jQuery扩展
1. jQuery方法的调用方式:
方法1:$+选择器--->执行方法:$('#i1').css( )
方法2:$.---->直接执行函数:$.ajax()
方法3:自定义方法
示例:用$.extend方法,增加了1个answer()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script>
$.extend({
'answer':function(){
return 'I am Lucy';
}
})
var v=$.answer();
alert(v);
</script>
</body>
</html>
运行效果:

方法4. 用$.fn.extend()扩展,扩展方法不同,调用方式也不同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script>
$.fn.extend({
"question":function(){
return 'who are you?';
}
});
var v=$('#i1').question();
alert(v);
</script>
</body>
</html>
效果:

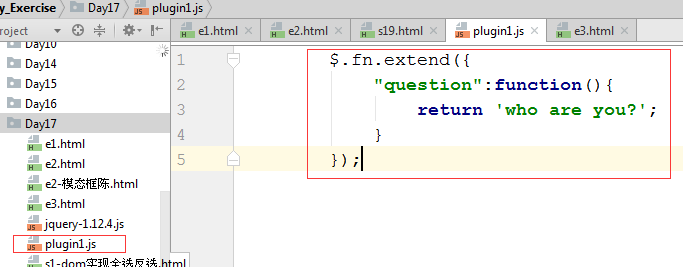
5.可以从网上下载这个别人已经写好的扩展方法,然后应用到自己的程序里面。
1)把扩展函数写到.js里面,

2 ) 在自己的函数中导入一下,然后就可以直接使用了。效果同上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script src="plugin1.js"></script>
<script>
var v=$('#i1').question();
alert(v);
</script>
</body>
</html>
3)为了防止下载下来的程序里面的全局变量名相同,导致程序混乱。可以把程序写到自执行函数里面。因为一个函数作为一个作用域。如下:
(function(){
var status=1;
$.fn.extend({
"question":function(){
return 'who are you?';
}
});
})();
可以把jQuery当做参数传过来
(function(arg){
var status=1;
arg.fn.extend({
"question":function(){
return 'who are you?';
}
});
})(jQuery);
6.本节笔记:
jQuery扩展:
-$.extend $.方法
-$.fn.extend $(...).方法
(function(){
var status=1;
//封装全局变量
})(jquery)




