jQuery高度及位置操作
1. 获取滑轮位置,scrolltop:上下滚动的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:100px;width:100px;overflow:auto;">
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
<div style="height:1000px;"></div>
</body>
</html>
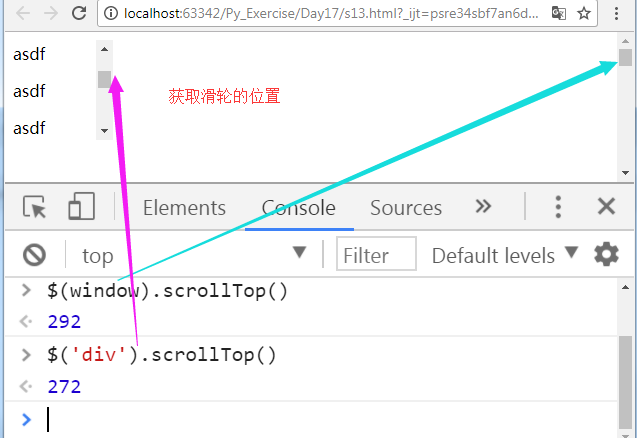
效果:


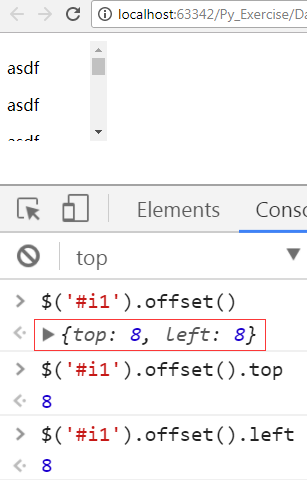
2. 默认情况下body离HTML页面的左边=8px,上边=8px的距离
$('#i1').offset(); 获取当前标签在整个文档中的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1"></div>
<div style="height:100px;width:100px;overflow:auto;">
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
<div id="i2"></div>
<div style="height:1000px;"></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
运行效果:

3.笔记
位置:
$(window).scrollTop() 获取滑轮的位置
$(window).scrollTop(0) 设置滑轮的位置
scrollLeft([val]) 左右滑轮
offset().left 获取当前标签在整个文档中的坐标
offset().top 获取当前标签在整个文档中的坐标
position() 指定标签相对于父标签(relative)的位置
$('i1').height() # 获取标签的纯高度
$('i1').innerHeight() #获取边框+纯高度+?内边距
$('i1').outerHeight() #获取边框+纯高度+?外边距
$('i1').outerHeight(true) #获取边框+纯高度+?外边距
#纯高度,边框,外边距,内边距




