表单验证-阻止事件发生的应用
1. jquery方法实现表单验证(return的应用)
如果有输入内容,则返回true,可以正常提交;否则返回false,并且弹出对话框“请输入内容”,后续的提交就终止了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="s15.html" method="post">
<input type="text"/>
<input type="submit" value="提交"/>
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(':submit').click(function(){
var v=$(this).prev().val();
if(v.length>0){return true;}
else{
alert('请输入内容')
return false;}
})
</script>
</body>
</html>
2. 下面的return false 只是相当于break的作用,如果第1个验证为空的话,则后续的就不再验证了。
这个return false 并没有返回给上面的submit,经测试:此时可以正常提交。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="s15.html" method="POST">
<div><input type="text" name="n1"/></div>
<div><input type="password" name="n2"/></div>
<div><input type="text" name="n3"/></div>
<div><input type="text" name="n4"/></div>
<div><input type="text" name="n5"/></div>
<input type="submit" value="提交"/>
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(':submit').click(function(){
$('#f1').find('input[type="text"],input[type="password"]').each(function(){
var v=$(this).val();
if(v.length<=0){
return false;//有这句的话,如果第1个有问题的话,后面的就不再验证了。类似于break。
}
})
});
</script>
</body>
</html>
3. 所以我们需要再加一个return false 返回给submit。如下所示:此时达到了效果,只要有一个是空值,则无法提交。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="s15.html" method="POST">
<div><input type="text" name="n1"/></div>
<div><input type="password" name="n2"/></div>
<div><input type="text" name="n3"/></div>
<div><input type="text" name="n4"/></div>
<div><input type="text" name="n5"/></div>
<input type="submit" value="提交"/>
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(':submit').click(function(){
var flag=true;
$('#f1').find('input[type="text"],input[type="password"]').each(function(){
var v=$(this).val();
if(v.length<=0){
flag=false;
return false;//有这句的话,如果第1个有问题的话,后面的就不再验证了。
//类似于break。整个each循环终止了,无法起到提交的作用
}
})
return flag;
});
</script>
</body>
</html>
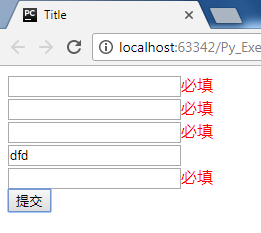
4. 哪一项为空,则出现哪一项的错误提示:
当点击submit的时候,先把所有的红色错误提示去掉。然后挨个检查,如果哪个标签为空的话,则会加上红色的错误提示样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<form id='f1' action="s15.html" method="POST">
<div><input name="n1" type="text"/></div>
<div><input name="n2" type="password"/></div>
<div><input name="n3" type="text"/></div>
<div><input name="n4" type="text"/></div>
<div><input name="n5" type="text"/></div>
<input type="submit" value="提交"/>
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(':submit').click(function(){
$('error').remove()
var flag=true;
$('#f1').find('input[type="text"],input[type="password"]').each(function(){
var v=$(this).val();
if(v.length<=0){
flag=false;
var tag=document.createElement('span');
tag.className="error";
tag.innerHTML="必填"
$(this).after(tag);
//return false;
}
});
return flag;
});
</script>
</body>
</html>
效果:

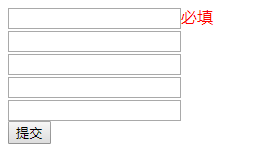
5.如果加上return false的话,则如前面所说的,一个一个挨个验证,如果第一个出现错误的话,就不再验证后面的了。

5. 上面的input标签渲染完成之后,下面的submit才会生效。但是如果上面有个<img src="......">时,则可能会延迟下面的绑定。
把函数写到下面的函数里面,则会提前加载。如果前面有图片的话,也不用等图片加载完毕再工作。
#当页面框架加载完成之后,自动执行
$(function(){
$(默认要执行的操作)
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<form id='f1' action="s15.html" method="POST">
<div><input name="n1" type="text"/></div>
<div><input name="n2" type="password"/></div>
<div><input name="n3" type="text"/></div>
<div><input name="n4" type="text"/></div>
<div><input name="n5" type="text"/></div>
<input type="submit" value="提交"/>
</form>
<script src="jquery-1.12.4.js"></script>
<script>
//当页面框架加载完毕后,自动执行
$(function(){
//当页面所有元素完全加载完毕后,才会执行
$(':submit').click(function(){
$('error').remove()
var flag=true;
$('#f1').find('input[type="text"],input[type="password"]').each(function(){
var v=$(this).val();
if(v.length<=0){
flag=false;
var tag=document.createElement('span');
tag.className="error";
tag.innerHTML="必填"
$(this).after(tag);
//return false;
}
});
return flag;
});
});
</script>
</body>
</html>




