js简单元素碰撞检测

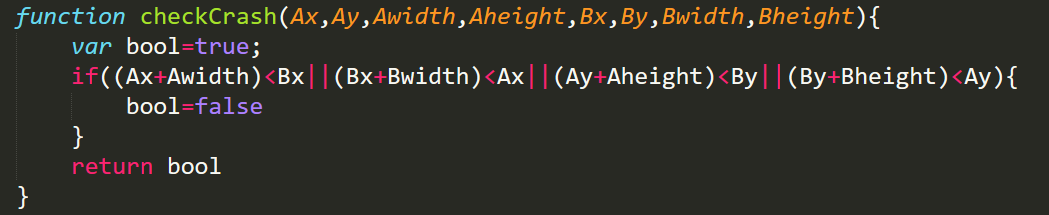
function checkCrash(Ax,Ay,Awidth,Aheight,Bx,By,Bwidth,Bheight){ var bool=true; if((Ax+Awidth)<Bx||(Bx+Bwidth)<Ax||(Ay+Aheight)<By||(By+Bheight)<Ay){ bool=false } return bool }
Ax,Ay,Awidth,Aheight 分别为元素A的x坐标、y坐标、宽度、高度
Bx,By,Bwidth,Bheight 分别为元素B的x坐标、y坐标、宽度、高度
思路:

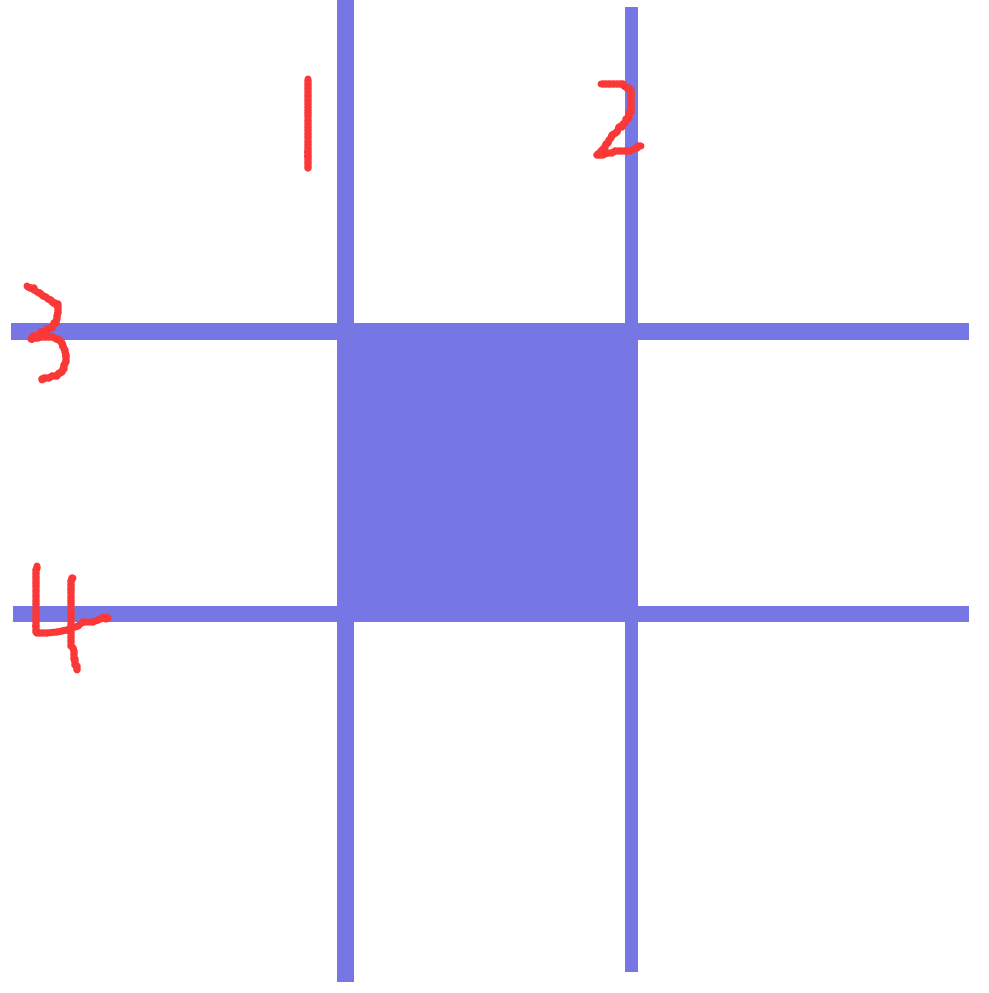
假设A元素在中间:
B元素整体在边界线3上方,A与B不可能发生碰撞
B元素整体在边界线4下方,A与B不可能发生碰撞
B元素整体在边界线1左方,A与B不可能发生碰撞
B元素整体在边界线2右方,A与B不可能发生碰撞
当以上4种情况满足其中一种,即不会发生碰撞


