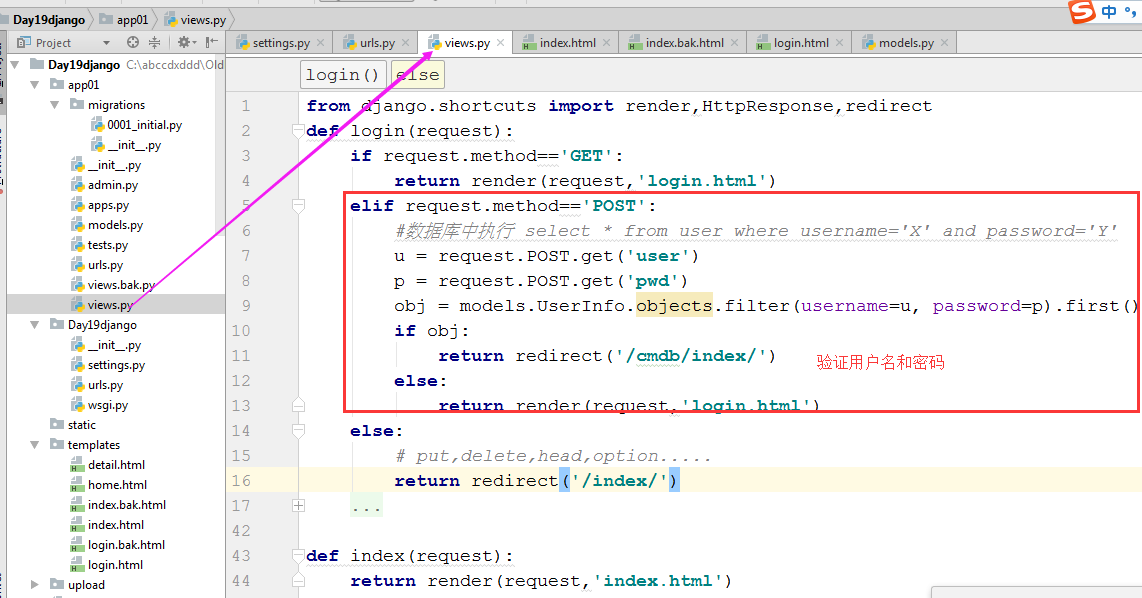
views.py的全部函数如下,里面包含了验证用户名和密码的部分
from django.shortcuts import render,HttpResponse,redirect
def login(request):
if request.method=='GET':
return render(request,'login.html')
elif request.method=='POST':
#数据库中执行 select * from user where username='X' and password='Y'
u = request.POST.get('user')
p = request.POST.get('pwd')
obj = models.UserInfo.objects.filter(username=u, password=p).first()
if obj:
return redirect('/cmdb/index/')
else:
return render(request,'login.html')
else:
return redirect('/index/')
def index(request):
return render(request,'index.html')
def user_info(request):
user_list=models.UserInfo.objects.all()
#QuerySet列表类型[obj,obj,obj]
return render(request, 'user_info.html',{'user_list':user_list})
def user_detail(request,nid):
obj=models.UserInfo.objects.filter(id=nid).first()
#取单条数据,如果不存在,直接报错。
#models.UserInfo.objects.get(id=nid)
return render(request,'user_detail.html',{'obj':obj})
from app01 import models
def orm(request):
#增,创建方法1
#models.UserInfo.objects.create(username='root',password='123')
# 增,创建方法2
#dic={'username':'eric','password':'666'}
#models.UserInfo.objects.create(**dic)
# 增,创建方法3
#obj=models.UserInfo(username='alex',password='123')
#obj.save()
#查
#result1=models.UserInfo.objects.all()
#result2 = models.UserInfo.objects.filter(username='root')
#all表示把这个表中的所有数据都拿到。
# 返回的result是QuerySet类型的,这个类型是Django提供的。可以把QuerySet理解成是个列表[]。
#[obj(id,username,password),obj(id,username,password),obj(id,username,password)]
#删除-所有数据
#models.UserInfo.objects.all().delete()
#删除-某些数据
#models.UserInfo.objects.filter(id=4).delete()
#更新
models.UserInfo.objects.all().update(password=6669)
for row in result1:
print(row.id,row.username,row.password)
print(result1)
return HttpResponse('orm')
4.3在templates下写html模板

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/cmdb/login/" method="POST" enctype="multipart/form-data">
<p>
<input type="text" name="user" placeholder="用户名"/>
</p>
<p>
<input type="text" name="pwd" placeholder="密码"/>
</p>
<input type="submit" value="提交"/>
</form>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.menu{
display:block;
padding:5px;
}
</style>
</head>
<body>
<div style="height:48px;background-color:black;color:white">
欢迎登陆教育系统
</div>
<div>
<div style="position:absolute;top:48px;bottom:0;left:0;width:200px;background-color:brown;">
<a class="menu" href="/cmdb/user_info/">用户管理</a>
<a class="menu" href="/cmdb/user_group/">用户组管理</a>
</div>
</div>
<div style="position:absolute;top:48px;left:210px;bottom:0;right:0;overflow:auto">
</div>
</body>
</html>
user_info.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.menu{
display:block;
padding:5px;
}
</style>
</head>
<body>
<div style="height:48px;background-color:black;color:white">
欢迎登陆教育系统
</div>
<div>
<div style="position:absolute;top:48px;bottom:0;left:0;width:200px;background-color:brown;">
<a class="menu" href="/cmdb/user_info/">用户管理</a>
<a class="menu" href="/cmdb/user_group/">用户组管理</a>
</div>
<div style="position:absolute;top:48px;left:210px;bottom:0;right:0;overflow:auto">
<h3>用户列表</h3>
<ul>
{% for row in user_list %}
<li><a href="/cmdb/userdetail-{{row.id}}/">{{row.username}}</a></li>
{% endfor %}
</ul>
</div>
</div>
</body>
</html>
user_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.menu{
display:block;
padding:5px;
}
</style>
</head>
<body>
<div style="height:48px;background-color:black;color:white">
欢迎登陆教育系统
</div>
<div>
<div style="position:absolute;top:48px;bottom:0;left:0;width:200px;background-color:brown;">
<a class="menu" href="/cmdb/user_info/">用户管理</a>
<a class="menu" href="/cmdb/user_group/">用户组管理</a>
</div>
<div style="position:absolute;top:48px;left:210px;bottom:0;right:0;overflow:auto">
<h1>用户详细信息</h1>
<h5>{{obj.id}}</h5>
<h5>{{obj.name}}</h5>
<h5>{{obj.password}}</h5>
</div>
</div>
</body>
</html>
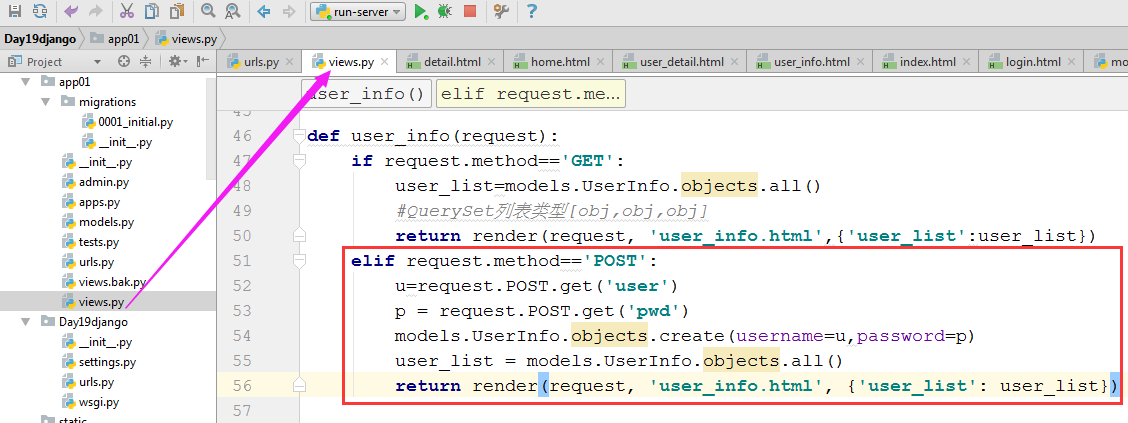
5.增加信息
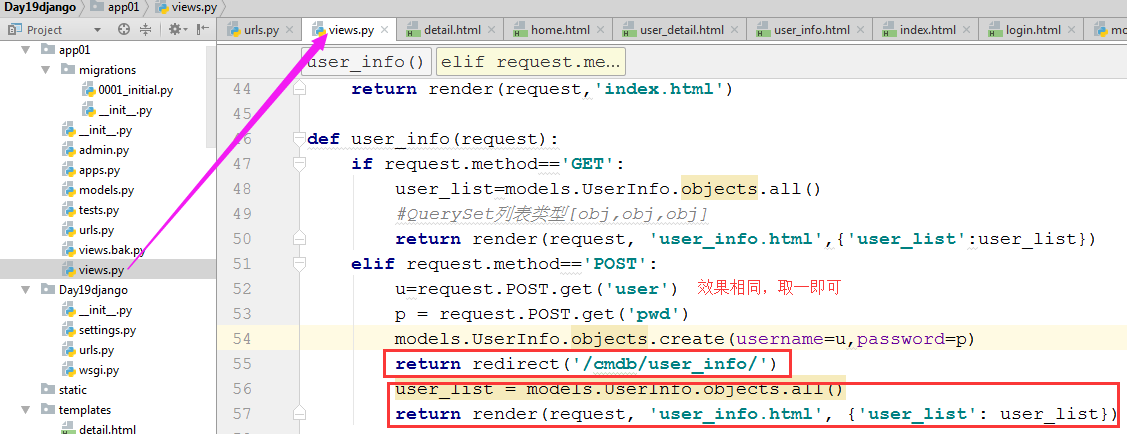
5.1 对应关系不用修改,修改函数如下:

为了避免重复代码,也可以用redirect函数

5.2 修改user_info.html 模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.menu{
display:block;
padding:5px;
}
</style>
</head>
<body>
<div style="height:48px;background-color:black;color:white">
欢迎登陆教育系统
</div>
<div>
<div style="position:absolute;top:48px;bottom:0;left:0;width:200px;background-color:brown;">
<a class="menu" href="/cmdb/user_info/">用户管理</a>
<a class="menu" href="/cmdb/user_group/">用户组管理</a>
</div>
<div style="position:absolute;top:48px;left:210px;bottom:0;right:0;overflow:auto">
<h3>添加用户</h3>
<form method="POST" action="/cmdb/user_info/">
<input type="text" name="user"/>
<input type="text" name="pwd"/>
<input type="submit" name="添加"/>
</form>
<h3>用户列表</h3>
<ul>
{% for row in user_list %}
<li><a href="/cmdb/userdetail-{{row.id}}/">{{row.username}}</a></li>
{% endfor %}
</ul>
</div>
</div>
</body>
</html>
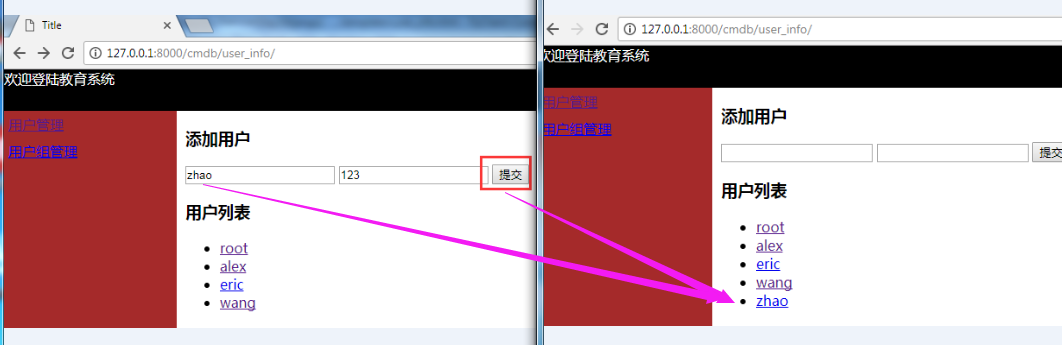
5.3 效果:

6. 增加删除的功能。
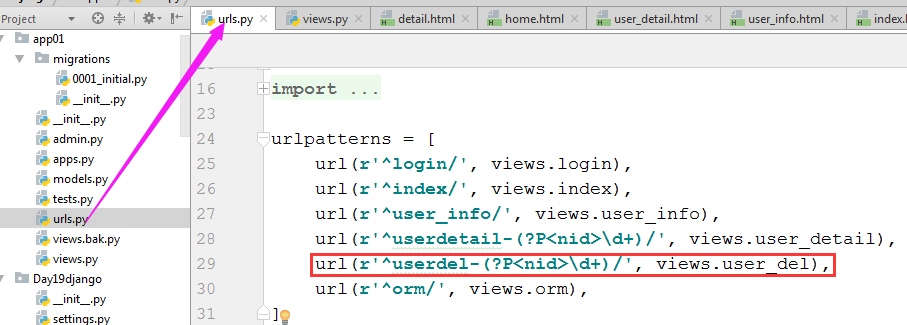
6.1增加对应关系

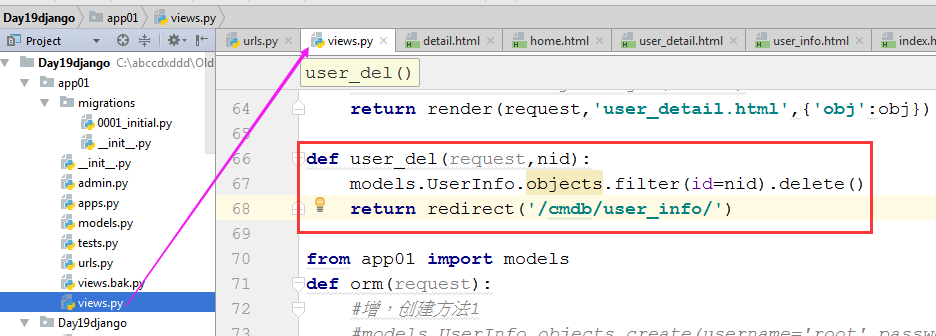
6.2修改程序

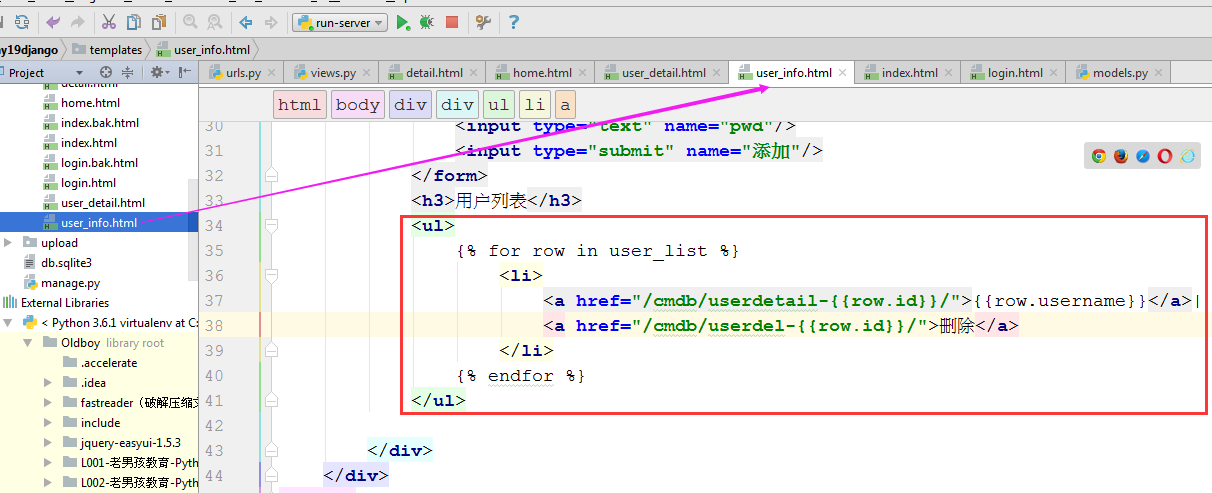
6.3 更新模板

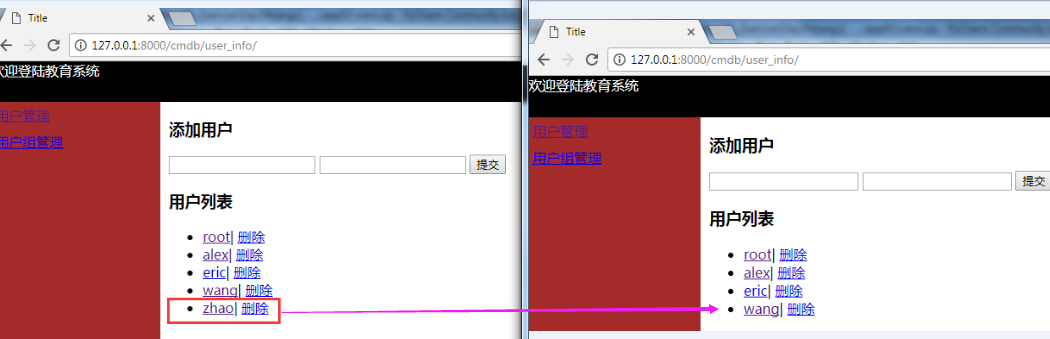
6.4测试效果

7.编辑
7.1 写对应关系

7.2程序

7.3 模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.menu{
display:block;
padding:5px;
}
</style>
</head>
<body>
<div style="height:48px;background-color:black;color:white">
欢迎登陆教育系统
</div>
<div>
<div style="position:absolute;top:48px;bottom:0;left:0;width:200px;background-color:brown;">
<a class="menu" href="/cmdb/user_info/">用户管理</a>
<a class="menu" href="/cmdb/user_group/">用户组管理</a>
</div>
<div style="position:absolute;top:48px;left:210px;bottom:0;right:0;overflow:auto">
<h1>编辑用户</h1>
<form method="post" action="/cmdb/useredit-{{obj.id}}/">
<input style="display:none" type="text" name="id" value="{{obj.id}}"/>
<input type="text" name="username" value="{{obj.username}}"/>
<input type="text" name="password" value="{{obj.password}}"/>
<input type="submit" value="提交"/>
</form>
</div>
</div>
</body>
</html>
7.4最终效果




