css边框以及其他常用样式
1. 边框是1像素,实体的,红色的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red;">come here</div>
</body>
</html>
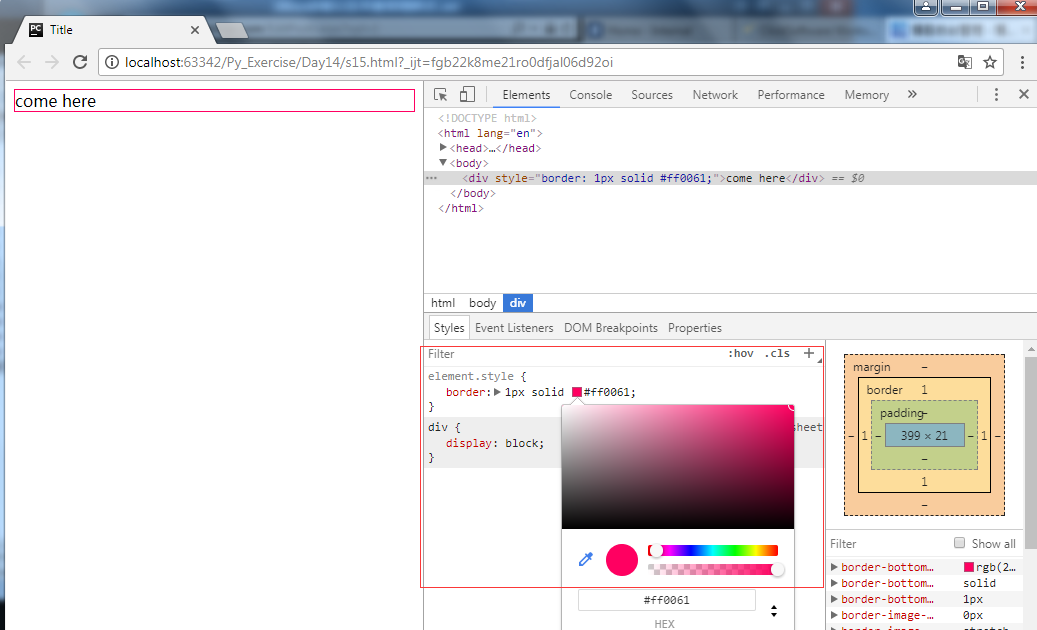
在浏览器的--检查下面可以选择颜色条。修改样式,变成虚线。左边框,右边框。border-left

2.定义高度宽度:height(高度,百分比),width(宽度,像素,百分比), text-align:center;(水平方向居中) line-height(垂直方向根据div有多高去居中), color(字体颜色),font-size(字体大小),font-weight:bold(字体加粗)。
width:80% 指的是占整行的80%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red;">come here</div>
<div style="height:48px;width:200px;border:1px solid red;">来来阿狸</div>
</body>
</html>
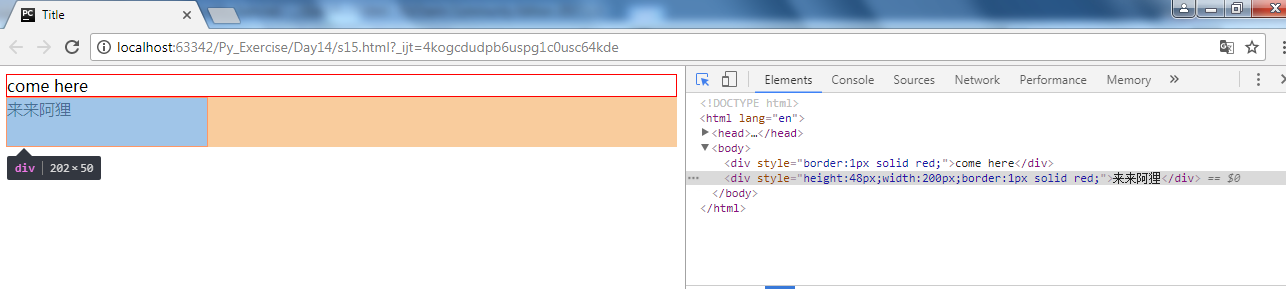
运行结果:定义了宽度以后,虽然看起来边框变小了,但是div还是块级标签,所以还是占一整行。后面的内容会从新的一行开始。


3.居中:把line-height定义为跟height一样的像素,这样文字就会上下居中了。看整体效果吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red;">come here</div>
<div style="height:48px;
width:200px;
border:1px solid red;
font-size:26px;
text-align:center;
line-height:48px;
font-weight:bold;">
来来阿狸</div>
</body>
</html>
运行结果: