HTML、 CSS、 JavaScript三者的关系 1
HTML、 CSS、 JavaScript三者的关系
网页主要由三部分组成: 结构( Structure) 、 表现( Presentation) 和行为( Behavior)
HTML —— 结构, 决定网页的结构和内容( “是什么”)
CSS —— 表现( 样式) , 设定网页的表现样式( “什么样子”)
JavaScript( JS) —— 行为, 控制网页的行为( “做什么”)
一、 HTML语言
1.1什么是HTML语言( HTML概述)
英文全称: Hyper Text Markup Language
中文全称: 超文本标记语言
HTML 语言是制作网页的最基本语言, 并且只能通过web浏览器显示出来。
Hyper( 超) :
用HTML制作的网页可以通过其中的链接从一个网页“跳转”至另一个网页。
Text( 文本) :
HTML是一种文本解释性的程序语言, 即它的源代码将不经过编译而直接在浏览器中运行时被“翻译”。
Markup( 标记) :
HTML的基本规则就是用“标记语言” ---- 成对尖括号组成的标签元素来描述网页内容是如何在浏览器中显示的。
1.2 HTML文档结构
HTML文档一般由两部分组成:
1. 文档所要表达的内容信息( 文字、 图片等) ;
2. 一系列的HTML标签;
1.3 HTML标签
1.3.1 什么是HTML标签
1. HTML标签是用 <> 所括住的指令, 主要分为:
单标签: <起始标签/>
双标签: <起始标签></结束标签>
例如:
<br/>
<div></div>
2. 通常使用的是双标签。 有一个起始标签就对应有一个结束标签。 标签内容写在起始标签和结束标签之间。
<div>标签内容</div>
3. 在元素的起始标签中, 还可以包含“属性”来设置元素的其他特性。 一个标签可以有多个属性,每个属性之间用空格隔开。
<div 属性名="属性值"></div>
例如:
<div class="wrap" id="wrap"></div>
4. 每一对双标签之间可以嵌套, 但不能交叉。
正确示例:
<div>
<p></p>
</div>
错误示例:
<div>
<p>
</div>
</p>
1.4 编码器
1.4.1 WebStorm源码主体标签含义
<!DOCTYPE> :
是一个声明不是 HTML 标签; 它是用来告诉 web 浏览器要使用哪个 HTML 版本来对页面进行编写。
<html>:
<html>是文档标识符, 它是成对出现的, 首标签<html>和尾标签</html>分别位于 HTML 文档的最前面和最后面, 明确地表示文档是以超文本标识语
言( html)编写的。 该标签不带有任何的属性。
<head>:
<head>标签用于定义文档的头部, 它是所有头部元素的容器。 <head> 中的元素可以引用脚本、 指示浏览器在哪里找到样式表、 提供元信息等等。
<meta>:
<meta>标签位于文档的头部, 用于定义文件信息, 对网页文件进行说明。 其中name属性主要用于描述网页, 与之对应的属性值为content, content中
的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<body>:
<body>标签用于定义文档的主体, 即在浏览器上看到的网页内容。
1.5 HTML标签的使用
1. HTML注释
注释内容可插入文本中任何位置, 其内容不在网页中显示, 只在源码文档中供开发者备注使用。
<!--注释内容--> 方法适用于文档主体部分
//注释内容
/*注释内容*/ 方法适用于文档引用标签部分
2. 特殊字符
在 HTML 代码中直接输入一些特殊字符是没有效果的, 需要用专有的代码标记。
<!-- 空格 -->
< <!-- 左尖括号<或小于号 -->
> <!-- 右尖括号>或大于号 -->
© <!-- 版权符号© -->
® <!-- 已注册符号® -->
& <!-- 表示and符号& -->
— <!-- 长破折号 -->
3. div块标签
<div>这是一个div块, 通常用于布局</div>
4. 正文标题标签
<h1>heading</h1>
<h2>heading</h2>
<h3>heading</h3>
<h4>heading</h4>
<h5>heading</h5>
<h6>heading</h6>
注意: 只有h1~h6 六个标签, 没有h7...
