webpack+vue+Eslint+husky+lint-staged 统一项目编码规范
一. Eslint:
为什么我们要在项目中使用ESLint
ESLint可以校验我们写的代码,给代码定义一个规范,项目里的代码必须按照这个规范写。
加入ESLint有非常多的好处,比如说可以帮助我们避免一些非常低级的错误,一些格式上的问题导致我们在运行生产环境的时候出现一些不明所以的报错。还有就是在跟团队协作的时候,每个人都保持同一个风格进行代码书写,这样团队内部相互去看别人的代码的时候,就可以更容易的看懂。
ESLint实战小技巧全揭秘
1. 局部安装eslint
$ npm install eslint -D
2. 初始化配置文件:
$ eslint --init
3. webpack中配置eslint:
需要先安装 eslint-loader 解析 .eslint.js 文件
$ npm install eslint-loader -D
在 webpack.base.conf.js 的 rules 中添加以下规则:
{ test: /\.(vue|js|jsx)$/, loader: 'eslint-loader', exclude: /node_modules/, enforce: 'pre', options: { fix: true, } }
4. 配置 Eslint:
我们这里是 Vuejs 项目,所以需要同时对 .vue 文件中的 js 代码进行检测,就需要利用 eslint-plugin-vue 插件来搭配使用。使用别人写好的规则包(以eslint-config-开头的npm包),如eslint-config-standard,因为本人比较偏向于 Airbnb JavaScript Style,所以今后的代码规范将均使用此规范。
安装依赖:
$ npm install eslint-config-airbnb-base eslint-plugin-import eslint-plugin-vue babel-eslint -D
(一)配置 package.json 文件:
在 package.json 中添加 lint 脚本:
// ... "scripts": { // ... "lint": "eslint --ext .js,.vue src" }, // ...
上面的命令中 --ext 参数就是用来指定需要检查的扩展名的文件,src 就是指定检查的目录。
命令行运行 npm run lint,输出如下:

在报这么多的错误之后,如果我们一条一条地去修复,就会变的非常的麻烦,相信刚接触ESLint的童鞋都深有体会。其实这些错误都可以让ESLint帮助我们自动地修复。只需要在ESLint后面加上一个参数--fix,它就会自动修复 Lint 出来的问题。当我们再去terminal里面跑一下:$ npm run lint,就会发现很多问题都被自动修复了。剩余没有被自动修复的问题按照提示进行修复即可。
"lint": "eslint --fix --ext .js,.jsx,.vue src"
(二)配置 .eslintrc.js 文件:
先放整体文件看看
module.exports = { "env": { "browser": true, "es6": true }, "extends": [ "airbnb-base", "plugin:vue/essential", ], "globals": { "Atomics": "readonly", "SharedArrayBuffer": "readonly" }, "parserOptions": { "ecmaVersion": 2018, "sourceType": "module", "parser": "babel-eslint", }, "plugins": [ "vue", ], "rules": { 'no-console': 'off' } };
(1)extends:
一个配置文件可以被基础配置中的已启用的规则继承。可以使用以下规则继承,代表继承Eslint中推荐的(打钩的)规则项:
module.exports = { "extends": "eslint:recommended", "rules": { } }
使用别人写好的规则包(以eslint-config-开头的npm包),如eslint-config-standard,我项目中使用的是airbnb:
module.exports = { "extends": [
"airbnb-base",
"plugin:vue/essential"
],
"rules": { } }
(2)plugin属性:
ESLint 支持使用第三方插件(以eslint-plugin-开头的npm包),在使用插件之前,必须使用 npm 安装。如eslint-plugin-react、eslint-plugin-vue等。
module.exports = { "plugins": [ "vue" ] };
(3)rules属性:
当需要根据自己的需求进行配置时,可以在 rules 中添加规则;module.exports = {
"extends": [ "airbnb-base", "plugin:vue/essential", ], "plugins": [ "vue", ], "rules": {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off' } };
如在平时开发中经常要用到console,可以将这条规则关掉,这样在开发环境运行 npm run lint 时,命令行就不会输出 no-console/no-debugger 警告了。
二. husky & lint-staged:
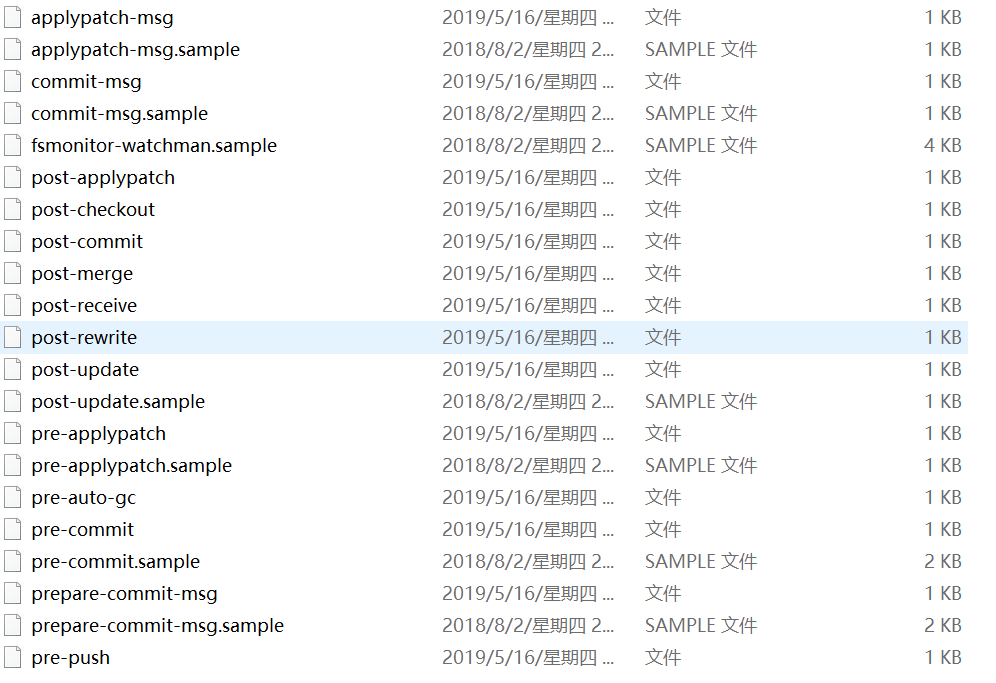
git莫属,而良好的代码规范有助于项目的维护,为了防止一些不规范的代码 commit并push到远端,我们可以在git命令执行前用一些钩子来检测并阻止。现在大前端主要有两种 git钩子插件:husky(jquery与next.js都在用),pre-commit(antd在用)。我项目中使用的是 husky。git的小伙伴们都知道 git 有很多命令commit、push、rebase等等。那这些命令主要是在执行.git文件夹中的东西,git 钩子文档上介绍非常详细,git init后,在.git/hooks文件中,有一些.simple结尾的钩子示例脚本,那么 git 钩子目录就是在.git文件夹的hooks下,如下所示:
按照文档上,配置钩子脚本,修改hooks中文件名对应的钩子文件,启用钩子。使用shell脚本检查。
!/usr/bin/env bash # get files to be linted FILES=$(git diff --cached --name-only | grep -E '^src|^test/unit/specs|^test/e2e') # lint them if any if [[ $FILES ]]; then ./node_modules/.bin/eslint $FILES fi
文件名是pre-commit, 在commit 之前启用的钩子函数, 利用 git diff查看当前有哪些文件修改过,只对指定文件夹中修改的文件使用eslint进行代码检查,渐进式对整个项目实现代码规范。
脚本写好后,不用每次都手动复制到.git/hooks目录下,只需对当前文件创建软连接,到指定目录,在package.json中配置脚本命令,
"scripts": {
"install-hook": "ln -s ../../build/git-hooks/pre-commit .git/hooks/pre-commit",
}
在项目初始化后, 执行npm run install-hook,很方便地配置好了pre-commit 钩子。
2. husky 和 lint-staged 结合构建钩子:
husky能够防止不规范代码被commit、push等,而使用了eslint后,用 lint-staged 可以在 lint 后,更加灵活,执行其他脚本,尝试进行修改错误,比如 eslint --fix 检查后并修复错误等,所以项目中使用了 husky 与 lint-staged 结合使用。
首先,husky 和 lint-staged 安装依赖:
$ npm install -D lint-staged husky
修改 package.json 文件:
{ ... "scripts": { "lint": "eslint --fix --ext .js,.jsx,.vue src" }, "husky": { hooks": { "pre-commit": "lint-staged", "pre-push": "lint-staged" } }, "lint-staged": { "src/**/*.{js,json,vue}": [ "eslint --fix", "git add" ] }, ... }
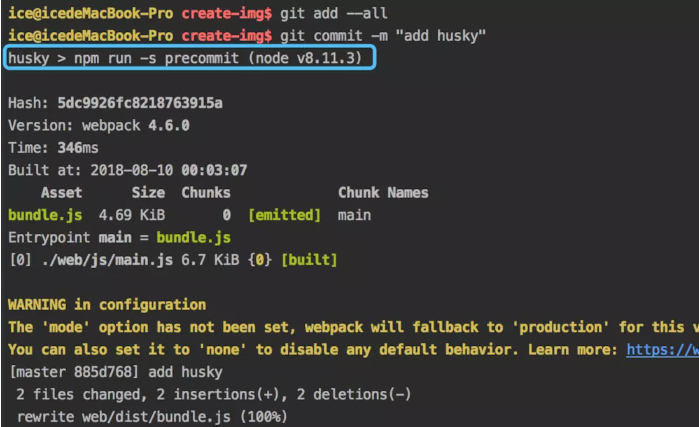
此时,当你 git commit的时候,将会执行 precommit里的脚本,没有问题了才可以提交。

附:在安装和测试过程中遇到的一些问题的解决办法:
(1)在安装完 Eslint 进行测试时,出现了好几个 parser error 的问题,不是说缺少;就是说缺少 >,其实是因为不兼容导致的报错,只要加上 babel-eslint 即可;
首先安装 babel-eslint :
$ npm install -D babel-eslint
其次在 .eslintrc.js 文件中加入:
{
"parserOptions": { "parser": "babel-eslint" }, }
(2)安装 husky 后提交代码 husky 不生效:
$ rm -rf .git/hooks $ npm uninstall husky -D $ npm install husky -D
(3)npm run lint 始终报 npm 的 error,使用如下命令即可:
$ npm run lint -s
(4)关于prettier 的问题:
prettier 是一个很好的格式化代码的插件,但对已经有一定迭代完成度的代码不推荐使用。使用该插件后,它会将原有的代码也进行格式化,造成很多不可知的问题,我就是前车之鉴,使用 prettier 后,原本已经没有 eslint 问题的代码,又多出了更多的不知道什么原因的报错,只能将代码回退处理。




