Dom选择器以及内容文本操作
1. DOM:文档对象模型。把整个HTML当做大的对象。每一个标签认为是一个对象。(每一个个体就是一个对象)
2. 查找:
直接查找 var obj=document.getElementById("i1")
间接查找
(1)文本内容操作
innerText; 获取文本内容,会把HTML标签自动过滤掉。
innterHTML: 全部内容,含文本和标签。
value: 通过value可以对input, select,textarea标签进行操作。
A----input: 在input标签中,可以通过 obj.value 来获取/修改当前标签中的值。
B----select: 通过 obj.value,获取当前选中元素的value值。(selectedIndex 获取角标然后进行相应的文本修改)
C----textarea:多行文本,与input相同,可以通过 obj.value 来获取/修改当前标签中的值。
看测试代码和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div id="i1">
老男孩
<a>谷歌</a>
</div>
</body>
运行结果:
obj=document.getElementById('i1'); <div id="i1">…</div> obj.innerText; "老男孩 谷歌" obj.innerHTML; " 老男孩 <a>谷歌</a> "
当设置值的时候的区别如下:(个人测试没有成功)
obj.innerText: 把输入的内容当做字符串设置成了文本。
obj,innerHTML: 标签。可以变成超链接进行点击了。

3. 关于文本操作的 input value:获取当前标签中的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div id="i1">
老男孩
<a>谷歌</a>
</div>
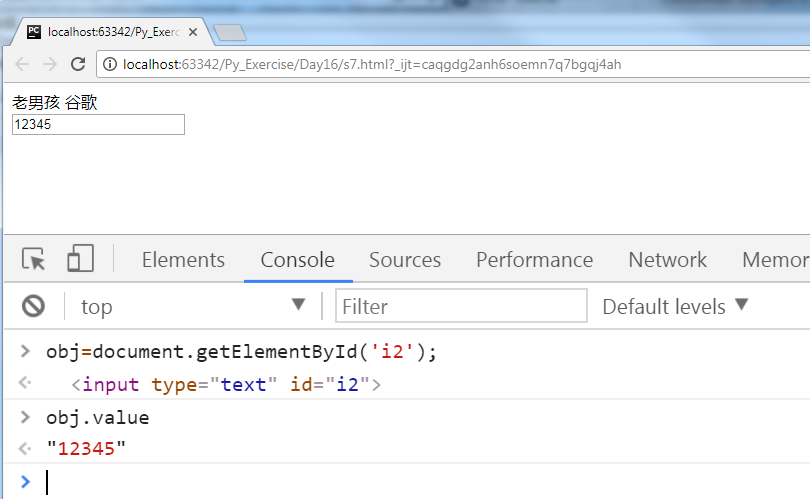
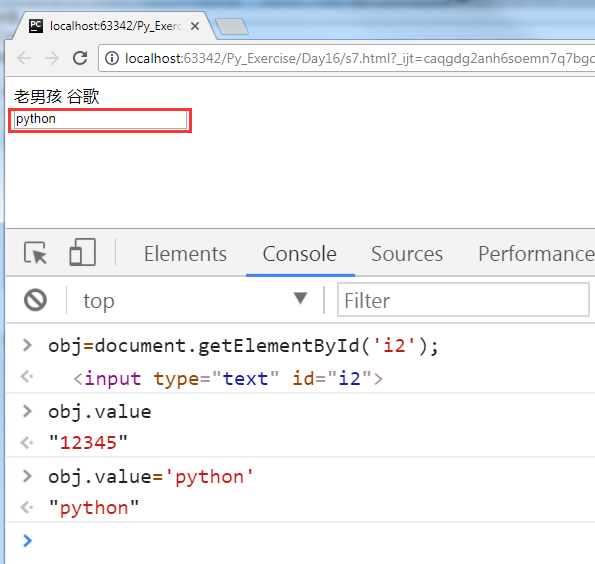
<input type="text" id="i2"/>
</body>
运行结果:

可以通过value关键字直接修改值

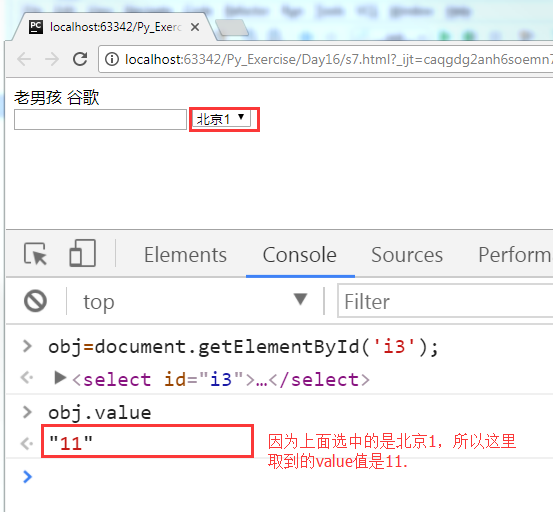
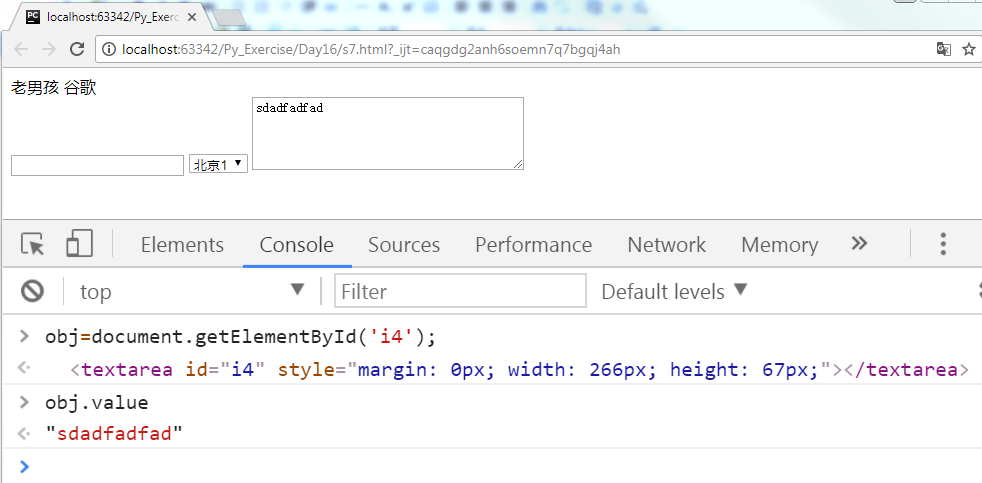
4. select标签。通过上面选择北京1,北京2,北京3,下面的value值也会发生变化。
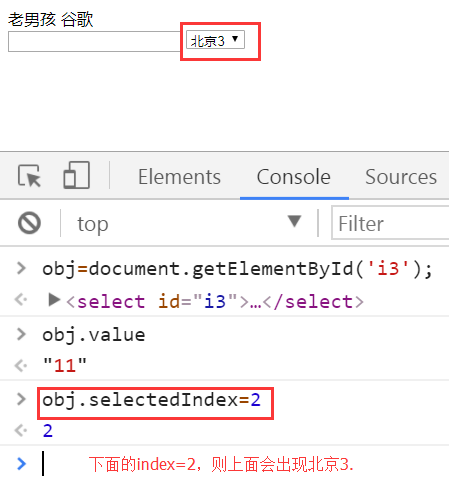
反过来,通过设置下面的value值=13,也会改变上面的当前选项变成北京3.

5. obj.selectedIndex 的用法,获得角标值。

6.textarea标签:多行文本

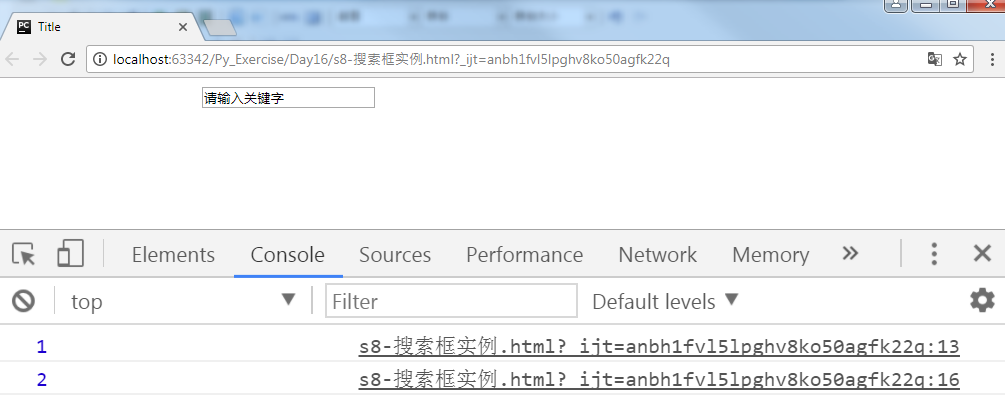
7. 搜索框的实例。onfocus/onblur 通过获取光标的位置。onfocus/onblur:使聚焦/模糊不清的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<input onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
</div>
<script>
function Focus(){
console.log(1);
}
function Blur(){
console.log(2);
}
</script>
</body>
</html>
效果:当鼠标在上面时,输出1;当鼠标移走的时候,输出2;

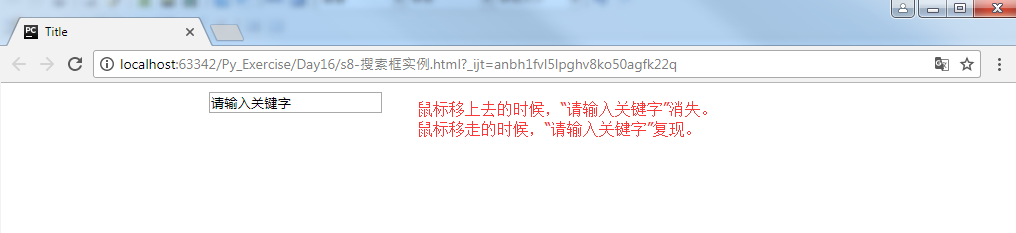
最终的成型版本,注意:
val=tag.value;这句话只能获得value的值。
tag.value=="请输入关键字",如果需要更改值的话,还得用这句原始的进行操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
</div>
<script>
function Focus(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val=="请输入关键字"){
tag.value="";
}
}
function Blur(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val.length==0){
tag.value="请输入关键字";
}
}
</script>
</body>
</html>
效果:

8. 现代版的,一句话搞定。<input type="text" placeholder="请输入关键字"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
<input type="text" placeholder="请输入关键字"/>
</div>
<script>
function Focus(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val=="请输入关键字"){
tag.value="";
}
}
function Blur(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val.length==0){
tag.value="请输入关键字";
}
}
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号