关于 requestAnimationFrame 小结
一、小谈 requestAnimationFrame:
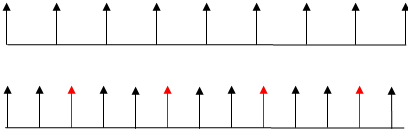
说起 requestAnimationFrame,我们先看幅图:

相当一部分的浏览器的显示频率是16.7ms, 就是上图第一行的节奏,表现就是“我和你一步两步三步四步往前走……”。如果我们火力搞猛一点,例如搞个10ms setTimeout,就会是下面一行的模样——每第三个图形都无法绘制(红色箭头指示),表现就是“我和你一步两步 坑四步往前走……”。
想象国庆北京高速,最多每16.7s通过一辆车,结果,突然插入一批 setTimeout的军车,强行要10s通过。显然,这是超负荷的,要想顺利进行,只能让第三辆车直接消失(正如显示绘制第三帧的丢失)。然,这是不现实的,于是就有了会堵车!
同样的,显示器16.7ms刷新间隔之前发生了其他绘制请求(setTimeout),导致所有第三帧丢失,继而导致动画断续显示(堵车的感觉),这就是过度绘制带来的问题。不仅如此,这种计时器频率的降低也会对电池使用寿命造成负面影响,并会降低其他应用的性能。
这也是为何setTimeout的定时器值推荐最小使用16.7ms的原因(16.7 = 1000 / 60, 即每秒60帧)。
而我requestAnimationFrame就是为了这个而出现的。它所做的事情很简单,跟着浏览器的绘制走,如果浏览设备绘制间隔是16.7ms,那我就这个间隔绘制;如果浏览设备绘制间隔是10ms, 我就10ms绘制。这样就不会存在过度绘制的问题,动画不会掉帧,自然流畅的说~~
内部是这么运作的:
浏览器(如页面)每次要洗澡(重绘),就会通知我(requestAnimationFrame):小丸子,我要洗澡了,你可以跟我一起洗哦!
这是资源非常高效的一种利用方式。怎么讲呢?
- 就算很多个小丸子要一起洗澡,浏览器只要通知一次就可以了。而
setTimeout貌似是多个独立绘制。 - 页面最小化了,或者被Tab切换关灯了。页面是不会洗澡的,自然,小丸子也不会洗澡的(没通知啊)。页面绘制全部停止,资源高效利用。
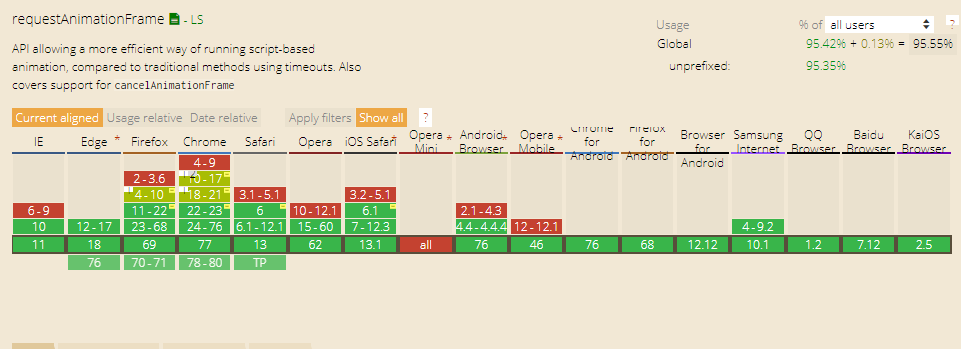
二、兼容性:

所以,requestAnimationFrame 一个简单的兼容性代码如下:
(function() { var lastTime = 0; var vendors = ['webkit', 'moz']; for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame']; window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || // Webkit中此取消方法的名字变了 window[vendors[x] + 'CancelRequestAnimationFrame']; } if (!window.requestAnimationFrame) { window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16.7 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall; return id; }; } if (!window.cancelAnimationFrame) { window.cancelAnimationFrame = function(id) { clearTimeout(id); }; } }());
三、动画效果:
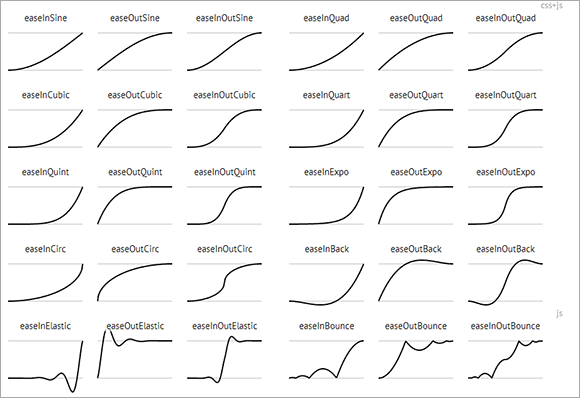
css3 可以实现很多动画效果,贝塞尔曲线是一个标准3次方曲线(详见:贝塞尔曲线与CSS3动画、SVG和canvas的基情),因此,只能是:Linear, Sine, Quad, Cubic, Expo等,如下图:

但 css3 对于 Back, Bounce等缓动则只可观望而不可亵玩焉。
先看一个效果:小球弹起落地效果 (此例结合了 Tweenjs 库)
动画核心代码如下:
funFall = function() { var start = 0, during = 100; var _run = function() { start++; var top = Tween.Bounce.easeOut(start, objBall.top, 500 - objBall.top, during); ball.css("top", top); shadowWithBall(top); // 投影跟随小球的动 if (start < during) requestAnimationFrame(_run); }; _run(); };
四、深究 requestAnimationFrame:
事件循环和任务队列机制里边,牵扯到 setTimeout,在讨论浏览器刷新频率的时候,经常将 setTimeout和 requestAnimationFarme作比较。
那么,requestAnimationFarme是否也属于异步任务,如果是的话,是属于macro-task还是micro-task?
关于macro-task 和 micro-task:
1、macrotasks包含:主js、UI渲染、setTimeout、setInterval、setImmediate、requestAnimationFarme、I/O等
2、microtasks包含:process.nextTick、promise、Object.observe等
具体详见:
从Promise来看JavaScript中的Event Loop、Tasks和Microtasks