5. 文本节标签
<span>这是一个文本节</span>
6. 强调标签
<strong>加强语气</strong>
7. 图片标签
<img src="图片地址"/>
8. 段落标签
<p>这是一个段落</p>
9. 超级链接标签
<a href="链接地址">超链接, 打开新窗口</a>
10. 文本域
<textarea>文本内容</textarea>
11. 无序列表标签
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ul>
12. 有序列表标签
<ol>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ol>
13. 自定义列表
<dl>
<dt>自定义列表项</dt>
<dd>自定义列表项的定义</dd>
</dl>
14. table表格
<table>
<tr>
<td>娱乐项目</td>
<td>项目支出</td>
</tr>
<tr>
<td>聚餐</td>
<td>200元</td>
</tr>
</table>
15. form表单
<form>
表单输入控件
</form>
16. 表单输入控件
<input type="text"> <!-- 文本 -->
<input type="password"> <!-- 密码 -->
<input type="radio"> <!-- 单选框 -->
<input type="button" value="点击"> <!-- 普通按钮 -->
<input type="checkbox"> <!-- 复选框 -->
<input type="submit"> <!-- 提交按钮 -->
<input type="reset"> <!-- 重置按钮 -->
<input type="file"> <!-- 文件上传 -->
button和submit的区别:
button 就是一个普通按钮, 没有任何功能。 而 submit 在用户点击后会自动提交 form 表单。
17. 控制标签
<label>控制标签, 平时无效果, 用作标记使用</label>
18. 下拉列表
<select>
<option>川菜</option>
<option>粤菜</option>
<option>北方菜</option>
<option>上海菜</option>
<option>西餐</option>
<option>泰国菜</option>
</select>
19. 内联框架
<iframe src="需要显示的网页链接地址"></iframe>
二、 CSS语言
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
一 css的四种引入方式
1.行内式 行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
2.嵌入式 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<style type="text/css">
...此处写CSS样式
</style>
</head>
3.导入式 将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
4.链接式 也是将一个.css文件引入到HTML文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
二 css的选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1 基础选择器:
* : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
E : 标签选择器,匹配所有使用E标签的元素p { color:green; }
.info和E.info: class选择器,匹配所有class属性中包含info的元素
.info { background:#ff0; }
#info和E#info id选择器,匹配所有id属性等于footer的元素
#info { background:#ff0; }
2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 Div,p { color:#f00; }
E F 后代元素选择器(所有后代),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。
#nav li { display:inline; } li a { font-weight:bold; }
E > F 子元素选择器(儿子),匹配所有E元素的子元素F div > strong { color:#f00; }
E + F 毗邻元素选择器(弟弟),匹配所有紧随E元素之后的同级元素F p + p { color:#f00; }
3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
4 伪类选择器:
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 没有点过的状态 点过状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
三 CSS的常用属性
1 颜色属性:
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div>
2 字体属性:
font-size: 20px/50%/larger
font-family:'Lucida Bright'
font-weight: lighter/bold/border/
<h1 style="font-style: oblique">老男孩</h1>
3 背景属性:
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满) repeat-x (水平方向平铺)repeat-y (垂直方向平铺)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
4 文本属性:
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p
{ width: 200px;
height: 200px;
text-align: center;
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px;
word-spacing: 20px;
direction: rtl;
text-transform: capitalize;
5 边框属性:
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
6 列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }
7 dispaly属性
- none
- block
- inline
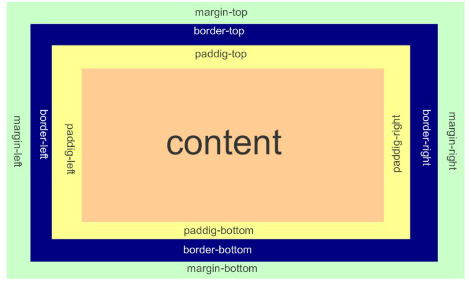
8 盒子模型


padding:用于控制内容与边框之间的距离;
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
内边距会影响盒子的大小,外边距不会影响盒子的大小.
注意1:边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,可以用下面的方法处理。
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场。
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div:如果 父级div中没有 border,padding,inline content,那么子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;
测试代码如下:
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
margin: 20px;
}
</style>
</head>
<body>
<div style="background-color: cadetblue;width: 300px;height: 300px"></div>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
运行效果:

解决方法:
1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden; 放不下的部分隐藏起来
9 float
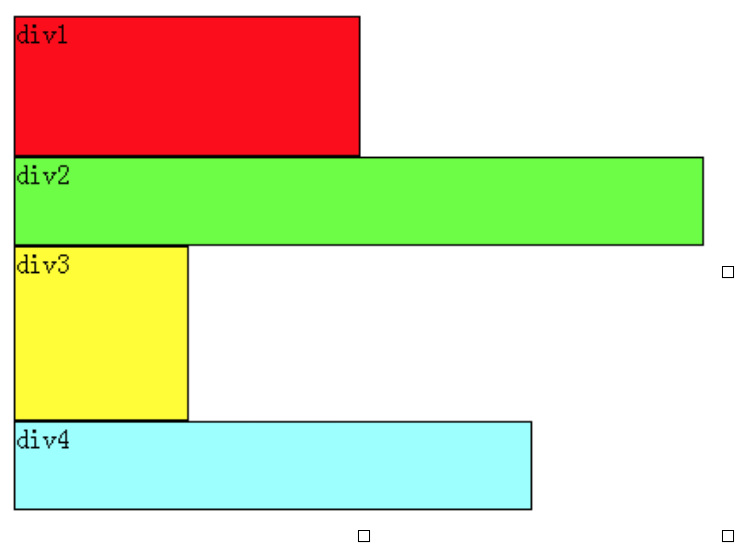
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
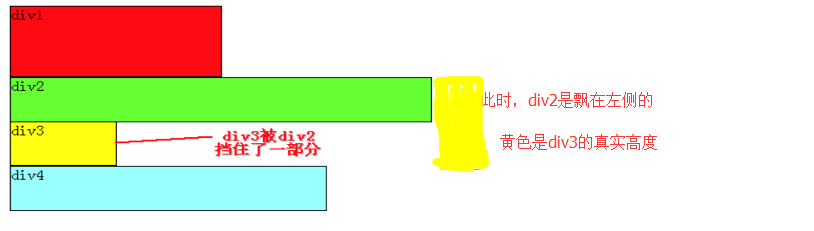
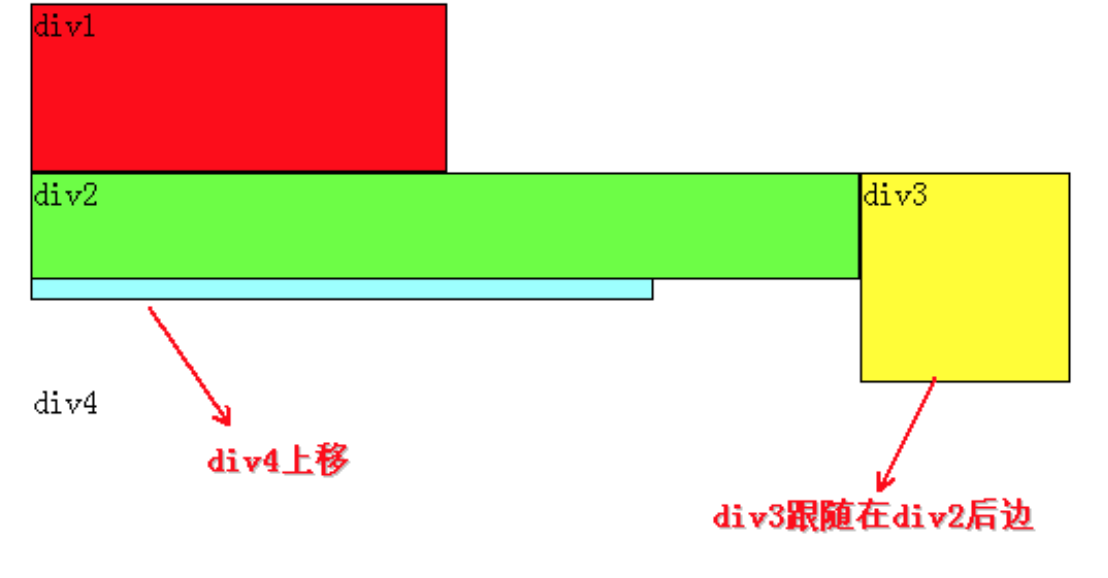
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
