后台管理页面2
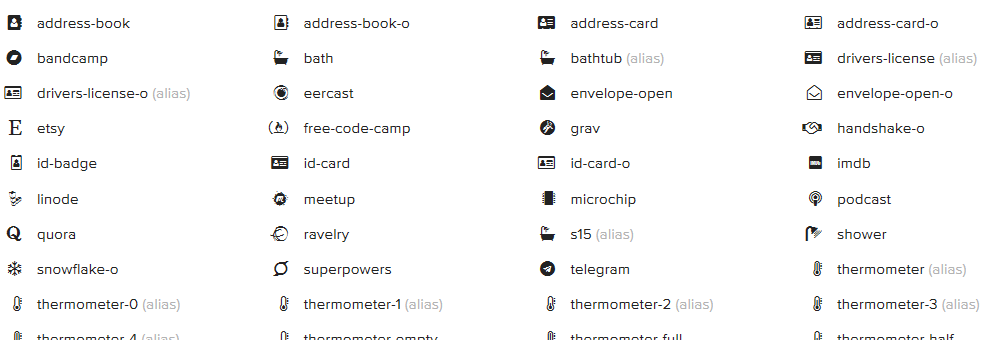
1,图标的网站 http://fontawesome.io/icons/

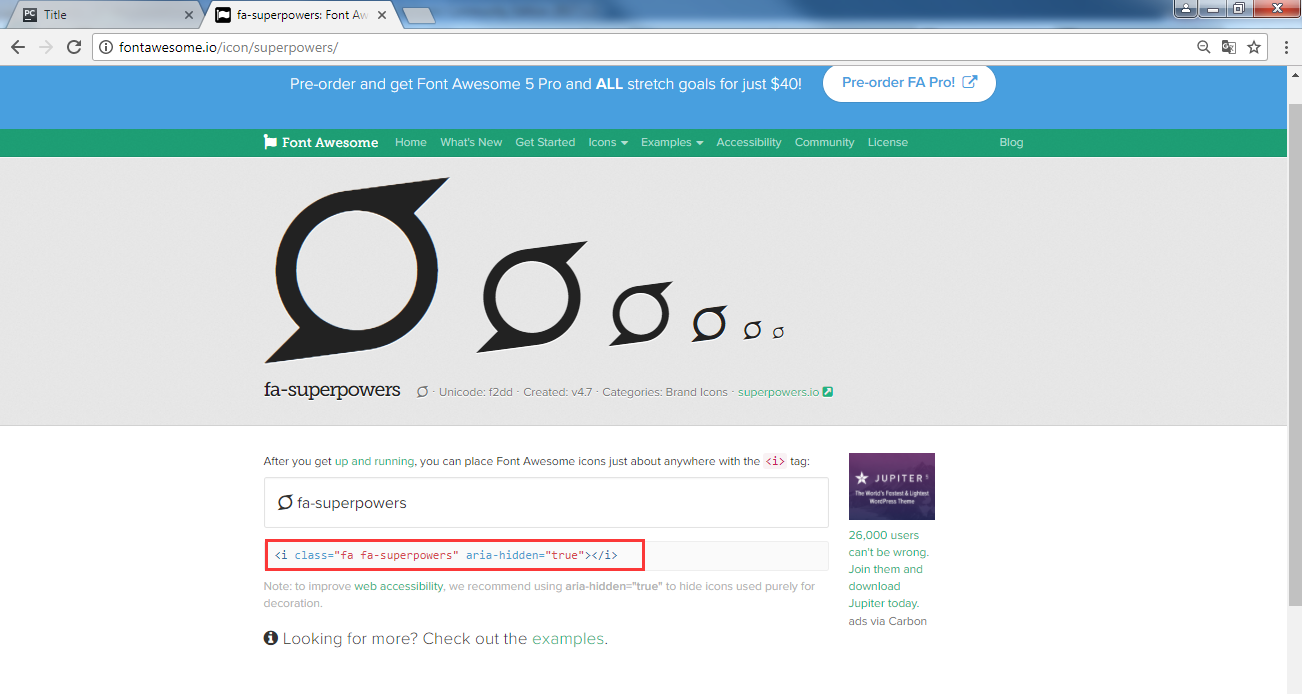
2,下载图标的网站:http://fontawesome.io/
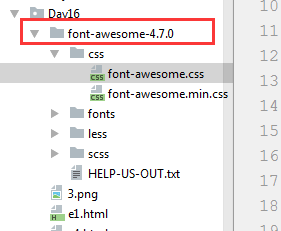
拷贝到自己的程序的目录下面。

3. 这个是压缩版的font-awesome.min.css
这个是非压缩版的font-awesome.css
两个里面的内容其实一样。点击图标,可以找到它所对应的程序。

程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/>
</head>
<body>
<div>123
<i class="fa fa-superpowers" aris-hidden="true"></i>
</div>
</body>
</html>
效果图:

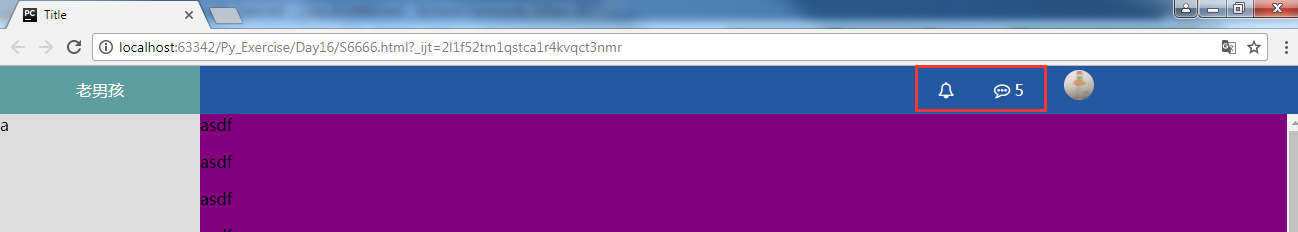
4. 加上铃铛以后的程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/>
<style>
body{
margin:0;
}
.pg-header{
height:48px;
background-color:#2459a2;
color:white;
line-height:48px;
}
.pg-header .logo{
width:200px;
background-color:cadetblue;
text-align:center;
}
.pg-header .icons{
padding:0 20px;
}
.pg-header .icons:hover{
background-color:#204982;
}
.pg-header .user{
margin-right:60px;
padding:0 20px;
width:160px;
color:white;
height:48px;
}
.pg-header .user:hover{
background-color:#204982;
}
.pg-header .user .a img{
height:40px;
width:40px;
margin-top:4px;
border-radius:50%;
}
.pg-header .user .b{
z-index:20;
position:absolute;
top:38px;right:94px;
background-color:white;
width:160px;
display:none;
color:black;
}
.pg-header .user:hover .b{
display:block;
}
.pg-header .user .b a{
display:block;
}
.pg-content .menu{
position:absolute;
top:48px;
left:0;
bottom:0;
width:200px;
background-color:#dddddd;
}
.pg-content .content{
position:absolute;
top:48px;
right:0;
bottom:0;
left:200px;
overflow:auto;
z-index:9;
}
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo left">
老男孩
</div>
<div class="user right" style="position:relative">
<a class="a" href="#">
<img src="3.png" style="width:30px;height:30px;"/>
</a>
<div class="b">
<a>我的资料</a>
<a>注销</a>
</div>
</div>
<div class="icons right">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
<span>5</span>
</div>
<div class="icons right">
<i class="fa fa-bell-o" aria-hidden="true"></i>
</div>
</div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<div style="background-color:purple;">
<p style="margin:0;">asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>
运行结果: