node
node复习
node是什么
node是一个js的运行环境
在node中能操作做dom和bom吗?不行,只能运行ECMAScript、
不能操作dom和bom的话,如何实现一些强大的功能呢?
node有模块来实现功能
模块
什么叫模块?模块就是一个js文件
类似于函数定义好了,只要调用就ok
模块分类
-
内置模块 - node自己内部封装好的模块,http、fs
-
自定义的模块 - 自己写好的一个js文件,直接导入就能用
// 总结 // 自定义模块就是一个js文件 - 自己写一个文件 // 希望别人能使用的自己的数据暴露出来 - 导出 // 导出语法:module.exports = 对象 // 这个对象可以让别人使用 // 导入:require("文件路径") // 1.路径要写全, ./ 千万不能省略 // 2.文件后缀可以省略 // 3.导入接收以后,接收到的是什么?就是导出的那个exports对象 -
第三方模块 - 官方没有提供,但是比较常用,雷锋就把这个东西封装好了,只需要下载使用就好了
// 有的项目中需要一些强大的功能,需要node的模块,但是官网没有提供,有的大神为了方便大家使用,将自己以前写过的自定义模块公布了出来,方便大家都能使用 - 雷锋 // 怎么确保这个模块存在?需要将这个模块文件拿到自己项目中来 - 进行下载安装 npm i 模块名 // 只要你能想到的跟js有关的文件或插件、框架、或库都可以 导入 使用
模块的使用步骤
- 下载安装 - 保证模块是存在的
- 导入
- 使用这个模块
node怎么运行?
-
就像控制台一样运行 - 基本不用,因为代码不能持久
node 运行js代码 -
直接运行js文件 - 非常常用
node 文件路径 -
下载工具npm
安装好node之后,node会给咱们自带一个下载模块的工具,叫做npm,如何测试自己能用这个工具呢?在命令行中输入
npm -v,如果能出现一个版本号,说明这个工具就能用了npm如何下载模块?(第三方模块)
npm install 模块名称 npm i 模块名称下载好后会在命令所在文件夹生成一个node_modules文件夹,里面放的就是咱们下载好的所有模块。
jquery从版本1之后,就不兼容ie8了。想兼容ie8,必须下载jquery版本1。
npm默认下载的是最新版本,如何下载指定的版本?
npm i 模块名称@版本号 # 只写大版本也可以,模块名称相同,会覆盖npm卸载(删除)
npm uninstall 模块名称项目中使用jquery,项目有要求:兼容到ie8。npm默认下载是新版本,不能兼容ie8,所以需要安装jquery版本1,版本1可以兼容ie8。
jquery为什么好?兼容所有浏览器,不用单独做兼容处理。
npm初始化
其实就是生成一个package.json文件,这个文件用来记录项目中所有需要的模块。
注意:node_modules文件夹,这个文件夹目录结构很深,文件有可能在很深的文件夹中。这个文件夹在移动或复制的过程中,容易丢失一些文件。
为什么要移动或复制呢?因为开发是在本地文件夹中开发,等到开发好,会放到服务器中让他运行,这样就不可避免要移动或复制node_modules文件夹。如果有文件丢失,就有可能造成项目的无法运行。
npm初始化只有得到的package.json文件中记录了项目用过的依赖的模块,在项目移动的时候,不需要移动node_modules文件夹,只需要移动package.json这个文件就行了。
例:
整个demo文件夹就是在本地开发好的项目,在项目开发之前,先进行
npm init -y来进行初始化,接下来下载依赖模块进行开发。npm i jquery 安装jquery依赖模块
项目开发完了,要将项目传到服务器了。正常来说,应该要将整个demo文件夹移动到服务器上,但是node_modules文件夹在移动过程中容易丢失文件,造成项目无法运行,所以有了package.json就不需要移动node_modules了,只需要把package.json移动了就行。
接下来,在package.json所在文件夹打开命令行执行安装所有依赖包的命令:
npm i下载的时候,有时候会加参数:
--save-dev和-g 、-g参数,是在下载工具的时候使用的jquery是工具吗?不是。为什么?因为jquery不能在命令行执行这个命令。
那什么是工具?当下载好以后,在命令行能运行这个命令的,就是工具。比如:gulp、sass、nodemon、....
--save-dev参数,在本地开发项目的时候,用到过这个模块,但是,项目上线之后是不需要这个模块的,这时候加这个参数。开发项目的时候,需要使用gulp模块来打包项目,但是在项目打包好以后,项目需要放到服务器运行了,项目在服务器上还需要gulp模块来打包项目吗?不需要,正常下载的模块都会记录在package.json文件中,当在服务器上进行npm i下载所有依赖包的时候,会安装这个包,如果在服务器中有些包不希望安装了,就加这个参数。总结:
npm下载:
npm i 模块名称[@版本] [-g|--save-dev]npm卸载:
npm uninstall 模块名称 [-g]npm初始化:
npm init -y不能在中文文件夹名称中执行这个命令将package.json移动到服务器中,安装所有依赖模块:
npm i如果在服务器中进行
npm i的时候,发现加了--save-dev的包也安装上了,这时候可以考虑修改npm的配置来实现正常的安装:npm config set production true,就可以了nrm网速管理工具
有一个工具叫做nrm,可以用来管理网速。
首先需要下载这个工具:
npm i nrm -g如何测试是否下载成功?
nrm --version,如果能出现版本号,说明下载成功了nrm测试下载的链接使用的是哪一个,网速怎么样
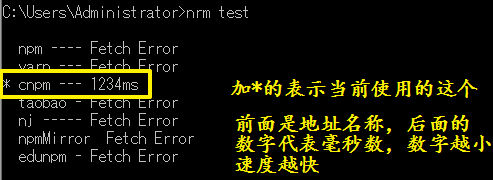
查看当前使用的下载链接,并查看网速怎么样:
nrm test毫秒最短的,表示网速最快,默认情况下,npm下载的链接地址是npm,npm下载的速度比较慢,npm的服务器在国外。taobao和cnpm的服务器在国内。

为了有更快的下载速度,npm默认会有缓存,如果有一次下载失败了,也会有缓存,当你下一次下载的时候会失败,这是因为缓存引起的。切换下载地址:
nrm use 地址名称清除缓存:
npm cache clean -f

