css之float样式
1. float:让标签浪起来,块级标签也可以堆叠。
可以实现让两个div把屏幕分成2块。让div飘起来。向左飘的话,就是向左靠齐。向右飘的话,就是向右靠齐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:20%;background-color:red;float:left;">1</div>
<div style="width:80%;background-color:black;float:left;">2</div>
</body>
</html>
运行结果:

2.写个例子:
<body style="margin:0 auto;">:顶部不留缝隙。margin:0 上下居中;auto左右自动居中。
height:30px: 父亲中没有定义多高,则孩子有多高,就把父亲撑得有多高。块级标签占100%是相对于父亲来说的。
width:96px:width是96,加上左右边框以后,其实是98px.

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height:38px;
background-color:#dddddd;
line-height:38px;
}
</style>
</head>
<body style="margin:0 auto;">
<div class="pg-header">
<div style="float:left;">收藏本站</div>
<div style="float:right;">
<a>登录</a>
<a>注册</a>
</div>
</div>
<div style="width:300px;border:1px solid red;">
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
</div>
</body>
</html>
效果:

3. 儿子飘起来了,父亲把儿子拉回来。这样父亲的边框就能正常显示了。
<div style="clear:both;"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height:38px;
background-color:#dddddd;
line-height:38px;
}
</style>
</head>
<body style="margin:0 auto;">
<div class="pg-header">
<div style="float:left;">收藏本站</div>
<div style="float:right;">
<a>登录</a>
<a>注册</a>
</div>
</div>
<div style="width:300px;border:1px solid red;">
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left;"></div>
<div style="clear:both;"></div>
</div>
</body>
</html>
运行结果:

4. 让左右两边留白的方法:
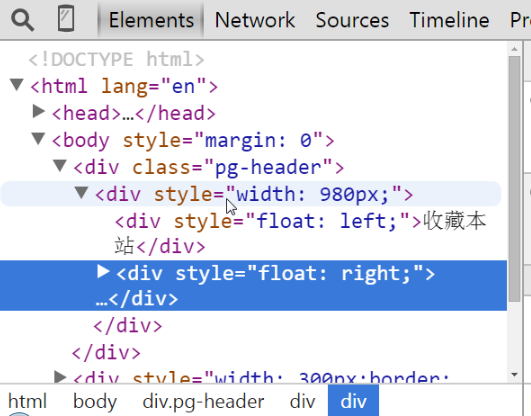
假设一行总长为1200px,先设置一个div=1200像素的,再在这个div里面定义一个div=900像素的。查看源码发现,此时里面的div是飘起来的,有float设置。为了让父亲管住儿子,需要<div style="clear:both">
margin:0 auto 让里面的div 居中于 外面的div, 则“收藏本站,登录,注册等文字便会居中”,他们都写在里面的div里。

作业范例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height:38px;
background-color:#dddddd;
}
</style>
</head>
<body style="margin:0 auto;">
<div class="pg-header">
<div style="width:980px;margin:0 auto;">
<div style="float:left;line-height:38px;">收藏本站</div>
<div style="float:right;line-height:38px;">
<a>登录</a>
<a>注册</a>
</div>
<div style="clear:both;"></div>
</div>
</div>
<div>
<div style="width:980;margin:0 auto;"></div>
<div style="float:left;">logo</div>
<div style="float:right;">
<div style="height:50px;width:100px;background-color:#dddddd;">购物车</div>
</div>
<div style="clear:both"></div>
</div>
<div style="width:980;margin:0 auto;">
<div style="width:980;margin:0 auto;background-color:#dddddd">123</div>
</div>
<div style="width:300px;border:1px solid red;">
<div style="width:96px;height:30px;border:1px solid green;float:left;">1</div>
<div style="width:96px;height:30px;border:1px solid green;float:left;">2</div>
<div style="width:96px;height:30px;border:1px solid green;float:left;">3</div>
<div style="width:96px;height:30px;border:1px solid green;float:left;">4</div>
<div style="width:96px;height:30px;border:1px solid green;float:left;">5</div>
<div style="width:96px;height:30px;border:1px solid green;float:left;">6</div>
<div style="clear:both"></div>
</div>
</body>
</html>



