vue.js笔记
一、 基础:
1. vue实例:
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
2. 模板语法:
Mustache 语法(即{{}}语法)不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>
3. 计算属性:
- 我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要
message还没有发生改变,多次访问reversedMessage计算属性会立即返回之前的计算结果,而不必再次执行函数。
reversedMessage: function () { return this.message.split('').reverse().join('') }
- 当
v-bind:style使用需要添加浏览器引擎前缀的 CSS 属性时,如transform,Vue.js 会自动侦测并添加相应的前缀。
4. 条件渲染:
- 在
<template>元素上使用v-if条件渲染分组,也可以使用 v-for 列表渲染分组; - 因为
v-if是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个<template>元素当做不可见的包裹元素,并在上面使用v-if。最终的渲染结果将不包含<template>元素。 - Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的
key属性即可; - 当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。 - 注意,
v-show不支持<template>元素,也不支持v-else
5. 列表渲染: v-for
- v-for 可以把一个数组对应为一组元素,还支持一个可选的第二个参数为当前项的索引,也可以用
of替代in作为分隔符,因为它是最接近 JavaScript 迭代器的语法; - v-for 可以通过一个 Object 对象的属性来迭代,同时也可以提供第二个的参数为键名,第三个参数为索引;
- v-for & v-if:当它们处于同一节点,
v-for的优先级比v-if更高,这意味着v-if将分别重复运行于每个v-for循环中;
6. 表单输入绑定 v-model:
但是有时我们想绑定 value 到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
如:复选框:
<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b" > // 当选中时 vm.toggle === vm.a // 当没有选中时 vm.toggle === vm.b
如:单选按钮:
<input type="radio" v-model="pick" v-bind:value="a"> // 当选中时 vm.pick === vm.a
修饰符:
.number
如果想自动将用户的输入值转为 Number 类型 (如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
- .trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
7. 组件:
- is 特性:像
<ul>、<ol>、<table>、<select>这样的元素里允许包含的元素有限制,而另一些像<option>这样的元素只能出现在某些特定元素的内部。在自定义组件中使用这些受限制的元素时会导致一些问题,例如:<table> <my-row>...</my-row> </table>
自定义组件
<my-row>会被当作无效的内容,因此会导致错误的渲染结果。变通的方案是使用特殊的is特性:<table> <tr is="my-row"></tr> </table>
应当注意,如果使用来自以下来源之一的字符串模板,则没有这些限制:
<script type="text/x-template">- JavaScript 内联模板字符串
.vue组件
因此,请尽可能使用字符串模板。
- data 属性必须是函数;
8. prop:
- 如果想传递一个真正的 JavaScript 数值,则需要使用
v-bind,从而让它的值被当作 JavaScript 表达式计算,如:<!-- 传递了一个字符串 "1" --> <comp some-prop="1"></comp> <!-- 传递真正的数值 --> <comp v-bind:some-prop="1"></comp>
- 要指定验证规则,需要用对象的形式来定义 prop,而不能用字符串数组:
Vue.component('example', { props: { // 基础类型检测 (`null` 指允许任何类型) propA: Number, // 可能是多种类型 propB: [String, Number], // 必传且是字符串 propC: { type: String, required: true }, // 数值且有默认值 propD: { type: Number, default: 100 }, // 数组/对象的默认值应当由一个工厂函数返回 propE: { type: Object, default: function () { return { message: 'hello' } } }, // 自定义验证函数 propF: { validator: function (value) { return value > 10 } } } }) - 对于多数特性来说,父组件传递给组件的值会覆盖组件本身设定的值。即例如传递
type="large"将会覆盖type="date"且有可能破坏该组件!所幸我们对待class和style特性会更聪明一些,这两个特性的值都会做合并 (merge) 操作; - 自定义事件:自定义事件有:$on 和 $emit;有时候,你可能想在某个组件的根元素上监听一个原生事件。可以使用
v-on的修饰符.native; - .sync 操作符:让子组件改变父组件状态的代码更容易被区分;它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的
v-on监听器:<comp :foo.sync="bar"></comp>
当子组件需要更新
foo的值时,它需要显式地触发一个更新事件:this.$emit('update:foo', newValue)
9. 动态组件:
通过使用保留的 <component> 元素,动态地绑定到它的 is 特性,我们让多个组件可以使用同一个挂载点,并动态切换:
var vm = new Vue({ el: '#example', data: { currentView: 'home' }, components: { home: { /* ... */ }, posts: { /* ... */ }, archive: { /* ... */ } } })
<component v-bind:is="currentView"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
也可以直接绑定到组件对象上:
var Home = { template: '<p>Welcome home!</p>' } var vm = new Vue({ el: '#example', data: { currentView: Home } })
- 如果把切换出去的组件保留在内存中,可以保留它的状态或避免重新渲染。为此可以添加一个
keep-alive指令参数
10 . 其他:
$refs只在组件渲染完成后才填充,并且它是非响应式的。它仅仅是一个直接操作子组件的应急方案——应当避免在模板或计算属性中使用$refs;- 对低开销的静态组件使用 v-once:当组件中包含大量静态内容时,可以考虑使用
v-once将渲染结果缓存起来,如:Vue.component('terms-of-service', { template: '\ <div v-once>\ <h1>Terms of Service</h1>\ ...很多静态内容...\ </div>\ ' })
11. 过渡/列表过渡:
-
使用
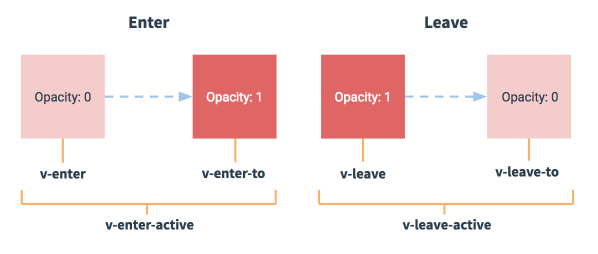
<transition name="my-transition">可以重置前缀,比如v-enter替换为my-transition-enter。v-enter-active和v-leave-active可以控制 进入/离开 过渡的不同阶段;
- 当有相同标签名的元素切换时,需要通过
key特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在<transition>组件中的多个元素设置 key 是一个更好的实践; -
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式:
-
in-out:新元素先进行过渡,完成之后当前元素过渡离开; -
out-in:当前元素先进行过渡,完成之后新元素过渡进入;
-
列表的排序过渡:<transition-group>组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的v-move特性,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过name属性来自定义前缀,也可以通过move-class属性手动设置;
二、 可复用性 & 组合:
1. 混合 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混合对象可以包含任意组件选项。当组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。
// 定义一个混合对象 var myMixin = { created: function () { this.hello() }, methods: { hello: function () { console.log('hello from mixin!') } } } // 定义一个使用混合对象的组件 var Component = Vue.extend({ mixins: [myMixin] }) var component = new Component() // => "hello from mixin!"
2. 选项合并:
- 当组件和混合对象含有同名选项时,这些选项将以恰当的方式混合。比如,同名钩子函数将混合为一个数组,因此都将被调用。另外,混合对象的钩子将在组件自身钩子之前调用;值为对象的选项,例如
methods,components和directives,将被混合为同一个对象。两个对象键名冲突时,取组件对象的键值对。注意:Vue.extend()也使用同样的策略进行合并。 - 谨慎使用全局混合对象,因为会影响到每个单独创建的 Vue 实例 (包括第三方模板)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。也可以将其用作 Plugins 以避免产生重复应用
三. 插槽:
slot:
// 父组件
<navigation-link url="/profile">
Your Profile
</navigation-link>
或
<navigation-link url="/profile">
<!-- 添加一个 Font Awesome 图标 -->
<span class="fa fa-user"></span>
Your Profile
</navigation-link>
或
<navigation-link url="/profile">
<!-- 添加一个图标的组件 -->
<font-awesome-icon name="user"></font-awesome-icon>
Your Profile
</navigation-link>
// 子组件
<a v-bind:href="url" class="nav-link" >
<slot></slot>
</a>
以上为不具名 slot。
如果 <navigation-link> 没有包含一个 <slot> 元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃。




