css 包含块
指出错误观念
许多开发者认为一个元素的包含块就是他的父元素的内容区,其实这是错误的(至少不完全正确)!
一个元素的尺寸和位置经常受其包含块的影响。大多数情况下,包含块就是这个元素最近的祖先块元素的内容区,但也不是总是这样。
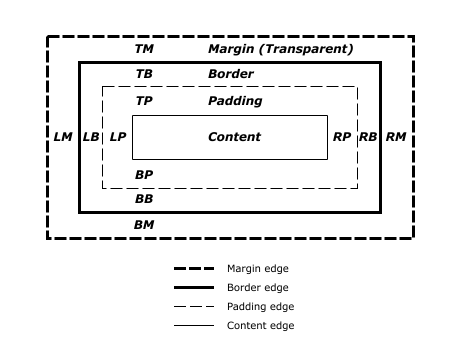
下面我们看看盒模型:
当浏览器展示一个文档的时候,对于每一个元素,它都产生了一个盒子。每一个盒子都被划分为四个区域:
- 内容区
- 内边距区
- 边框区
- 外边距区
什么是包含块?
包含块有分为根元素包含块和其他元素的包含块。
根元素包含块
根元素html的包含块是一个矩形,叫做初始化包含块(initial containing block)。
可以看到html外面还有空间,这个包含html的块就被称为初始包含块(initial containing block),它是作为元素绝对定位和固定定位的参照物。
对于连续媒体设备(continuous media),初始包含块的大小等于视口viewpor的大小,基点在画布的原点(视口左上角);对于分页媒体(paged media),初始包含块是页面区域(page area)。初始包含块的direction属性与根元素的相同。
其他元素的包含块
大多数情况下,包含块就是这个元素最近的祖先块元素的内容区,但也不是总是这样,下面就来学习如何确定这些元素的包含块。
如何确定元素的包含块?
确定包含块的过程完全依赖于这个包含块的 position 属性,大致分为下列场景:
- 如果 position 属性是 static 或 relative 的话,包含块就是由它的最近的祖先块元素(比如说inline-block, block 或 list-item元素)或格式化上下文BFC(比如说 a table container, flex container, grid container, or the block container itself)的<span style="color: red">内容区的边缘</span>组成的。
- 如果 position 属性是 absolute 的话,包含块就是由它的最近的 position 的值不是 static (fixed, absolute, relative, or sticky)的祖先元素的内边距区的边缘组成的。
- 如果 position 属性是 fixed 的话,包含块就是由 viewport (in the case of continuous media) or the page area (in the case of paged media) 组成的。
- 如果 position 属性是 absolute 或 fixed,包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的:
A transform or perspective value other than none
A will-change value of transform or perspective
A filter value other than none or a will-change value of filter (only works on Firefox).
元素包含块的作用?
元素的尺寸和位置经常受其包含块的影响。对于一个绝对定位的元素来说(他的 position 属性被设定为 absolute 或 fixed),如果它的 width, height, padding, margin, 和 offset 这些属性的值是一个比例值(如百分比等)的话,那这些值的计算值就是由它的包含块计算而来的。
简单来说,如果某些属性被赋予一个百分值的话,它的计算值是由这个元素的包含块计算而来的。这些属性包括盒模型属性和偏移属性:
- height, top, bottom 这些属性由包含块的 height 属性的值来计算它的百分值。如果包含块的 height 值依赖于它的内容,且包含块的 position 属性的值被赋予 relative 或 static的话,这些值的计算值为0。
- width, left, right, padding, margin, text-indent(2018-05-27修改)这些属性由包含块的 width 属性的值来计算它的百分值。
下面看些例子
下面示例公用HTML代码
<body> <section> <p>This is a paragraph!</p> </section> </body>
示例一
CSS代码
body { background: beige; } section { display: block; width: 400px; height: 160px; background: lightgray; } p { width: 50%; /* == 400px * .5 = 200px */ height: 25%; /* == 160px * .25 = 40px */ margin: 5%; /* == 400px * .05 = 20px */ padding: 5%; /* == 400px * .05 = 20px */ background: cyan; }
在这里,这个P标签position为默认的static,所以它的包含块为Section标签,通过我们的判断规则一来确定。
示例二
CSS代码
body { background: beige; } section { display: inline; background: lightgray; } p { width: 50%; /* == half the body's width */ height: 200px; /* Note: a percentage would be 0 */ background: cyan; }
在这里,这个P标签position为默认的static且它的父标签Section的display为inline,所以P标签的包含块为body标签,通过我们的判断规则一来确定。
示例三
CSS代码
body { background: beige; } section { transform: rotate(0deg); width: 400px; height: 160px; background: lightgray; } p { position: absolute; left: 80px; top: 30px; width: 50%; /* == 200px */ height: 25%; /* == 40px */ margin: 5%; /* == 20px */ padding: 5%; /* == 20px */ background: cyan; }
在这里,这个P标签position为absolute且它的父标签Section的transform不为none,所以P标签的包含块为Section标签,通过我们的判断规则四来确定。
示例四
CSS代码
body { background: beige; } section { position: absolute; left: 30px; top: 30px; width: 400px; height: 160px; padding: 30px 20px; background: lightgray; } p { position: absolute; width: 50%; /* == (400px + 20px + 20px) * .5 = 220px */ height: 25%; /* == (160px + 30px + 30px) * .25 = 55px */ margin: 5%; /* == (400px + 20px + 20px) * .05 = 22px */ padding: 5%; /* == (400px + 20px + 20px) * .05 = 22px */ background: cyan; }
在这里,这个P标签position为absolute且它的父标签Section的position不为static,所以P标签的包含块为Section标签的padding边缘算起(前提是不能 box-sizing设置为border-box),通过我们的判断规则二来确定。
示例五
CSS代码
body { background: beige; } section { width: 300px; height: 300px; margin: 30px; padding: 15px; background: lightgray; } p { position: fixed; width: 50%; /* == (50vw - (width of vertical scrollbar)) */ height: 50%; /* == (50vh - (height of horizontal scrollbar)) */ margin: 5%; /* == (5vw - (width of vertical scrollbar)) */ padding: 5%; /* == (5vw - (width of vertical scrollbar)) */ background: cyan; }
在这里,这个P标签position为fixed,所以P标签的包含块为初始包含块(viewport),通过我们的判断规则三来确定。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号