CSS选择器
一,CSS:
1)在标签上设置style属性:key-value的格式,之间用分号分割
2)在head里面写上style标签,在style标签中编写样式。
-id选择器
#i1{background-color:#2459a2;
height:48px;}
-class选择器
.名称{................}
<标签 class='名称'></标签>
3) 标签选择器
div { }
4) 层级选择器 .c1 .c2 div{ }
5) CSS里面的注释方法:/* */

1. 根据RGB颜色对照表,自己写背景色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:#2459a2;">ff</div>
</body>
</html>
2.在head里面写style, id 选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:#2459a2;
height:48px;
}
</style>
</head>
<body>
<div id="i1">ff</div>
</body>
</html>
3.在head里面写class,这样样式就可以重复使用了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:#2459a2;
height:48px;
}
.c1{
background-color:red;
height:48px;
}
</style>
</head>
<body>
<div id="i1">ff</div>
<div class="c1">ff</div>
<div class="c1">ff</div>
<div class="c1">ff</div>
</body>
</html>
运行结果:

4.在head里面写div,这样div 都会使用这个样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{background-color:black;color:white;}
</style>
</head>
<body>
<div>123</div>
<span>345
<div>womenwomen</div>
</span>
<div>890</div>
</body>
</html>
运行结果:

5.只想让span下面的div 使用标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span div{background-color:black;color:white;}
</style>
</head>
<body>
<div>123</div>
<span>345
<div>womenwomen</div>
</span>
<div>890</div>
</body>
</html>
运行结果:

6. 用 #i1,#i2,#i3 去实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--span div{background-color:black;color:white;}-->
#i1,#i2{background-color:blue;color:white;}
</style>
</head>
<body>
<div id="i1">123</div>
<span>345
<div>womenwomen</div>
</span>
<div id="i2">890</div>
</body>
</html>
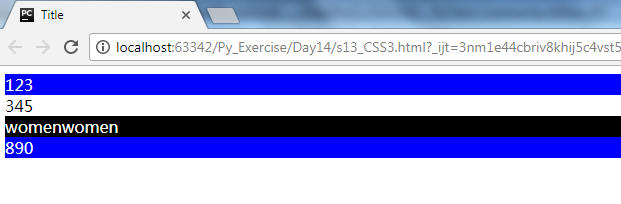
运行结果:

7. 属性选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type='text']{width:100px;height:200px;}
</style>
</head>
<body>
<input type="text"/>
<input type="password"/>
</body>
</html>
运行结果:

8.



