express初体验
express
如果项目文件多了,使用node还是比较繁琐的,因为要判断所有的请求路径,读取所有的文件响应。
咱们在工作中,使用node不是为了写项目,而是为了写接口。
node服务器响应数据封装成了一个框架:express
官网:https://www.expressjs.com.cn/
初体验
express使用步骤:
下载安装:(先进行npm初始化)
npm i express
导入:
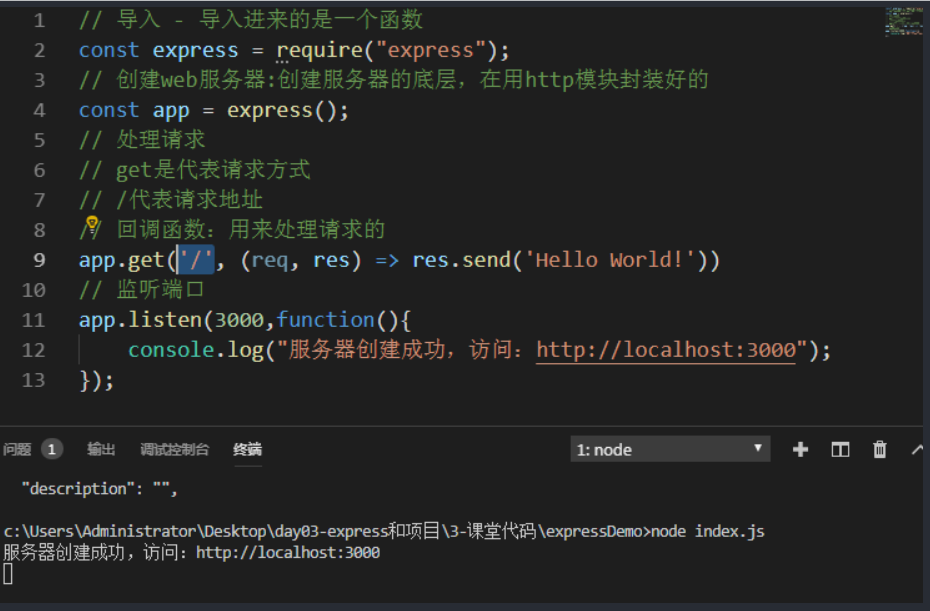
const express = require("express");
创建服务器:
const app = express();
应该处理各种请求:
app.get('/', (req, res) => res.send('Hello World!'))
tip:处理get请求的/根路径
监听端口:
app.listen(端口号[,回调函数])
效果:
| 简单使用express |
|---|


路由
路由就是网址的意思,url的意思。
判断不同的请求处理不同的逻辑,其实就是在处理路由。
// / 代表根路由-就是请求的时候网址是这样的:http://localhost:3000/
// /login - 请求的网址:http://localhost:3000/login
// /users?a=10 - 请求的网址:http://localhost:3000/users?a=10
路由的处理方法:
app.get() // 只能处理get请求
app.post() // 只能用来处理post请求
app.all() // 可以处理任意请求
// 上面三种处理方法,对请求路径的判断是完全相等的 - 全匹配
app.use() // 不完全匹配,请求的url中只要包含use指定的路径就能执行
get请求的路径 /login 和 post请求的 /login 一样吗
all方法,就类似于咱们自己手动写的http服务器处理请求,咱们之前写的处理请求,并不会在乎请求方式什么,而在乎的是只要有请求,判断路由来处理即可 == 这就是all方法。
get方法,就类似于,首先在http服务器中,先判断是什么请求过来,如果是get请求,那么我就开始处理,然后再判断请求的路由是什么,处理对应的逻辑。
http请求的方法,学过的有get和post两种。
什么情况下是get请求:
- 直接在浏览器输入网址敲回车,是get请求
- 使用a标签直接跳转(window.location跳转的)到另外一个页面,这时候也是get请求
- form表单的method的值是get
- link引入的css、script标签引入的jquery,img标签引入的图片都是get请求
- ajax指定是get请求
post请求:
- 表单的method的值是post
- ajax指定post请求
还有没有学过的请求方式很多正,必须了解另外两种请求方式:put delete
put:跟post请求差不多,只不过没有表单或a标签直接能发送put请求,ajax可以
delete:跟post请求差不多,只不过没有表单或a标签直接能发送put请求,ajax可以
接口开发:
请求接口 -:
注册:将用户名和密码传送到后台(接口),接口接收到数据要将数据添加到数据库 - 目的就是为了添加数据 - post(增)
登陆:详情页传商品id到接口,接口将商品详情查询到给ajax - 目的就是为了查询 - get(查)
修改用户名:将数据传给接口,接口拿到数据后,修改数据库 - 目的修改数据 - put改)
删除商品:将商品id传给接口,接口拿到id到数据库中删除数据 - 目的就是为了删除 - delete(删)
都用post请求方式ok吗?当然ok,但是每次请求的目的不是一目了然
小总结:
http请求方式有很多,要掌握的:get(查) post(增) put(改) delete(删)
app.请求方式()
响应方法
res.end() // 就能响应 - 跟http服务器的res.end() 是一样的。响应普通字符串
res.send() // 相当于设置了响应头和编码,又封账进去了 res.end()
res.json() // 响应接口的json数据 - 传入一个对象,返回一个json字符串
tip:最常用的方法是json,因为node通常都用来写接口,所以返回json的情况比较多
express响应静态页面
express提供了一种方法,可以快速的将静态页面响应到浏览器中
// 利用express不要每次都读取静态页面响应在浏览器,而是快速的将静态页面响应在浏览器
// 导入express
const express = require("express");
// 创建服务器
const app = express()
// 处理静态页面
app.use(express.static("jiaju")); // 里面的参数是当前项目中静态文件所在的文件夹名称,在浏览器中访问:http://localhost:3000/静态页面名称
// 监听端口
app.listen(3000);
效果:


express脚手架快速生成项目
全局安装express安装
执行命令: npm install -g express-generator

1.生成框架
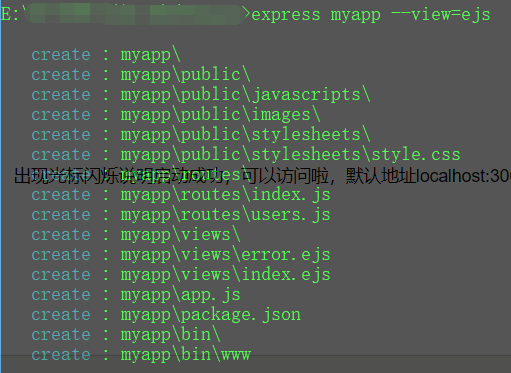
在要生成项目的文件夹下执行命令 express myapp --view=ejs (myapp为项目名)直接成成一个项目的框架

2.加载依赖
在刚创建项目文件夹中(myapp)执行命令 npm install / cnpm i
3.启动项目
先cd到myapp中 再 执行命令 cnpm run start 出现光标闪烁说明启动成功,可以访问啦,默认地址localhost:3000
4.了解express项目目录
- myapp
- bin
www --- 设置了服务器的端口号,默认为3000,可以随意更改 3000/4200/8080/8000/9000
- public --- 静态的资源目录,存放css,js,网页,图片,可以直接通过 http://localhost:3000/images/1.jpg
- images
- javascripts
- stylesheets
- routes --- 定义路由 /login
index.js
users.js
- views --- 各个页面,后缀名不再是html
error.ejs
index.ejs
app.js --- 服务器的准备
package.json --- 项目的描述文件,为什么可以使用cnpm run start 启动项目