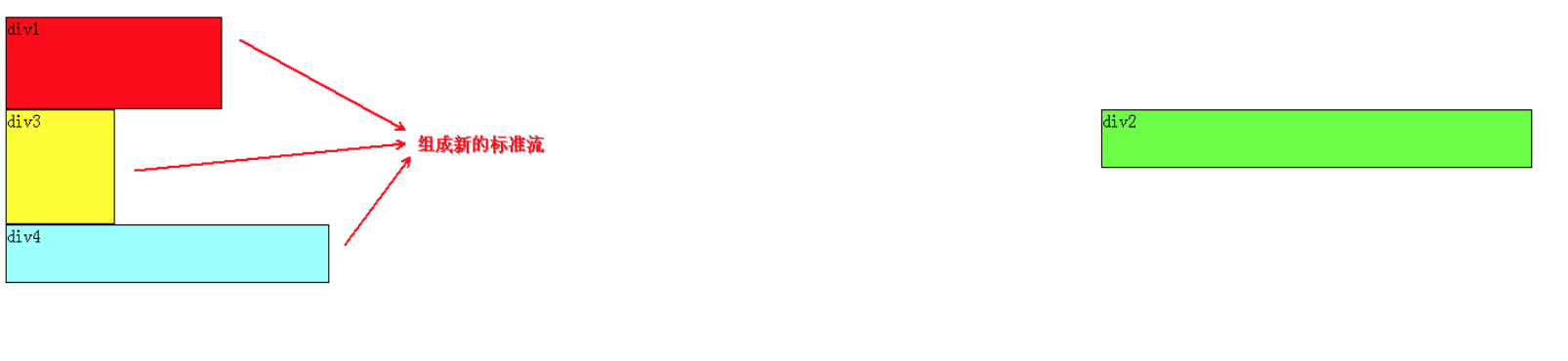
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
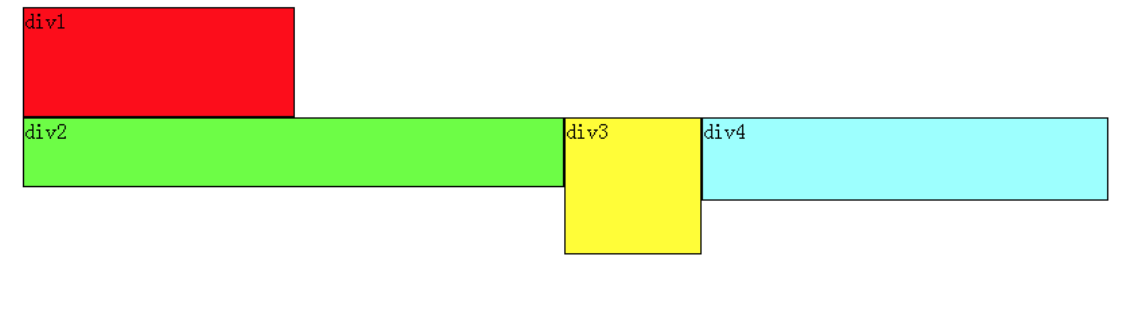
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着小菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
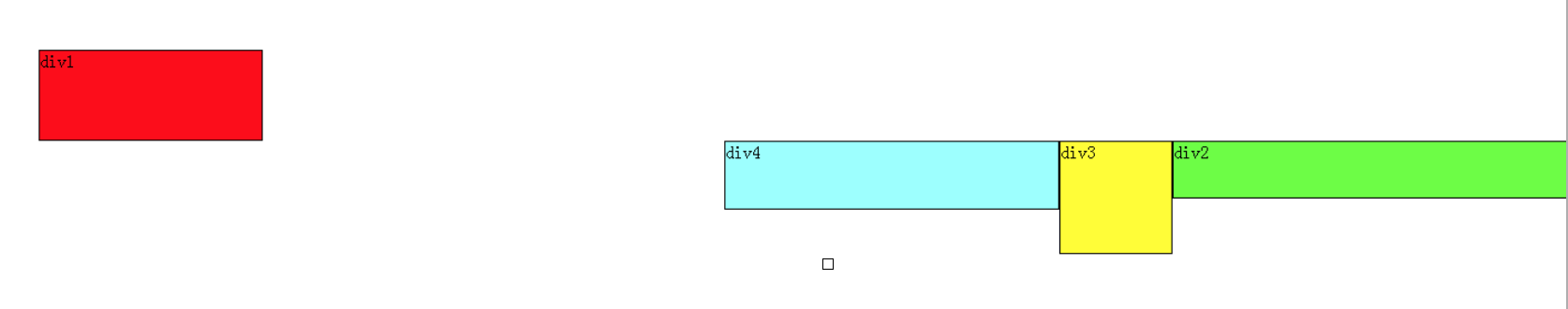
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
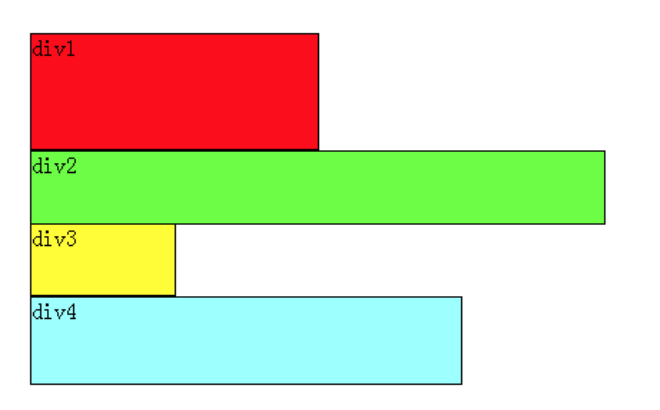
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

10 position
1 static,默认值 static:无特殊定位,对象遵循正常文档流。
top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左 到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就 是让元素继续按照文档流显示,不作出任何改变。
2 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
3 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
只有三种情况会使得元素脱离文档流,分别是:浮动(float)、绝对定位(absolute)和固定定位(fixed)。
详细解释请参考:http://www.cnblogs.com/momo8238/p/7427861.html



